A WordPress eredetileg blog motor volt és még ma is nagyon sokan üzemeltetnek blogot. A vállalkuzásuk részeként, amit tanítás eszközeként, marketing miatt használnak vagy akár egy egyszerűbb személyes blogot.
Mindenkinek az a célja, hogy több látogatója legyen és ehhez nagyon fontos jó grafikákat, fotókat, képeket használni.
A blog bejegyzéseid kiemelt képei nagy mértékben hatással vannak arra, hányan nézik meg a bejegyzésed. Ebben a bejegyzésben a kiemelt képek kérdéskörét járjuk körbe.
Mi a kiemelt kép?
A kiemelt képek a blogbejegyzések fő képei.
A blogok különféle rendszerben lehetnek összeállítva. Van hogy egymás alatt vannak a bejegyzések, oszlopokban, összevissza, de általában szokott lenni kiemelt képük.
A bejegyzéseknek 3 része szokott lenni. Ebből döntenek a látogatók, hogy belekattintanak-e.
- Kiemelt kép
- Főcím
- Bevezető szöveg
A vizualitás nagyon fontos, így számít, hogy milyen képeket raksz ki a bejegyzéseidhez.
Nagyon sok variációja van ezeknek a képeknek a megjelenítésére.
Példának okáért:
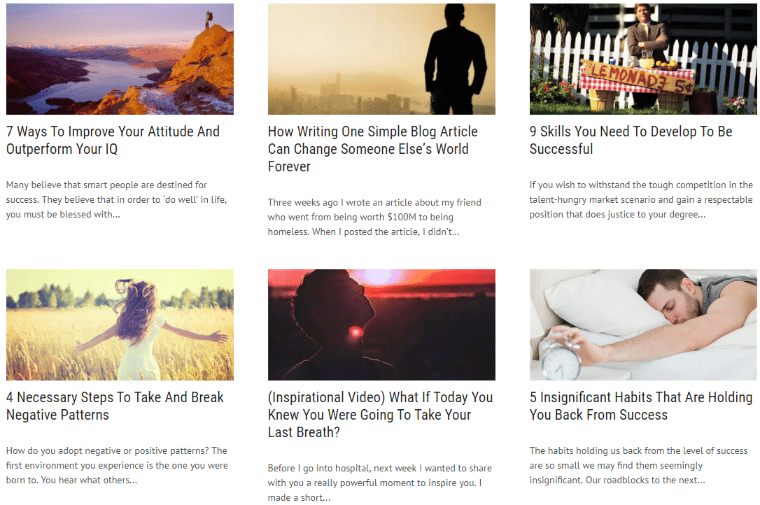
- Megjelenik az összes blogbejegyzés oldalon, de ha belekattintasz a cikkbe már nem látszik
- Megjelenik az összes blogbejegyzés oldalon és ha belekattintasz a cikkbe látszik a cím fölött (nálunk ilyen)
- Megjelenik az összes blogbejegyzés oldalon és ha belekattintasz a cikkbe látszik a cím alatt
- stb…
Ezt a sablonodban valószínűleg be lehet állítani, hogy melyiket szeretnéd.
Egyesek azért nem rakja be magába a bejegyzésbe, mert mikor a látogató rálép a bejegyzésre, akkor már látta a képet vagy a blogbejegyzések oldalon vagy Facebookon, mikor rákattintott a bejegyzésre.
Én azt szeretem, ha a bejegyzésnél is látszik, mert nem lesz annyira száraz a szöveg.
Ez a te döntésed, hogy alakítod ki ezt a részét a weboldaladnak. Attól is függ, hogy a blogbejegyzések oldalad milyen összeállításban van.
Én azt ajánlom, hogy legyenek kiemelt képeid, mert használhatod őket Facebook megosztásnál is. Oda meg úgyis kell csinálni egyet, szóval két legyet ütsz egy csapásra.
Hogy készítsd el a kiemelt képeid?
Most már, tudod hogy jó ha vannak a blogbejegyzéseidnél kiemelt képek, mert nagy szerepet játszik abban, hogy bele kattintanak-e a cikkbe.
