Mit jelent, hogy reszponzív egy weboldal? Mitől számít annak, és milyen az, amelyik nem reszponzív? Van különbség a reszponzív és mobilbarát között? A tied vajon melyik kategóriába tartozik? Ha hallottad már a kifejezést, de nem teljesen érted, mit is jelent, most megtudhatsz mindent, amit tudnod kell a témában.
Hogy néz ki mobilon?
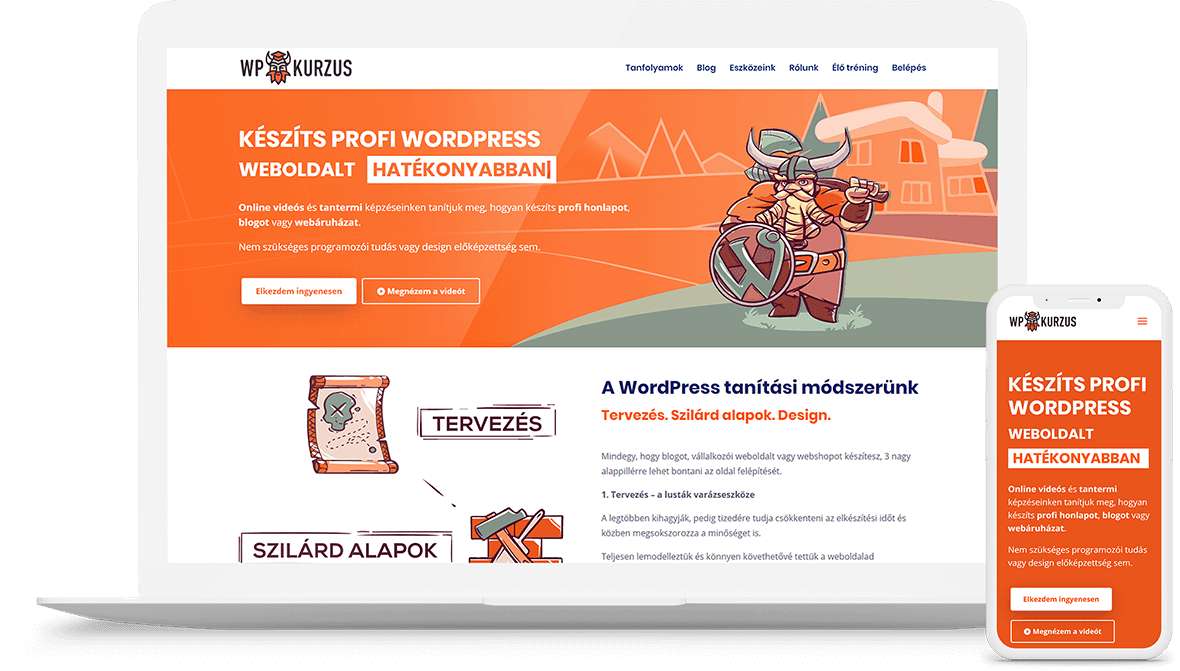
Ma már alap, hogy nemcsak asztali számítógépeken, laptopokon netezünk, hanem tableten, telefonon is. Ehhez pedig alkalmazkodnia kell a weboldalak designjának is, már ha egy sikeres weboldalról beszélünk. Azokat a honlapokat nevezzük reszponzív oldalaknak, melyek minden eszközön képesek „jól” megjelenni.

Nyilván Te is találkoztál már olyan weblappal, ami telefonon megnyitva kezelhetetlen és használhatatlan volt. Mondhatni, alap elvárás (lenne), hogy az oldalak mobilbarátak legyenek. De vajon hogyan teheted ilyenné a honlapodat, mik ennek a kritériumai, hogyan is működik ez az egész?
Mitől lesz egy oldal reszponzív?
Attól, hogy rugalmas, azaz alkalmazkodik az eszköz kijelzőjéhez, amin éppen megnyitják az adott oldalt. Tehát nem arról van szó, hogy alkotsz (vagy a webdesigner alkot) egy mindenre IS jó, egyszerű designt, amit bír a telefon is, meg a tablet is. Sokkal inkább arról, hogy az arculat tud igazodni az eszközhöz, amin megnyitják.

Nyilvánvaló, hogy ez miért fontos: a felhasználói élmény alapja, hogy bármilyen eszköz is van a netező kezében, ne ütközzön nehézségekbe a weboldal használata. Nagyon idegesítő, ha egy oldal csigatempóban tölt be, nem tölt be rendesen, vagy ha betölt, de értelmezhetetlen például egy táblagépen, mert nem akkora képernyőre tervezték.
