Akár sima weboldalunk van, akár webshopunk, a képek optimalizálása és keresőoptimalizálása egy kiemelkedően fontos terület. Ennek ellenére sokan figyelmen kívül hagyják.
Mi a probléma?
Amikor egy képet feltöltünk a weboldalunkra, akkor a legtöbben egyáltalán nem foglalkoznak azzal, hogy azokat optimalizálják.
Elkészül a design, vagy csinálunk egy fényképet és máris töltjük fel az IMG_120013.jpg-t. Ezzel viszont az a gond, hogy ebben az esetben sokszor:
- egy az egyben, minőségoptimalizálás nélkül töltünk fel egy sok megás képet
- nem nevezzük el / át a képet
- nem töltjük ki a képhez tartozó leírást
Ezek alapján pedig az alábbi problémákba futunk bele:
- a nagy méretű képeket sokkal lassabban tudják letölteni a felhasználók
- ez rontja az oldalbetöltési sebességet
- ezért a Google más versenytársakat előnyben részesíthet hozzánk képest, akiknek gyorsabban tölt be az oldala
- ezen felül a Google nem tudja azonosítani, hogy a kép pontosan miről szól
A fenti problémák oda vezethetnek, hogy végső soron a képek feltöltésével nemhogy javítunk az oldalon, hanem akár ronthatjuk is az oldal keresőoptimalizálását. De magához a folyamathoz nem kell egy seo szakembert igénybe venni, ezt magunk is tudjuk menedzselni.
Ha jó képeket akarsz találni, akkor érdemes valamilyen képkereső vagy képszerkesztő oldalt meglátogatnod, és onnan leszedni jogilag engedélyezett fotókat, grafikákat. Itt találsz egy egész jó listát.
Amikor képeket töltünk fel egy oldalra, akkor az alábbi elemekre kell mindenképp figyelnünk.
Nevezd el a képet megfelelően
A képeket ne ebben a formában töltsük fel:
- IMG_1230.jpg
- termek-jo-kicsi.jpg
- leiras-vegleges.png
Hanem adjunk nekik magyarázó, és értelmes nevet. Például így:
- 2012-toyota-avensis-kombi-szurke.jg
- iphone-6s-fekete-szilikon-tok.jpg
- wordpress-tanfolyam-leiras.png
Ez már önmagában segít abban, hogy a képek értelmezhetőek legyenek a felhasználók és a keresőmotorok számára. Nem beszélve arról, hogy később ez nekünk is hasznos lehet. Ha egy webshop üzemeltetünk, akkor ezt az elnevezést kiegészíthetjük egyéb termékjellemzőkkel is. Arra viszont ügyeljünk, hogy ne halmozzuk benne a kulcsszavakat.
Egy ilyen képelnevezés ugyanis inkább káros, mint hasznos: apple-iphone-6s-kartyafuggetlen-olcso-fekete-szilikon-tok.jpg
Érdemes olyan nevet adni a képeknek, amit ha nem tudunk megnézni, akkor maga a fájlnév alapján is megértjük, hogy az mit ábrázol.
Adj a képhez kiegészítő leírást (alt tag)

Itt egy példa arra, hogy ez a kódban hogy néz ki:
<img src=iphone-6s-fekete-szilikon-tok.jpg" alt="Fekete szilikon tok iPhone 6S telefonhoz">
Jelen esetben ez a rész lesz az alt text ez a rész: „Fekete szilikon tok iPhone 6S telefonhoz”. Bár napról napra egyre jobbak a képfelismerő algoritmusok, de még mindig nem tartanak ott, hogy minden kép tartalmát felismerjék. Ezért kell a kép nevével és az alt texttel segíteni abban, hogy pontosan értelmezni tudják, hogy mi is van egy-egy képen.
Itt fontos tudni, hogy minden képnél érdemes kitölteni az alt textet. Igen, mindegyiknél. A céges logónál, a termékfotóknál, a header-nél, vagy épp a csapattagokról felrakott képeknél is. Ez ugyanis sokat segít abban, hogy a Google tudja, hogy mit ábrázol a kép és milyen témáról szól az oldalunk. A képek leírásainak az optimalizálása nem csak a képtalálatoknál lesznek hasznosak, hanem a szöveges találatoknál is.
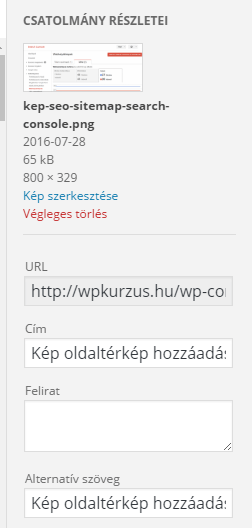
Az alt textet a WordPress felületén belül „Alternatív szöveg” vagy „Helyettesítő szöveg”-ként találjuk meg, ahogy azt a jobb oldali képen is láthatod.
Optimalizáld a méretet
A legtöbb felhasználó otthagyja a weboldalad, ha az nem tölt be 3 másodperc alatt laptopon.
Mobilon ez 5 másodperc.
Mivel a Google felhasználja az oldalbetöltési sebességet mint rangsorolási faktor, ezért erre érdemes időt szánni.
Akár Photoshopban is el lehet menteni a képet webre optimalizált formában, vagy használhatod ezt az ingyenes, online tömörítő programot: tinypng.com. Ezzel szemmel látható minőségromlás nélkül lehet lecsökkenteni egy kép méretét.
Ha például feltöltesz egy 2 MB-os képet, akkor annak a 60-70%-át is meg tudja spórolni, és máris egy 0,3 MB-os képet kell már csak letöltenie a felhasználónak. Ezzel pedig nagyon sok másodpercet meg lehet spórolni az oldalbetöltési sebességen.
Készíts oldaltérképet a képekhez is
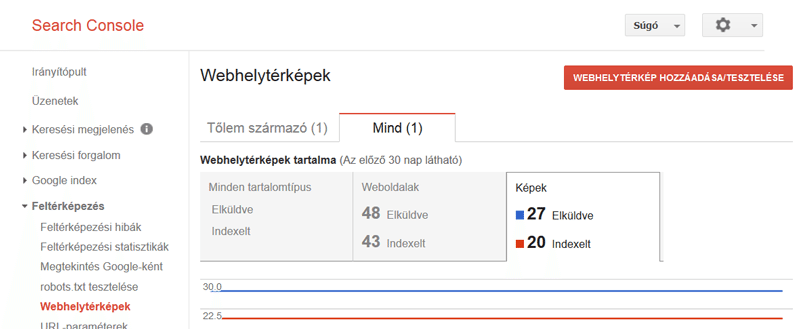
Abban az esetben, hogyha a képek nem kerülnek meghívásra a weboldal forráskódjában, akkor a Google nem is fogja indexálni ezeket. Ezért érdemes egy csak képekre vonatkozó oldaltérképet létrehozni (image sitemap), amit a Google Search Console felületén tudsz bekötni.
A technikai leírást és részleteket itt találod a képes webhelytérképeket illetően: https://support.google.com/webmasters/answer/114016?hl=hu
Ha betartod a fenti 4 szabályt, akkor jelentős lépést tehetsz a felé, hogy a képtalálatok, majd a szöveges találatok között is javuljon az oldalad helyezése.