Na de hogy készítsd el ezeket a képeket?
Elsőnek is ki kell találnod, hogy mi legyen az. Ez eléggé függ attól, hogy miről írsz 🙂
Például egy utazós blognál eléggé egyértelmű, hogy valamelyik fényképed rakod be.
Amiről írsz, ahhoz kapcsolódóan rakj be valami képet vagy grafikát. Próbálj meg feltűnő képeket használni, amire te is rákattintanál, ha a Facebookon megjelenne az üzenőfaladon.
Ha egy sima fotót raksz be, amit letöltesz az internetről, akkor egyszerű dolgod van.
Ráteheted a képre a bejegyzés címét egy jó betűtípussal, hogy egyértelműbb legyen miről is szól a bejegyzésed.
Példának megmutatom, hogy én, aki nagyon béna az ilyen grafikai dolgokban, hogy szoktam csinálni egy ilyen egyszerű képet.
A mérete a képednek elég lényeges, mert a különböző sablonok más és más méreteket használnak.
Probléma tud lenni, ha a blogodon és a Facebookon nem összeegyeztethető a 2 méret. Az Avadánál például szélesek a képek és a Facebook levágja a szélüket, így kitaláltam, hogy kicsit keskenyebb képet csinálok, aminek igaz, hogy az alját és a tetejét levágja a blog oldalunkon képnek a sablon, de így nem kell kettőt külön készíteni.
Így a képeket 767×401 pixel szélesre szoktam csinálni.
Kiemelt kép készítése Canva-val
Már mutattam a Canva nevű képszerkesztőt. Nézd meg, hogy miket lehet vele csinálni.
Van egy fizetős verziójuk, amiben ha megcsinálod a képed, különböző méretekben el lehet menteni, így jól fog kinézni kiemelt képként, Facebook megosztásként, Instagramra, Twitterre stb. Ez csak egy plusz én nem használom, mert csak Facebookra szoktam posztolni.
Létre szoktam hozni a mágikus 767×401-es méretű képet (nézd meg, hogy nálad mi működik jól vagy kérdezd meg esetleg a sablonod fejlesztőitől)
Itt van például ez a kiemelt képünk:
Egyszerű volt megcsinálni. Ezek voltak a lépések.
- Gravatarról íram egy bejegyzést és engem nagyon emlékeztet ez az Avatar filmre, így gondoltam összekötöm a kettőt.
- Canvával elkezdtem készíteni a 767×401-es képet.
- Googlen rákerestem a Gravatarra, letöltöttem a logójukat fehérben.
- Rákerestem az Avatarra (kereskedelmi célra is felhasználható képek között) és letöltöttem ezt a posztert.
- Feltöltöttem a két képet a Canva könyvtáramba.
- Betettem egy királykék hátteret.
- Beszútam a két képet (nagyon jó mert mutatja szaggatott vonallal, hogy hol van vízszintesen a kép közepe).
- Csináltam egy egyenlő jelet és áthúztam egy piros vonallal.
- És kész is van a csodálatos kiemelt képem
Nem bonyolult, kreatívnak kell kicsit lenni.
Hogy tegyem be a kiemelt képet a bejegyzésemhez?
Nagyon egyszerű szerencsére.
