Ha töltöttél már fel szöveget valaha az oldaladra, akkor találkoztál már azokkal a mezőkkel, amik a meta tagekre kérdeznek rá. Aki nem tudja, ezek mire jók valami fölösleges plusz körnek élheti meg a mezők kitöltését, azt gondolva, mindegy, mit ír oda. Elárulok egy (amúgy nyílt) titkot: egyáltalán nem mindegy, mi kerül a metába.
Ha egy picit konyítasz a SEO-hoz, akkor sejtheted, hogy metának is ehhez kapcsolódó a szerepe.
A keresőoptimalizálás folyamatának néhány eleme elég egyértelműen érzékelhető, ha megnyitsz egy weboldalt: a szöveg tartalma, a képek, a címek, kulcsszavak stb. És vannak olyan elemei, amikkel nem találkozol közvetlenül: ez a meta. Láthatatlan, de bizony befolyásolja, hogy milyen helyezést fogsz elérni a keresőben, ezért nem elég csak írni „valamit” ezekbe a mezőkbe, tudatosan kell őket kitölteni.
Többféle meta adat létezik, SEO szempontból ezek közül a következők igazán fontosak:
- Meta title
- Meta description (leírás)
- Fejlécek
- ALT szövegek (képcímek)
Meta title
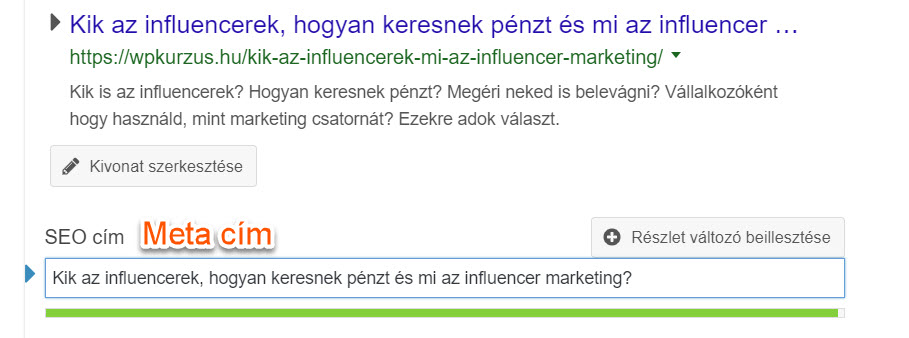
A ’meta title’ tulajdonképpen egy cím, amit magának az oldalnak adsz. Olyan címnek kell lennie, ami kellőképpen informatív, azaz rápillantva a felhasználó azonnal tudja, hogy mivel fog találkozni az oldalon. Ez azért fontos, mert a meta title lesz az, ami megjelenik majd a Google találati listában. Nem a cikked címe, nem az URL, nem a kulcsszó, hanem az, amit te beírsz a ’meta title’ rubrikába.

Gondold végig, hogyan keres az átlag felhasználó (és valószínűleg Te is): beírod a keresőszavakat, a Google kidobja a listát, az ember végigfutja a címeket, és az alapján dönti el, melyik az, amelyikre érdemes odafigyelni. Ez kiválóan meg is mutatja, miért fontos a jó meta title: mert elsődlegesen ez alapján dől el, hogy rákattintanak-e a felhasználók az oldaladra, vagy nem.
Milyen a jó meta title?
- Rövid. Ez nagyjából 65-75 karaktert jelent, a Google ugyanis nemes egyszerűséggel levágja a végét a túl hosszú címnek. Ha pedig ez történik, akkor a felhasználó, ha akarja, sem tudja végigolvasni, nem lesz számára informatív. Másrészt, ahogy említettem, az átlag netező átfutja a címeket, nem tüzetesen végigbogarássza. Olyan hosszúságú cím kell, amit nagyjából egy rápillantással el lehet olvasni.
- Informatív. A címed egyértelműen jelölje a tartalmat, különben nem lesz releváns a látogatóknak. Amennyiben nem mutatja jól, hogy mi található az oldaladon, sok potenciális érdeklődő lemorzsolódhat, akik amúgy rákattintottak volna, ha tudják, hogy pontosan az van a weboldalon, amit keresnek. Ez egyértelműen nem tesz jót a honlap látogatottságának.
- Tartalmazza a kulcsszót. Szerintem ezt nem nagyon kell magyarázni, logikus. Egyrészt, a keresőmotor is könnyebben megtalálja az oldaladat, ha a meta title-ben benne van a kulcsszó. Másrészt, megintcsak a felhasználó fejével gondolkodva, nyilván arra fog elsősorban kattintani, ami megegyezik azzal, amit beírt a keresőbe.
- Figyelemfelkeltő. Ez is egyértelmű: a figyelemfelkeltő cím félsiker, ez pedig akkor is igaz, ha meta title-ról beszélünk. A figyelemfelkeltő meta title több kattintást eredményez.
