A favicon a „favourite icon” rövidítése, szó szerinti fordításban „kedvenc ikon”-t jelent. Nagyon kis pici eleme az oldaladnak, de segíti a WordPress weboldalad és márkád brandingjét.
A weboldalad címe előtti kicsi kép a favicon, amit érdemes 512×512px -ben feltölteni.

Manapság az emberek internetezés közben egyszerre több lapot, oldalt nyitnak meg. Fontos, hogy ha a te weboldalad meg van nyitva, de elvált a lapról, folyamatosan a szeme előtt legyen a kis kicsi ikon és ha vissza akar lépni, egyből felismerje, melyik a Te oldalad.
Ezért gondolom fontosnak, hogy ha weboldalad van, mindenképp figyelj erre az elemre.
Ebben a bejegyzésben megmutatom, hogy WordPress weboldalon hogyan tudod létrehozni a faviconodat.
1. Mi legyen a faviconod?
Elsőnek is ki kell találnod, hogy mi legyen a faviconod.
Ehhez a márkád logójából kell kiindulnod. Ha még nincs, de grafikussal szeretnéd a jövőben megcsináltatni, kérd majd meg rá, hogy favicont is készítsen, így az első két lépést ki is hagyhatod.
Ha magadnak szeretnéd megcsinálni, azzal sincs probléma. Ki kell találnod, hogy melyik részét szeretnéd a logódnak használni.
A legtöbb logó egy emblémából és feliratból áll, így elég valószínű, hogy az emblémát fogod használni.
A WpKurzusnak a következő a logója:

Nem bonyolult egyáltalán, egy kis rajzos embléma és maga a márka neve. Ebből nekünk elég egyértelmű volt, hogy az emblémát használjuk faviconnak.
A favicon négyzet elrendezésű (512×512 képpont nagyságú), így jó, ha négyzetbe rakod az emblémádat. Nézz meg más vállalkozásokat, hogy hogy néz ki a faviconjuk. Ha nem négyzet alakú, az se baj. Ha megnézed például a Youtube faviconját, láthatod, hogy az övék sem négyzet alakú.
Fontos, hogy mivel nagyon kicsi a favicon, NE használj szöveget a faviconodban, mert nem lesz olvasható! Sok helyen használják még az első vagy az első két betűt valamilyen formában.
2. Favicon elkészítése
Több favicon generáló program van az interneted, de a legtöbbel az a probléma, hogy ha a képen vannak hiányzó részek, amiket átlátszónak akarsz hagyni, akkor kicserélik ezt fehér háttérre.

A Facebook faviconjával nincs baj, mert négyzetes, de a másikon már vannak üres részek, ezért ezeknek átlátszónak kell lenniük.
Szóval ott tartunk, hogy már kitaláltad, hogy a logód melyik része lesz a favicon. Ezt az elemet kell beraknunk egy minimum 32×32 képpontos képbe. Ha nagyobb, az se probléma, csak legyen négyzet alakú.
TIPP: Ha van designered, kérd meg rá, hogy készítse el a faviconodat.
A Photoshop guruk előnyben vannak, mert ők valószínűleg könnyen megcsinálnak egy ilyen képet, de egy egyszerű képszerkesztővel is meg tudod csinálni.
Egy nagyon jó kis segítséget is mutatok, a Real Favicon Generator-t.
TIPP: Ha nem négyzetes a képed, akkor is tud segíteni és transzparens, átlátszó részt ad a képedhez.

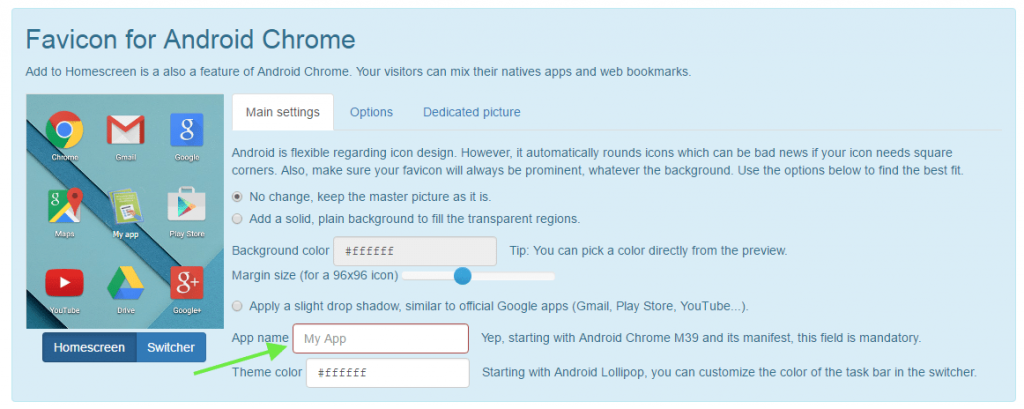
Kicsit bonyolultnak tűnhet, de minden létező formátumot le fogunk tölteni, hátha később esetleg szükség lesz rá.