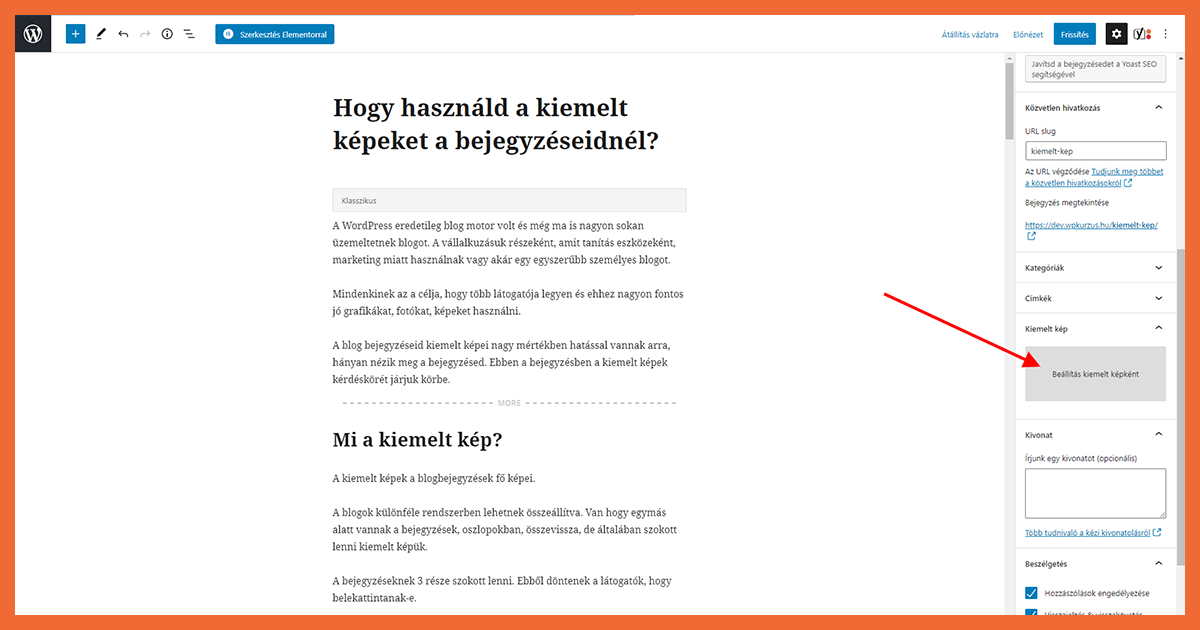
A bejegyzés írásánál, jobb oldalt van egy menü „Kiemelt kép” néven. Itt kattintasz a kiemelt kép beállítására.
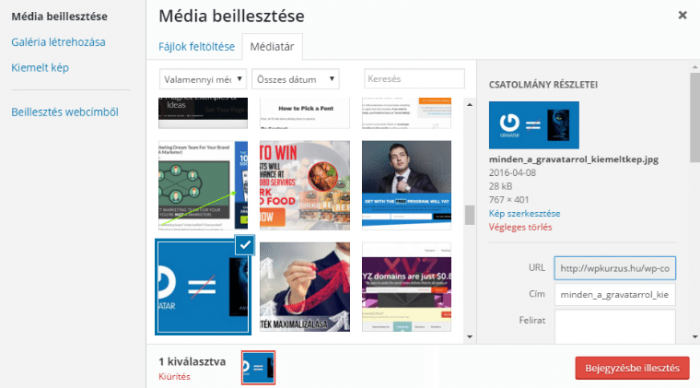
Simán beraksz egy képet, mint máskor a képek beszúrásánál.
Ezek után kész is van a kiemelt képed. Ezt be tudod állítani a Facebook megosztásnál is.
Készítsd el Te is a saját kiemelt képeid és add hozzá a WordPress oldaladhoz olyan egyszerűen, ahogy az előbb megmutattam!








3 Responses
„Megjelenik az összes blogbejegyzés oldalon, de ha belekattintasz a cikkbe már nem látszik”
Kedves Attila én a fenti variációt szeretném megvalósítani, ezt hol lehet beállítani?
Köszönöm
Szia, számomra az lenne a megoldandó feladat, hogy a bejegyzések kategóriájához szeretnék kiemelt képet rendelni, de nem tudok. Ez jelenne meg, ha a bejegyzéshez nem teszek sajátot. Van erre bővítmény, ami felokosítja a gyári megoldást?
Köszi!
Szia Sándor!
Jó kérdés, mi ezt egyszerű képekkel szoktuk megoldani, amire hivatkozunk. Nyilván függ attól, hány db kategóriád van, de ha nem sok, akkor nem kell erre bővítmény és egy képre, ha teszed a linket, akkor ugyanott vagy… 🙂