Meta description
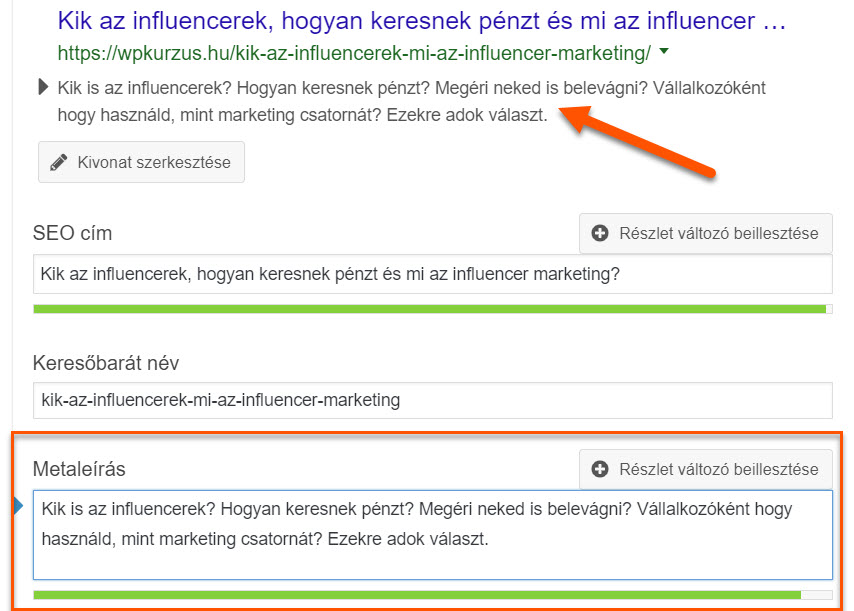
Ez az a rövid leírás, amit a Google találatokban a cím alatt látsz – vagyis amit akkor olvasol el, ha a cím alapján úgy gondolod, érdekes lehet számodra a tartalom. A meta description tulajdonképpen a tartalomnak egy rövid kivonata, vagyis nagyon tömören kell megfogalmaznod, hogy miről is szól a szöveged.

Cikkek esetében sokan alkalmazzák azt a módszert, hogy a bevezető/lead első 1-2 mondatát másolják a meta description mezőbe. Ez jó megoldás lehet például egy hír esetében, ahol a lead szerepe a lényeg összefoglalása, de egy hosszú cikknél, ahol az első egy-két mondat sokszor csak erősen bevezető jellegű, nem biztos, hogy elég egyértelmű lesz ebből, hogy miről is van szó pontosan.
Nézzük példának ennek a cikknek az első mondatát:
„Ha töltöttél már fel szöveget valaha az oldaladra, akkor találkoztál már azokkal a mezőkkel, amik a meta tagekre kérdeznek rá.”
Kiderül belőle, hogy szó lesz a meta adatokról. Az viszont nem, hogy ezen belül pontosan miről. Vagyis azt már nem tudod meg ebből, hogy én itt tippeket is adok, hogyan írj jó meta title-t, illetve meta descriptiont, hogy ezek miért fontosak stb. A jó meta description pontosabban foglalja össze a tartalmat, például így:
„Eláruljuk, mik azok a meta adatok, melyek és miért fontosak, illetve hogyan tudod a lehető legjobban felépíteni őket.”
Az első szabály tehát, hogy a meta description pontosan mutassa meg, mire számíthat az olvasó.
Mire figyelj még?
- Használd a kulcsszót! Talán mondanom sem kell: a meta descriptionnek tartalmaznia kell a kulcsszót. A kereső miatt is, de főleg azért, mert a Google kiemeli a találatoknál a leírásban, így fel fogja kelteni a felhasználó figyelmét.
- Legyen rövid. A meta description 150-160 karakternél eleve nem lehet hosszabb, de érdemes tudni, hogy ez az asztali gépeknél néz ki jól, mobilra már túl sok. Mivel már elég nagy arányban okostelefonon nyitják meg az emberek az oldalakt, ezt szem előtt tartva érdemes 110 karakter körül maradni a meta descriptionnel. Ha több karaktert írsz be, mint lehetne, a Google levágja, tehát semmi értelme nem lesz, ráadásul így a tartalomra való egyértelmű utalás sem biztos, hogy megvalósul. Nehéz ilyen röviden elmondani a lényeget, pláne, hogy a kulcsszónak is ott kell lennie, de megéri!
Fejlécek
A fejlécek két okból lényegesek:
- Segítik a szöveg tagolását, hogy az olvasónak minél egyértelműbb legyen, hogy logikailag mely szövegrészek tartoznak össze, milyen kapcsolat van köztük. Ez fontos, mert a szövegnek ki is kell néznie valahogy, illetve érthetőnek kell lennie. Ezt ugyanakkor sima betűméret/bold beállítással is meg tudnánk tenni.
- Amiért a fejlécek igazán fontosak, az az, hogy a keresőmotoroknak szolgáltatnak információkat a weboldal tartalmáról. Ha csak simán kiemeled az alcímeket úgy, hogy nagyobb betűméretet állítasz be, és vastag betűkkel dolgozol, azt a keresőmotorok nem fogják érzékelni. A H1, H2, H3 stb. headingeket azonban igen.