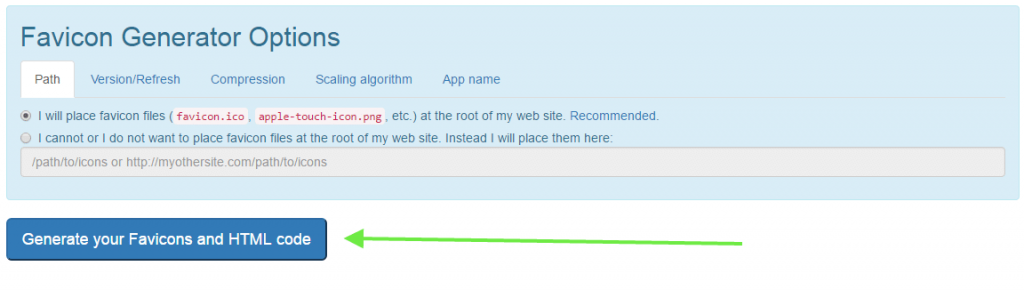
Generáld le a faviconjaidat.

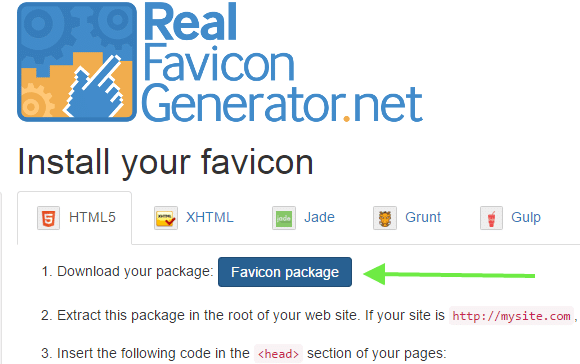
Töltsd le az egész pakkot.

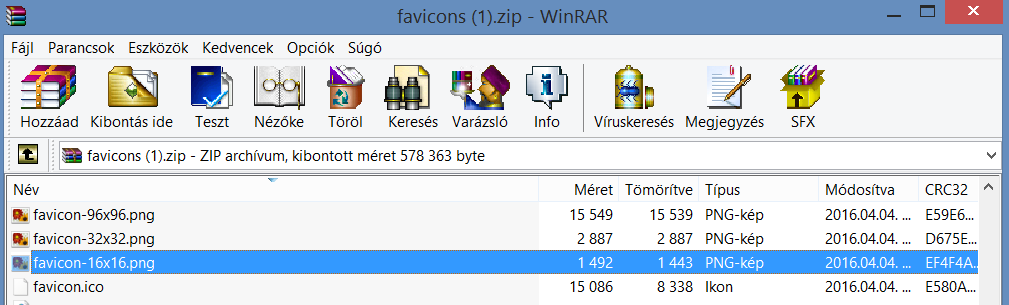
Nagyon sokféle favicont fogsz kapni. Ezekkel ne foglalkozz, neked most csak a 512×512-os kép fog kelleni.

3. Favicon hozzáadása a WordPress oldaladhoz
Sajnos minden sablonnál máshogy működik a folyamat, de általában a sablonod alapbeállításainál szokott lenni valamilyen favicon-os opció.
A Divi sablonban a következő úton érheted el: Divi–>Téma testreszabása–>Logo–>Favicon Options

Kattints az Upload-ra és fel is töltheted a faviconod, mintha egy sima bejegyzéshez adnál hozzá képet.
Megjegyzés: Különböző eszközökön, mint iPhone, iPad, Android telefonok más favicon méretek vannak. A Favic-o-Matic-on le tudod ezeket a méreteket is generálni, ami nem muszáj, de a sima 16×16-os faviconod legyen meg mindenképp




4 Responses
Sziasztok!
Köszönöm a hasznos tippeket. A favikon telepítéssel bajban vagyok, mert a wp/divi telepítési eljárása során csak a logó telepítéssel találkoztam (megtörtént), de a favikont nem ajánlotta fel. Hogyan oldhatom ezt meg?
Köszönöm
Kálmán János
Szia!
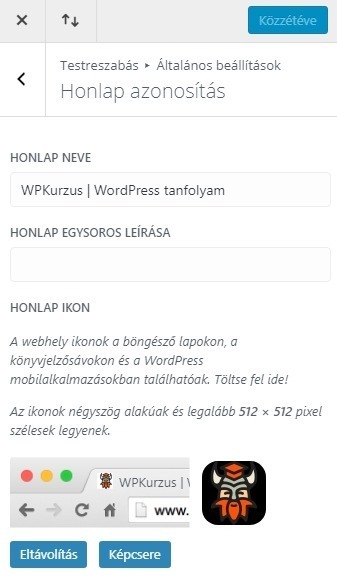
Ezt a Divi/Téma testreszabása/Általános beállítások/Honlap azonosításánál tudod feltölteni.
Nem 512×512-es?
Frissítettem is a cikket. 🙂 Köszi!