Nincs is jobb egy működő honlapnál. Ezt fokozhatjuk, ha egy kis technikai odafigyeléssel extra organikus forgalmat szállítunk a domainre.
Ideális esetben a programozó már a weboldal tervezésekor szem előtt tartja a keresőoptimalizálás szempontjait, ezzel elkerülhető, hogy utólag kelljen “hegeszteni” az oldalt. Így megspórolható mind a plusz fejlesztéssel töltött idő, mind a fejlesztésekkel járó idegeskedés. Összeszedtük azt a 6 technikai szempontot, melyek mentén jelentősen növelheted honlapod egészségét a látogatók és a keresőmotorok szemében.
1. HTML elemek használata
A HTML5 számos strukturális elemet és attribútumot definiál, melyek mindegyike elengedhetetlen a felhasználók és a keresőrobotok számára, hogy átlátható képet kapjanak az oldal céljáról és tartalmáról. A legfőbb elemek az alábbiak:
- Oldalcím <title>: a böngésző fejlécében, illetve a Google találati oldalán is megjelenő szöveg. Legyen egyedi, az adott tartalmat kifejező, és 30-65 karakter hosszúságú. Fontos megjegyezni, hogy a title tag nem egyezik meg az open graph title-lel, mert utóbbi csupán a közösségi média felületeire vonatkozik, a SEO-ra semmilyen hatással sem bír.
- Címsorok <h1, h2, stb.>: segítségükkel bővebb képet kaphat a felhasználó és a keresőrobot a tartalom felépítéséről. A H1 taget minden oldalon ki kell tölteni, míg a többi címsor használatának szükségességét a content hosszúsága és struktúrája határozza meg. Ahol lehet, javasolt kihasználni a címsor-hierarchia nyújtotta SEO erőt, ezért bátran alkalmazd a headingeket.
- Meta leírás <meta name=”description” content=”Meta leírás szövege.”>: a találati listán megjelenő rövid szöveg. Minden esetben töltsd ki, hiszen ez alapján dönti el a látogató, hogy kattint-e a tartalmadra. Ügyelj rá, hogy mindig egyedi, és maximum 160 karakterű meta leírást készíts.
- Image tag <img src=”kep-neve.png” alt=”Kép alt textje”>: optimalizáld a képfájl nevét, illetve egyedileg add meg az alt textet, hogy a lassú internetkapcsolattal, illetve szövegolvasó szoftverrel bíró látogatók (és a keresőrobotok) is könnyen megérthessék a tartalmát.
2. Megfelelő URL struktúra
Készíts logikus, könnyen értelmezhető, ugyanakkor tömör URL struktúrát. SEO szempontból a helyes URL csak kisbetűket és ékezet nélküli karaktereket tartalmaz. Szóköz és alulvonás helyett kötőjelet használj a szavak között.
Fontos továbbá az is, hogy a látogatók számára leíró legyen, azaz minden URL csakis értelmes szavakat tartalmazzon, mely kifejezi az adott oldalt. Erre a legjobb megoldás, ha minden URL-hez egy egyedi, beszédes kulcsszót adsz meg.
Kerüld a számkombinációk (www.peldadomain.hu/kategoria/tema002), speciális karakterek (%, *, &), illetve paraméterek használatát (www.peldadomain.hu/?p=12345). Végezetül pedig törekedj arra, hogy a végleges URL ne legyen hosszabb 115 karakternél. Nem hiba, hogyha átléped ezt a számot, azonban a rövidebb URL jobb felhasználói élményt eredményez, ráadásul a keresőkben is jobban teljesít.
3. Domain szintű átirányítások
A weboldal minden URL-en keresztül legyen elérhető, azaz www-vel és anélkül, http és https úton, illetve ezek kombinációjaként is. Fontos azonban, hogy megadd az elsődleges domain verziót, mert ezzel teszed egyértelművé, hogy melyik az oldal fő elérési útvonala.
A Google 2014-ben jelentette be, hogy hivatalosan is rangsorolási faktor az SSL tanúsítvány megléte, ezért javasolt a https protokoll használata. Azt már te döntöd el, hogy www vagy www nélküli a host, de ne felejtsd el közvetlenül ide továbbítani 301-es átirányítással a többi domain verziókat. Hogy miért fontos annyira a 301 átirányítás? Azért, mert – szemben a 302-es redirecttel – nem csak forgalmat, de SEO erőt is továbbít.