Mit tesz az átlag felhasználó, ha ilyen problémákba ütközik? Bezárja az oldalt, és keres másikat, ahol megkaphatja ugyanazt, vagy valami hasonlót, legyen az termék, szolgáltatás, vagy csak információ. Ezt lehet elkerülni, ha az oldalad reszponzív.
Miért is nem működtek a korábbi megoldások?
Nagyon egyszerű: azért, mert azok fix szélességre voltak tervezve. Olyan szélességre, ami elfért egy asztali PC monitorán. Csakhogy ez kisebb eszközön nem működik, úgy pedig olvashatatlan egy honlap, hogy minden létező irányba kilométereket kell görgetni.
A reszponzív design megjelenése előtt úgy igyekeztek ezt orvosolni a designerek, hogy készítettek egy mobilra tervezett, mondhatni, „lebutított” verziót is. Ez a legfontosabb funkciókat ugyan ellátta, de nem nyújtotta ugyanazt az élményt, mint az eredeti oldal. Ráadásul fenntartani ezeket még külön költségekkel járt, éppen ezért a kisebb weboldalak számára ez nem volt igazán járható út.
Ezeket a problémákat kiválóan megoldja a reszponzivitás, hiszen ugyanaz a design működik desktopon, laptopon, tableten és okostelefonon egyaránt. Nem kell külön fejlesztgetni és külön kezelni, ugyanaz megáll bármelyik eszközön, rugalmasan alkalmazkodva annak adottságaihoz.
Hogy mekkora hátrány a nem reszponzív weboldal, azt jól mutatja, hogy a teljes webes forgalom háromnegyedét mobileszközök adják, és a felhasználók mintegy 80 százaléka átnavigál más oldalra, ha az, amit megnyitott, nincs mobilra optimalizálva. Ezek óriási számok, és világosan jelzik, hogy a forgalmad nagyon nagy részét elveszítheted, ha nem áldozol erre a fejlesztésre.
Akkor miért nem elég csak mobilra optimalizálni?
Mert a felhasználók annyira univerzálisak, hogy sokszor párhuzamosan használják az eszközöket. Például, eszébe jut, hogy szüksége lenne egy új hajszárítóra. Épp nincs otthon, ezért elkezdi nézegetni a telefonján a lehetőségeket, ki is választ néhány szimpatikusat. Amikor azonban hazaér, a laptopján folytatja a nézelődést és fejezi be a vásárlást.
Szükség van tehát a mobilos megjeleníthetőségre és a laptoposra egyaránt. Ha nincs mobilra optimalizálva az oldalad, már az első szűrőn kiestél, és a továbbiakban nálad nem is fog nézelődni. De ha csak arra van, akkor meg a későbbi fázisban fogsz kiesni a rostán. A megoldás, ha az oldalad mindenhez tud alkalmazkodni.
Összefoglalva tehát ezek a reszponzív oldal előnyei:
- könnyebben megtartja a látogatókat – nem hagyják el az oldalt azért, mert nehézkes a használata
- gyorsabb – nem tölt be nehezen azért, mert „túl sok” az adott eszközre, vagy épp azért, mert van mobilos verzió, és a háttérben futnak az átirányítások
- jobban szereti a Google – egyértelműen a reszponzív oldalakat részesíti előnyben a Google
- költséghatékony – nem kell külön fejlesztgetni az egyes verziókat, hiszen csak egy van, így fizetni is csak egyszer kell a változtatásokért, karbantartásokért
- felhasználóbarát – a netezők minden eszközön ugyanazt az élményt kapják.
De hogyan is lehet ezt elérni?
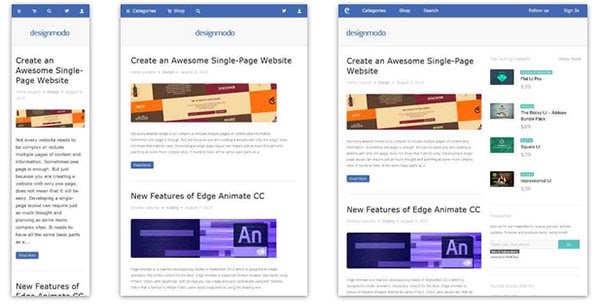
A reszponzív design kialakításához rácsszerkezetet alkalmaznak, százalékosan adják meg az értékeket, és médialekérdezések is segítenek oly módon, hogy így kommunikál a weboldal a különböző eszközökkel – egyszerűbben fogalmazva, innen tudja, hogyan jelenítse meg az adott eszközön az oldalt. Az így kapott adatok segítségével dől el, hogy a találati lista elemei, vagy éppen a menüpontok egymás alá vagy mellé kerüljenek, így igazodnak a képek a kijelző méretéhez.

