A sitemap, vagy magyarul webhelytérkép segít a keresőnek (mint a Google) feltérképeznie a honlapod azáltal, hogy megmutatja, hogy milyen oldalak vannak a weboldaladon.
Ha létrehozol egy ilyet, a keresőnek csak annyi feladata lesz, hogy gyorsan átfutja a webhelytérképet, és azonnal látja, van-e változás a linkjeid listáján. Ha nincs weboldaltérképed, rosszabb lesz a weboldalad keresőoptimalizálási értéke.
A legegyszerűbben megfogalmazva a webhelytérkép az összes olyan URL-ed (linkedet) tartalmazza, amelyet szeretnél megmutatni a keresőnek.
Plusz információként ez a dokumentum tartalmazza még, hogy egy bizonyos oldal milyen gyakran frissül, és hogy ez mikor történt meg utoljára.
Külön webhelytérképet készíthetsz a különböző tartalmaidnak, mint amilyenek a blogbejegyzések, videók, stb.
Ide tartozik a robot.txt fájl is, ami a kivételeket tartalmazza, vagyis a honlapod azon oldalait, amelyeket nem szeretnél a Google-ben mutogatni.
Ahhoz, hogy technikailag megfelelő legyen a weboldalad (ld. technikai SEO), feltétlenül létre kell hoznod egy ilyet. Nyugi, egyáltalán nem lesz nehéz megcsinálni.
Frissítve: 2018.07.23.
Hogyan hozz létre webhelytérképet?
Szerencsére nem kell egyesével kézzel összeírnod a linkjeidet. Természetesen erre is egy bővítményt fogunk használni.
A legkirályabb az egészben, hogy a kedvenc SEO bővítményünk, a Yoast SEO ezt nagyon egyszerűen megcsinálja helyetted. (A másik ismert SEO bővítmény, az All-in-One SEO is létre tud hozni ilyen oldaltérképet.)
Azért is jó a Yoastra bízni a dolgot, mert valószínűleg már most is használod ezt a plugint, így nem kell egy új bővítménnyel terhelned az oldaladat csak emiatt.
A Yoast ráadásul alapértelmezetten generál neked egy sitemapet. Így csak annyi dolgod marad, hogy kimásolod a linkjét és átviszed a Search Console-ba.
Mutatom lépésről lépésre, hogy mit kell tenned.
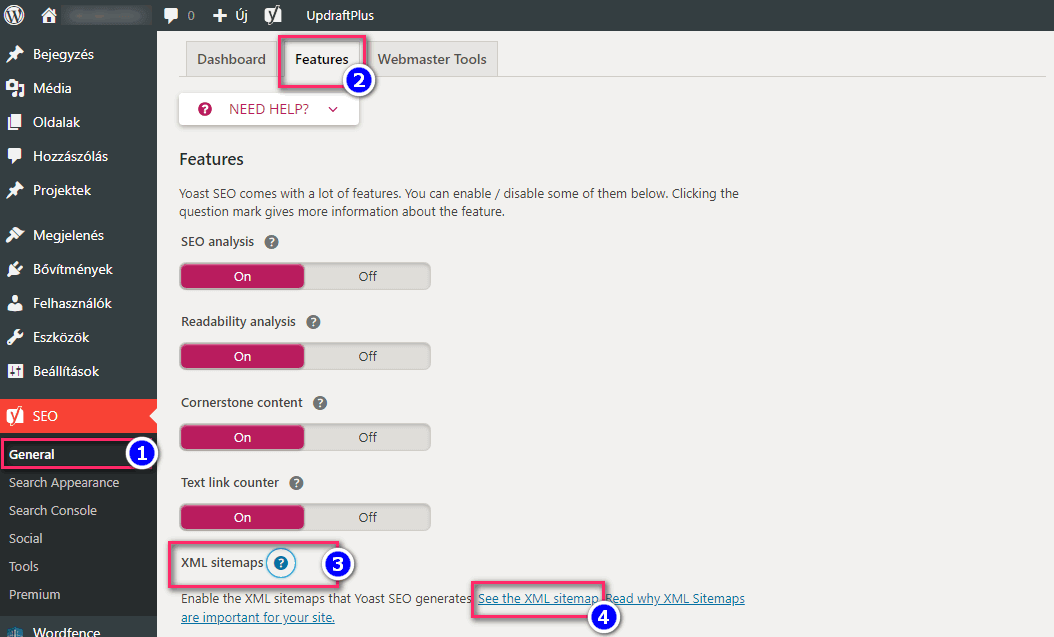
- Nyisd meg a Yoast kezelőfelületét a WordPress admin felület bal oldali menüjében!
