Amikor egy cikket írunk vagy egy weboldalt hozunk létre, akkor a tartalom elkészítése mellett számos egyéb dologra érdemes odafigyelni.
Ilyen például a meta leírás (meta description), ami a Google keresési találatok alatt található rövid szövegrészletért felel, de ide tartoznak az egyéb meta és Open Graph adatok is. Hogy mik is ezek a gyakorlatban?
A meta és Open Graph adatok felelnek azért, hogyha megosztunk valamit Facebook-on, akkor a megfelelő kép és szöveg jelenjen meg az adott weboldalhoz kapcsolódóan.
Open Graph Adatok
Az Open Graph (OG) alá a poszt címét, leírását és a képet soroljuk. Az OG kimondottan a Facebookra vonatkozik, de hasonló tagjai vannak más alkalmazásoknak is, mint például a Twitternek. Amikor ezeket az adatokat használjuk, akkor az alábbiakra érdemes odafigyelni:
OG adatok
- OG cím,
- OG leírás,
- OG kép.
Az OG cím és leírás esetében arra érdemes törekedni, hogy ez megegyezzen a weboldal címének és a meta leírás követelményeinek. Ideális esetben az OG kép linkje pedig tartalmazza a fő kulcsszót.
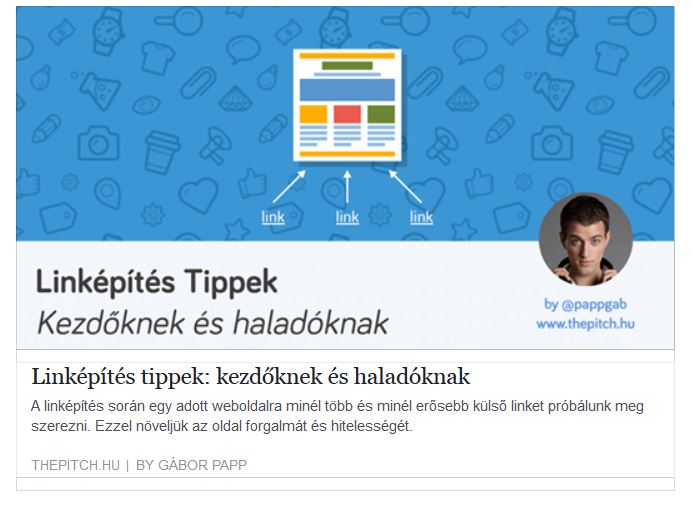
A The Pitch online marketing blogon korábban írunk a linképítésről egy cikket.
Ha ezt a cikket megosztom Facebookon, akkor az alábbi adatok fognak megjelenni.

Ez annak köszönhető, hogy az OG adatok helyesen lettek megadva WordPressen belül. Ha megnézzük a kódrészletet ebben a posztban, akkor az alábbiakat látjuk:
<meta property=”og:locale” content=”hu_HU” />
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”Linképítés tippek: kezdőknek és haladóknak” />
<meta property=”og:description” content=”A linképítés során egy adott weboldalra minél több és minél erősebb külső linket próbálunk meg szerezni. Ezzel növeljük az oldal forgalmát és hitelességét.” />
<meta property=”og:url” content=”http://thepitch.hu/linkepites-tippek/” />
<meta property=”og:site_name” content=”The Pitch” />
<meta property=”og:image” content=”http://thepitch.hu/wp-content/uploads/2016/08/linkepites-tippek.png” />
A szerző pedig Papp Gábor.
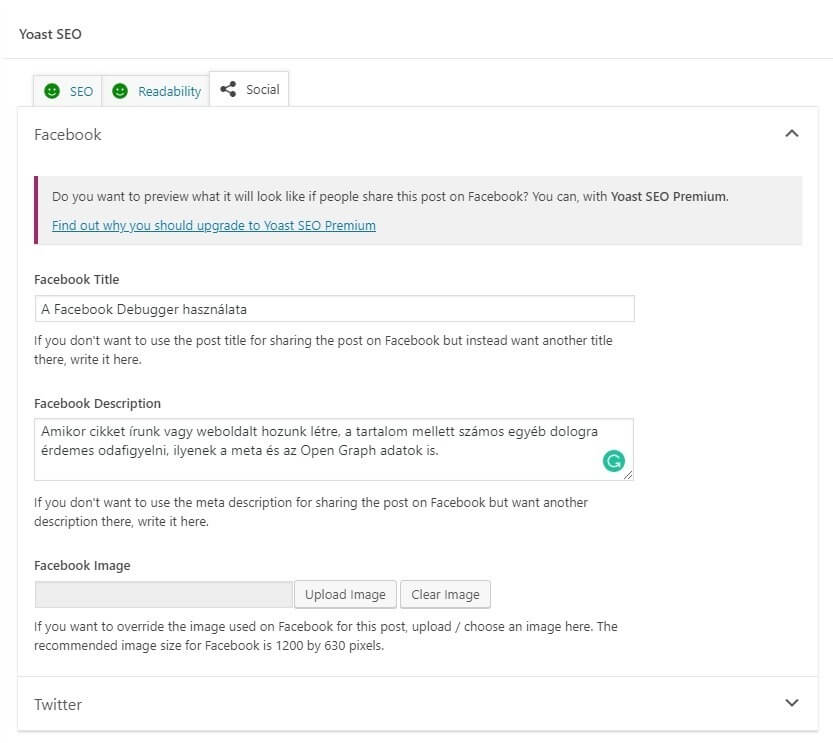
Ha WordPress-t használsz, akkor a Yoast SEO pluginban három mezőt kell csak kitöltened és az automatikusan legenerálja ezt a kódot. Így megspórolható sok kódolási teendő.