4. Robots.txt megadása
A robots.txt helyes kitöltésével jelezheted a keresőrobotoknak, hogy a domain mely tartalmaihoz férjen hozzá és melyeket ignorálja. Amennyiben rendelkezik a honlap olyan oldalakkal, melyek nem generálnak forgalmat és nem nyújtanak információt a keresők számára (például admin oldal, CSS és JavaScript fájlok, bizonyos képek), érdemes azokat megadni a robots.txt-ben. Ezzel a lépéssel a robotok a fontos oldalakra tudják fordítani a feltérképezési erőforrásaikat, mely egy webshop, vagy egy több ezer oldalas portál esetében jelentős hozadékkal jár.
Ne felejtsd el a robots.txt részeként megadni az oldaltérképet, azaz a sitemap.xml-t, hiszen ezzel is segíteni tudod a Google robot általi feltérképezést. Ezt a kódot szúrd be:
Sitemap: https://peldadomain.hu/sitemap.xml
Ha szeretnéd ellenőrizni, hogy megfelelően adtad-e meg a robots.txt-t, nézd meg a Search Console-ból elérhető robots.txt tesztelő eszközt.
5. Mobilbarát honlap
Jelentősen többen használják a keresőket mobilról, mint asztali eszközről. Ezt mutatja, hogy a Google 2018 márciusától az oldal mobil verzióját veszi alapul az indexeléshez. A legegyszerűbb, ha reszponzív honlapot készítesz, hiszen így a kijelző méretétől függetlenül mindig jól olvasható, könnyen navigálható oldallal találkozik a felhasználó.
Ne állj meg azonban pusztán a külsőségeknél. Ügyelj rá, hogy gyors legyen az oldalbetöltési sebesség, illetve ne terheld a látogatók mobilinternetét indokolatlanul nagy felbontású médiával. Ha nem vagy biztos abban, hogy minden követelménynek megfelelsz, gyorsan futtasd le a mobilbarát tesztet.
6. Strukturált adatok megadása
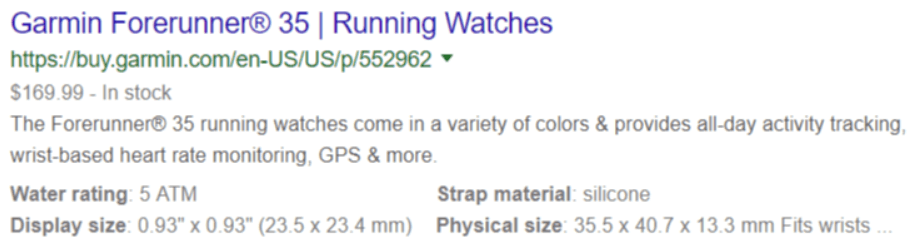
A schema markup segítségével az oldalak bővített találatként jelenítődnek meg. Az ezzel járó információtöbblet akár 30%-kal magasabb átkattintási arányhoz is vezethet.
Számtalan fajtája létezik, a tartalom céljától függően. Webáruházak esetében például érdemes a product markupot használni, hiszen így megadható többek között a termék ára, főbb paraméterei és az árukészlet is.

Bármelyik schema markup mellett is döntesz, válaszd a Google által is preferált JSON kóddal történő beillesztést, melyet a legegyszerűbben a Google Tag Manageren keresztül tehetsz meg. Ne felejtsd el a kész eredményt az erre létrehozott tesztelőeszköz segítségével ellenőrizni!
Összefoglalás
A keresőoptimalizálás számtalan ponton összeér a programozás folyamatával, ezért fontos, hogy már az első lépésektől integrált szemlélettel kezeld a honlapkészítést. Napestig lehetne sorolni azokat a technikai finomságokat, melyek egy keresőbarát weboldalhoz elengedhetetlenek, azonban ha csak a fent leírt 6 szempontot fogadod meg, már sokat tettél az organikus helyezés javításáért és az ebből származó forgalom növeléséért.





2 Responses
Köszönjük ez a cikk sokat a segítséget a weboldalunk seo felépítéseben.
Köszönjük a hasznos, lényegre törő leírást. Aki még olvassa a kommenteket, annak plusz infó, a weboldal keresőoptimalizálása kapcsán, hogy ajánlott a belső és külső linkek használatának optimalizálása is, valamint érdemes a képeket is inkább webp formátumban szolgáltatni, png, vagy jpg helyett. Amit érdemes még ellenőrizni:
https://developers.google.com/speed/pagespeed/insights/
illetve hasznos kiegészítő szerintem a Google Chrome-hoz a Lighthouse.
Ezeknek érdemes utánajárni, ha mélyebben szeretnénk elmerülni az optimalizálásban.