- Az alapból megnyíló “General” almenü “Dashboard” lapfüléről kattints át a “Features” lapfülre.
- Itt görgess le az “XML Sitemaps” feliratú beállítási lehetőséghez, és ellenőrizd, hogy be van-e kapcsolva (elvileg alapból igen).
- Kattints az “XML Sitemaps” felirat melletti pici kérdőjelre.
- Kattints a “See the XML Sitemap” linkre.
- Másold ki az új ablakban megnyíló URL címet.
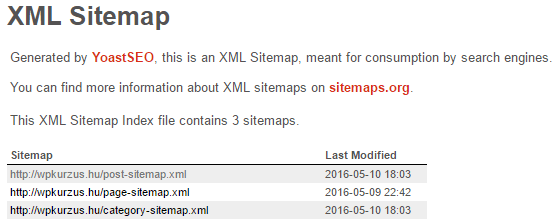
Nálunk így néz ki az első oldal:
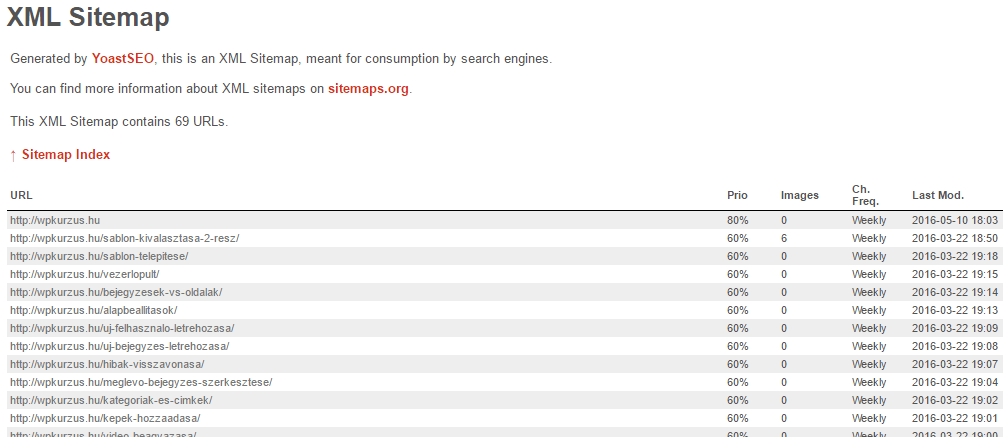
Ha belekattintasz a webhelytérképeden az egyik típusba, ilyesmit láthatsz:
Látod az URL-t, a prioritást, a képek és frissítések számát, valamint a legutolsó módosítás dátumát. Ez persze egy emberi szemnek nem sokat jelent, de a Google ebből igen hasznos következtetéseket von le.
Hogyan mutasd meg a webhelytérképed a Google-nek?
A Google mindig a következő címet keresi fel a webhelytérképért:
http://www.weboldaladcime.hu/sitemap_index.xml
A Yoast is ezen a címen hozza létre az oldaltérképedet, tehát az infólekérés elvileg automatikusan megtörténik. Ennek ellenére mégis menjünk 100%-ig biztosra, és a Google Search Console-t hívjuk segítségül.
Jelentkezz be a Search Console kezelőfelületére a hozzá kapcsolt Google-fiókoddal, és nyisd meg a megfelelő tulajdonodat.