A rácsos elrendezés teszi lehetővé, hogy a tartalom mindig úgy jelenjen meg, hogy az a lehető legjobban idomuljon az eszközhöz. Az egészet úgy kell elképzelni, mintha négyzeteket pakolnánk egymás mellé, bennük a tartalommal. Ezek mindig átrendeződnek a kijelző méretének megfelelően, így Te, mint felhasználó, mindig úgy fogod látni az oldal tartalmát, ahogy az adott eszközön az a legjobban, legkönnyebben értelmezhető.
A fentieken kívül fontosak még olyan apróságnak tűnő elemek is, hogy a menü alaphelyzetben ne foglaljon helyet mobilos nézetben, de legyen egyértelmű, hol található. Ha pedig megnyitod, a betűk legyen jól láthatóak, ne kelljen külön ránagyítgatni a szövegre, hogy el tudd olvasni. És persze legyen ujjal kattintható anélkül, hogy mellé nyúlnál.
Kicsitől a nagyig
A reszponzív design úgy tud legjobban működni, ha első körben mobilra fejlesztik. Ez az felület ugyanis a legkisebb, így itt merül fel a legtöbb nehézség, probléma. Rengeteg plusz munkát adhat, ha először desktopra készítik el a designt, és úgy haladnak a mobil felé. Ugyanis így menet közben lesznek kénytelenek felismerni a fejlesztők, hogy ez sem működik, az sem működik, ehelyett is ki kéne találni valamit, ott is módosítani kellene.
Ha eleve a legproblémásabb felülettel kezdesz, akkor nem lesznek ilyen plusz körök, hiszen a kiindulópontod egy olyan design, ami az összes eszközön működőképes.
Fontos, hogy a reszponzivitást úgy kell megvalósítani, hogy a tartalomban ne legyen nagy különbség – hiszen éppen az a lényeg, hogy a felhasználók ugyanazt az élményt kapják akkor is, ha a telefonjukon neteznek, meg akkor is, ha laptopon.
Mi legyen a hosszú tartalmakkal?
A tartalmat meghúzni tehát nem lehet, ez immár tiszta sor. Ez azonban felvet egy problémát, mégpedig azt, hogy egy hosszú szöveg desktopon emészthető ugyan, mobilon viszont végtelennek tűnik, ami nem feltétlenül előnyös.
Itt jön képbe a tagolás fontossága, illetve, hogy részekre lehet osztani a tartalmat, és kattintásra előhozni a soron következő részt. Tehát nem jelenítünk meg mindent egyszerre, csak azt a részletet, amit éppen olvas a felhasználó. Ha pedig azzal végzett, rákattint a következő pontra, és máris olvashatja. Így nem lesz a szöveg egy átláthatatlan, hihetetlenül hosszú, ömlesztett maszlag, mégsem veszünk el belőle semmit. Ugyanaz marad az élmény, de nem megy az átláthatóság rovására.
Egyébként a tartalomkészítés során is érdemes lehet szem előtt tartani, hogy kis eszközön is fogják azt olvasni. Persze ez nem jelenti azt, hogy mostantól ne írj 1 oldalnál hosszabb szövegeket – ez lehetetlen elvárás lenne. De már az íráskor is végiggondolhatod, hogy hol lehetnek a szövegben a töréspontok, milyen részekre osztva tudod majd olvashatóan tálalni. Termékleírások, rövid szövegek esetén pedig egyértelműen célszerű figyelembe venni, hogy lehetőleg egy telefonon is egyben maradjanak.
Nem előny, hanem alap
Ha eddig nem volt reszponzív a weboldalad, mert nem is tudtad, hogy miért fontos ez, vagy mert azt gondoltad, a stabil vásárlóid úgyis megmaradnak, itt az ideje, hogy változtass a hozzáállásodon. Ahogy említettem, hihetetlenül magas arányban vannak jelen a mobiltelefonok a netes forgalomban, és ez az arány folyamatosan növekszik. Nagyon komoly forgalom-visszaesésre számíthatsz a jövőben, ha nem tudod kiszolgálni azt az igényüket, hogy bármikor, bárhonnan tudják használni az oldaladat – nem kizárt, hogy ebben a pillanatban is több vásárlód lehetne, ha minden eszközön jól tudna működni a honlapod.
A reszponzivitás ma nem egy plusz, nem valami extra élmény a felhasználóknak, hanem egyre inkább alapkövetelmény. Ha nálad nincs meg, ha a te weboldaladat nem tudják bármilyen kütyüről használni a netezők, majd mennek máshová.
Igen, a fejlesztés pénzbe kerül, de ez gyorsan meg fog térülni, hiszen egy jó felhasználói élményt nyújtó oldalon szívesebben vásárolnak az emberek. 2020-ban óriási hátrány, ha nem tudsz minden eszközön egyforma minőségben jelen lenni – ne engedd meg magadnak ezt a luxust!