Képek címe
A képek címe, vagy ALT szövegek szerepe is az, hogy segítsék a keresőmotort annak feltérképezésében, hogy milyen tartalom van az oldaladon. Ennélfogva nem árt, ha használod a kulcsszót a leírásban, emellett egyértelmű, könnyen érthető, de viszonylag részletes leírást adsz – már amennyire egy kép címe ezt engedi. Rövid, de lényegretörő szövegre van szükség.
Emellett az ALT szövegek a felhasználói élményt növelik. Ha a képre helyezi a kurzort a felhasználó, megjelenik a leírásunk. Valószínűleg magától is rájönne, mit lát a képen, de egy ez egyértelművé teheti számára. A felhasználói élmény fontos szempont a Google rangsorolásában, ezért érdemes rá figyelmet fordítani.
Itt olvashatsz többet a képek keresőoptimalizálásáról.
Át lehet-e verni a Google-t a meta adatokkal?
Valószínűleg sejted a választ: nem. Azaz most már nem. Több bejegyzésben is említettem már, hogy a Google okos – egyre okosabb. Mivel már nagyon sokféle tényezőt figyelembe vesz a rangsorolásnál, nem fogod tudni egy olyan olcsó trükkel megtéveszteni, hogy a metában megadsz olyan kulcsszavakat, amik várhatóan előkelő helyre sorolnak, közben a tartalmad nem arról szól.
Igazából a meta keywords pont ezért vesztette el a jelentőségét a keresőoptimalizálásban. Sokan éltek azzal a módszerrel, hogy ebbe a mezőbe beírtak olyan kulcsszavakat is, aminek semmi köze nem volt a szöveghez, csak azért, hogy a Google előrébb sorolja az oldalt. Mostanra a keresőmotorok gyakorlatilag figyelmen kívül hagyják ezeket – kitöltheted a meta keywords mezőt, ártani nem fogsz vele, de nem is leszel előrébb.
A Google mára annyi különböző szempont alapján rangsorol, hogy nem tudsz azzal jobb helyre kerülni a listán, ha egy-egy elemet megpróbálsz így befolyásolni. Sőt, fordítva is elsülhet. A félrevezető meta adatokat a Google legfeljebb azzal díjazza, hogy hátrébb sorol, így nem érdemes próbálkozni vele.
Nem kell agyonkulcsszavazni a metákat
Sajnos még mindig széles körben tartja magát a tévhit, hogy akkor jó a szöveg, ha sokszor szerepelnek benne a kulcsszavak. Egészséges mértékben nem árt, ha megjelennek, de nem kell agyonkulcsszavazni a szövegeket. Ugyanez igaz a metára is.
Kifejezetten hasznos, ha a meta title, a meta description, a fejlécek, valamint az ALT szövegek tartalmazzák a kulcsszót, de nem szabad, hogy túl sokszor szerepeljen bennük. Az előzőekben már használt példánál maradva, a meta description leírása ne nézzen ki így:
„Eláruljuk, mik azok a meta adatok, mely meta adatok és miért fontosak, illetve hogyan tudod a meta adatokat a lehető legjobban felépíteni.”
Ha egy mondaton belül háromszor szerepel, hogy „meta adatok”, az igencsak izzadtságszagú, nem mellesleg zavaró az olvasó számára. Bőven elég, ha egyszer ott van, a leírás első felében, ahogy az eredeti verzióban is szerepel:
„Eláruljuk, mik azok a meta adatok, melyek és miért fontosak, illetve hogyan tudod a lehető legjobban felépíteni őket.”
Pluszfeladat, de megéri vele foglalkozni
A meta adatok megadása tehát valóban pluszfeladat, amikor szöveget töltesz fel az oldaladra, és igen, időt is elvesz, de megéri rá áldozni.
A jól felépített meták nagymértékben hozzájárulnak ahhoz, hogy a keresőben a lehető legjobb helyezést érd el. Persze itt is igaz, hogy nem elég, ha ez a rész rendben van – a lista elejére kerüléshez számos kritériumnak teljesülnie kell, de minden olyan eszközt be kell vetned, amit ismersz, és tudod, hogy befolyásoló tényező.
Fontos, hogy ne akard a feladatot minél könnyebben megúszni úgy, hogy hasraütésszerűen írsz be valamit, vagy csak bemásolod a description helyére az első mondatot, esetleg nem is írsz be semmit, hiszen így saját magadat fosztod meg értékes SEO-eszközöktől. Mind a meta adatok hiánya, mind a hanyagul kitöltött mezők azt eredményezhetik, hogy hátrébb kerülsz a találati listában, így kevesebben fognak találkozni a weboldaladdal.
Az átgondoltan kitöltött meta mezők nem tesznek csodát, de mindenképpen van jelentőségük a keresőoptimalizálásban. Ha figyelsz a kulcsszavak használatára az oldaladon, fontosnak tartod a releváns tartalmakat, a designt, a jól működő weboldalt, akkor miért éppen a metákat hagynád ki a sorból?