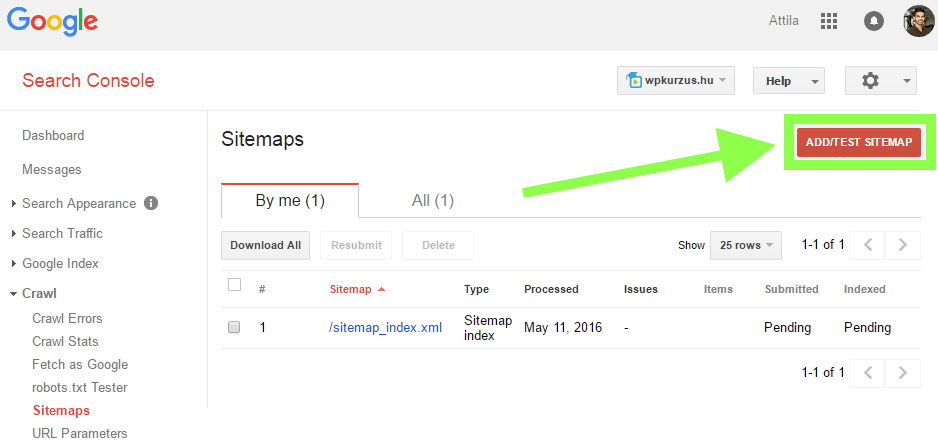
Kattints bal oldalt a „Feltérképezés” (Crawl) menüpontra, ezen belül pedig a „Webhelytérképek” almenüre.
Ha nincs még hozzáadva a Search Console-hoz a megfelelő webhelytérképed, akkor a „Webhelytérkép hozzáadása/tesztelése” (Add/Test Sitemap) gombra kattintva elindíthatod a folyamatot.
Csak be kell írnod a weboldalad címe után, hogy sitemap_index.xml, és a Google már el is fogja kezdeni az oldalad átkutatását.
Haladó beállítások
Első körben semmi mást nem kell tenned a Yoast-tal, mint hogy megnézed, hogy a sitemap tényleg megy-e, és bemásolod a linket a Search Console-ba.
Később viszont érdemes lesz átgondolni, hogy minden ott van-e az oldaltérképeden, amit szeretnél a keresőknek megmutatni, és mindent eltüntettél-e onnan, amit nem szeretnél a kirakatba kitenni.
Ahogy láttad, a webhelytérkép almappákat, altérképeket csinál a bejegyzéseknek, oldalaknak, kategóriáknak, címkéknek, szerzőknek és egyéb tartalomkategorizáló típusoknak.
Azt, hogy ezek közül mi legyen kilistázva az oldaltérképen, a Yoast SEO menüjének “Search Appearence” részén tudod beállítani.
Ha a “Show … in search results?”, vagyis a “Megjelenjen-e a keresési találatok között?” kérdésnél bármire azt mondod, hogy nem, akkor a Yoast azt a típust automatikusan egy “noindex” jelzéssel látja el. Az így megjelölt dolgokat a keresőrobotok figyelmen kívül hagyják, és nem fognak szerepelni az oldaltérképen sem.
Nálunk mindössze a bejegyzések, az oldalak és a kategóriák vannak beállítva. A többit elsőre jobb, ha kikapcsolod.
Ha több szerzővel dolgoztok, esetleg az “Author archives” beállítását érdemes még átgondolnotok.
Külön almappája lehet az oldaltérképen az egyes szerzőknek a hozzájuk tartozó tartalmakkal. Itt viszont érdemes figyelni arra, hogy olyan közreműködőnek, akinek nincs publikus cikke (pl. mert zárt rendszerben dolgoztok) ne legyen a keresőben megjelenő üres szerzői oldala.
Állítsd be a weboldaltérképed még ma!
Ha még nem készítetted el a weboldalad oldaltérképét, akkor rossz hírem van: ezt már tegnapra meg kellett volna csinálnod! Minél előbb elvégzed ezt a beállítást, annál jobb. Szóval, ha nem rémlik, hogy rendelkezel-e ilyennel, ne halogasd tovább a dolgot, hanem nézd meg most!
Az oldaltérkép elkészítése és feltöltése egy olyan apróság, ami nagyon sokat fog segíteni, hogy előrébb kerülhess a találati listákon.









16 Responses
Ha jól értem, akkor a Google keresésben szeretnéd, hogy a cím alatt a zöld linknél jelenjen meg úgy, hogy
http://www.mindmegette.hu/foszlos-kakaos-csiga
Valószínűleg a breadcrumb-ok be vannak kapcsolva neked a Yoast beállításokban. Ezt a Yoast->Advanced->Breadcrumbs úton érheted el. Esetleg gondolj arra is, hogy másik bővítményben piszkáltál a breadcrumbokhoz. Szólj, ha mégse lenne jó.