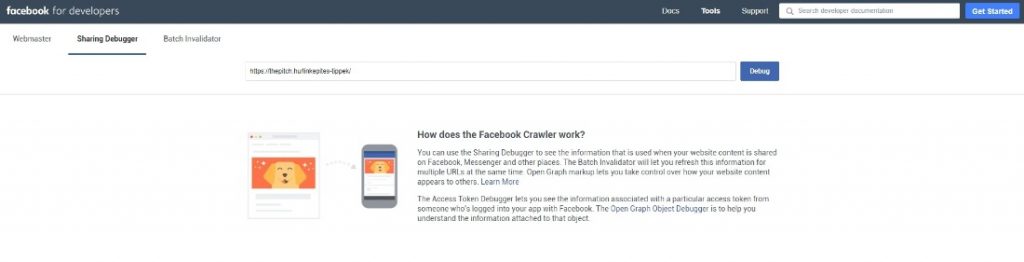
A Facebook Debugger
Miután megadjuk ezeket az adatokat, érdemes a Facebook fejlesztőknek létrehozott eszközét, a Facebook Debugger-t használni.
https://developers.facebook.com/tools/debug/

Ez szolgál arra, hogy leteszteljük a weboldalunk OG adatait. Amint itt végigfuttatjuk a rendszeren a linken, a Facebook automatikusan tárolja az adatokat, így aki innentől kezdve megosztja a cikket, az már az általunk megadott infókat látja majd. Ha esetleg valamilyen adat nem stimmel, akkor pedig vissza tudunk menni a WordPressbe és módosítani tudjuk azt.
Jó tudni
Amikor először valaki megoszt egy linket Facebook-on, akkor automatikusan behúzza ezeket az adatokat a rendszer. Innentől kezdve addig, amíg valaki nem „scrapeli” újra az oldalt az OG adatokra vonatkozóan, addig a Facebook az első megosztáskor behúzott adatokat fogja megjeleníteni.
Tegyük fel, hogy írunk egy jó cikket és felrakjuk Facebookra. Ilyenkor behúzza a képet, a címet és a leírást is a rendszer. Aztán rájövünk, hogy mégis módosítani akarjuk mondjuk a képet, mert például nem jó felbontásban vagy méretarányban töltöttük fel (például levágja az alját vagy a szélét a Facebook). A képet cseréljük is WordPressen belül, de az a Facebookon még nem fog frissülni. Sőt, ha valaki megosztja a linket, akkor simán lehet, hogy még a régi kép jelenik meg, mert a rendszert azt cachelte. Ilyenkor újból be kell küldeni a Debuggerbe a linket és onnantól kezdve már az új adatokat fogja a Facebook megjeleníteni.
Ha publikálsz bármilyen weboldalt vagy blogposztot, akkor javaslom, hogy közvetlenül az élesítés után futtasd át a linket Facebook Debuggeren és ellenőrizd, hogy a megosztásnál jó adatok és információk jelennek-e meg. Nem kerül többe 30 másodpercnél, de sok fejfájástól meg tudod kímélni magad hosszú távon.





5 Responses
Sziasztok! Ha sok cikknél felmerül az a probléma, hogy sokszor kell debuggerolni, mert egyébként nem húz be képet és cikket a Facebook posztokhoz, az fejlesztési hiba, vagy a FB probléma?
Elsőre azt mondanám, hogy az oldallal van valami gond akkor. Valószínűtlen, hogy mindig a Facebook-al van a probléma. A Linkedinnél ott előfordul hogy gyakran rossz, de a FB-nál én ilyet még nem tapasztaltam. Meg kell nézni az oldal forráskódját, hogy a facebook meta tag-ek jól vannak-e megadva és kitöltve. Szerintem ott lesz valami elrontva.
Köszönöm a választ.
Most én azt tapasztaltam, hogy a Facebook a debugger használata után megjelentette a megfelelő képet, majd egy nap múlva már nem? Ennek mi lehet az oka?
Ilyet még nem tapasztaltam soha. Ha a kódban nem változott semmi, akkor nincs rá ok, hogy miért a rossz kép jelenik meg. Ilyenkor meg kell nézni a forráskódot, hogy ott jó kép van-e. Rossz képet csak akkor tud behúzni, ha a kódban az van, vagy az lett cachelve. Szóval vagy a saját oldalad forráskódjában az OG image-el van hiba, vagy valami caching issue, de azt meg a Debugger elvileg felül kellett, hogy írja.