Először a breadcrumb engedélyezve volt, majd kikapcsoltam, kivettem a sitemap-ból a kategóriát is s újra beküldtem a google sitemap-ba a térképet de nem frissül azóta sem. Más bővítményem nem nagyon szól bele mert nem használok sokat, esetleg még az Avada (fizetős) témát használom abban is be lehet állítani megpróbálom ott is kikapcsolni. Köszönöm a segítséged mindenesetre.
A sitemap feltérképezése után 404 url hibát jelez a search console teszt. Ennek mi lehet az oka és hogyan lehet javítani?
Frissítettek a bővítményfejlesztők, ezt a címet adtad meg?: oldaladneve.hu/sitemap_index.xml
Beküldtem a webhelytérképet a Google Search Consolon és azt a hibát jelezte vissza, hogy „Hiba történt a webhelytérképhez való hozzáférés során. A hálózat nem elérhető.” Mi lehet a gond? Az oldalam működik rendesen.
Arra tippelnék így elsőre, hogy újra kell aktivizáld a Yoast és a Search Console közötti kapcsolatot.
Jó a cikk, meg az oldal is, ez alapján telepítettem tegnap a YOAST-ot. Az oldaltérképet viszont nem tudom megcsinálni, mert nem úgy néz ki nálam, ahogy itt. A Features alatt nincsen Advanced Setting Pages. Van XML Sitemap, be is van kapcsolva, de nem csinált térképet és ha rákattintok, 4o4-es oldalt hoz fel. Csatolnám a képernyőfotót, ha tudnám.
Tudtok segíteni? Köszi!
Szia Viola!
Ahogy látom neked is van oldaltérképed, amelyet itt érhetsz el: https://szokimondoka.hu/sitemap.xml
Kedves Bence vagy Attila!
a sitemap-om generálásához yoast-ot használok, viszont mikor megnéztem volna az oldaltérképem sajna ezt a hibaüzenetet kaptam!
This page contains the following errors:
error on line 2 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.
Esetleg ötlet, hogy mit tudok javítani? Köszönöm szépen
Szia Éva!
Ilyet még nem igazán tapasztaltam, de ilyen esetben ki kellene próbálnod, hogy minden bővítményt kikapcsolsz, kivéve a Yoast SEO-t és megnézed, hogy jó lesz e. Ezt követően pedig egyesével kapcsold vissza és nézd meg, hogy megoldódik e.
Továbbá egy ilyet találtam még, ami talán segíthet: https://kb.yoast.com/kb/xml-sitemap-error/
Sziasztok! Nem pont ide illik a kèrdèsem,de nem igazàn tudok hol segitsèget kèrni. A weboldal szerkesztès elejèn vagyok, mindenhol szèpen leirjàk hogy hogy a head ès a head közè màsold be. Pèldàul adsence hirdetès. Nem tudom hol talàlhatò a weboldalamon belül a főoldal htmlje. Mert ugye oda kène bemàsolni a google adsence kòdjàt, de sajnos itt el is akadtam, szeretnèk tanulni, fejlődni ebben de nem tudom hova forduljak. A vàlaszotokat előre is köszönöm
Szia Évi! A sablonod beállításainál általában szokott lenni egy integrációs rész és ott kialakítottak egy mezőt, ahova be tudod illeszteni a kódot. Általában szépen le is írják, hogy a head, body vagy footer részbe szeretnéd ezt megtenni.
sziasztok, hogyan lehet a /page-sitemap.xml-ből kivenni oldalakat, gondolok itt a woocommerce szükséges oldalaira (rendeles-elfogadva, bejelentkezes,kosar stb.)? köszönöm!
Szia!
Bele kell menj az oldalba, amit nem szeretnéd, hogy látható legyen és át kell kapcsolni, hogy ne legyen a keresőmotorok számára található.
Itt egy kép róla: https://p1.picsto.re/CVZ10.png
Üdvözlöm
….én wix-et használok, a search konzolban a webhelytérképnél hibaüzenetet ír ki. Azt írja, hogy a webhelytérképem HTML oldalnak tűnik és válasszak támogatott webhelytérképet.
http://www.sajatweboldal/sitemap_index.xml ebben formában sikertelen elérést ír…
Nem ismerjük a WIX-et, mi WordPresses dolgokban tudunk csak „okosat” mondani. 🙂