A Google Térkép a legjobb eszköz, ha szeretnéd valamilyen konkrét földrajzi hely címét megjeleníteni a WordPress alapú weboldaladon.
Mivel látványos eleme lehet az egyébként nem túlságosan izgalmas „Kapcsolat” vagy „Elérhetőségek” oldalaknak, ma már „alapnak” számít a weboldalba ágyazott Google Térkép használata, így te is biztosan sok helyen találkoztál már vele.
Rövid idő alatt annyira népszerűvé vált a Google-térképrészletek megjelenítése, hogy a Google szigorított egy picit az egyébként ingyenes eszközük hozzáférésén, és bevezették, hogy csak egy hitelesítési folyamatot követően használhatod ezt a szolgáltatásukat.
Igaz, hogy átlagos felhasználóként így plusz egy kört kell futnod, mire ezt a beállítást is megcsinálod, de lássuk be, a szigorítás jogos: a Google szerverei folyamatos terhelésnek vannak kitéve a sok-sok adatlekérdezés miatt, amit ők ingyen biztosítanak a számunkra.
Ha első ránézésre azt sem tudod, mi az az API-kulcs, és eszik-e vagy isszák, akkor sem kell aggódnod.
Gyorsan és fájdalommentesen túlesel az egészen, ha elolvasod ezt a bejegyzésünket. 🙂
A Google Térkép API-kulcsának megszerzése
Az API-kulcs használatával azt tudod megmutatni a Google-nek, hogy te tényleg egy igazi projekten dolgozol.
Ezáltal természetesen ők is kapnak információt a honlapodon lévő történésekről, de mivel cserébe ingyen nyújtanak neked egy hasznos szolgáltatást, nincs mese, ezt el kell fogadni.
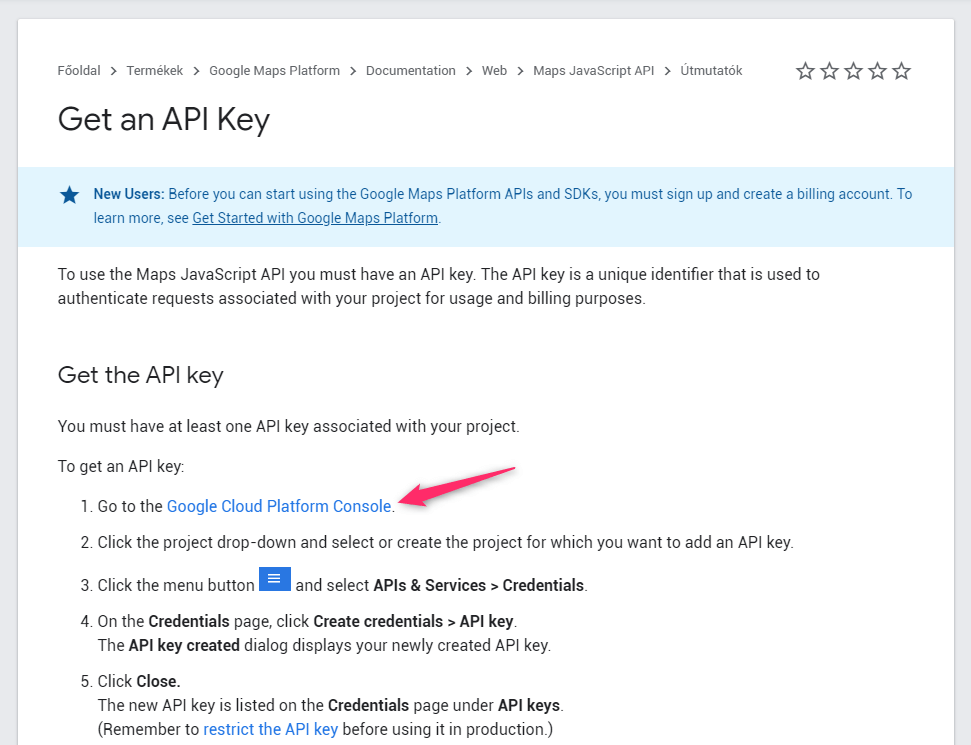
Ezen az oldalon tudod megszerezni a kulcsodat. Az oldal felülete sajnos angolul van, de ez ne rettentsen el, egyértelmű lesz, hogy mit is kell csinálnod.
Elsőnek kattints a „Google Platform Console” feliratra.

Ezután be kell jelentkezned a Google fiókodba.
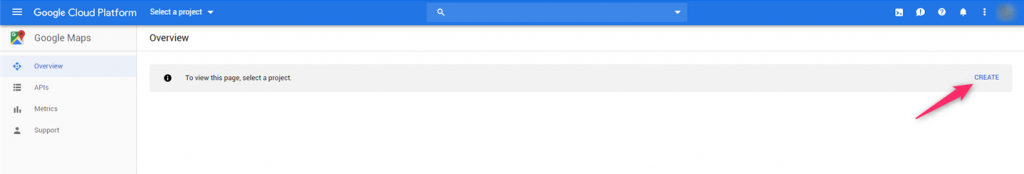
A továbblépéshez Google felkér rá, hogy hozz létre egy új projektet, vagy válassz egyet a már korábban létrehozottak közül.

Valószínűleg egy új projektet kell létrehoznod. Igazából teljesen mindegy, mit írsz be a projekt címének, a legegyszerűbb megoldás az, ha beírod a weboldalad nevét. Ez semmire sem lesz hatással a későbbiekben.
A „Create„-re kattintva tudod létrehozni az új projektedet.
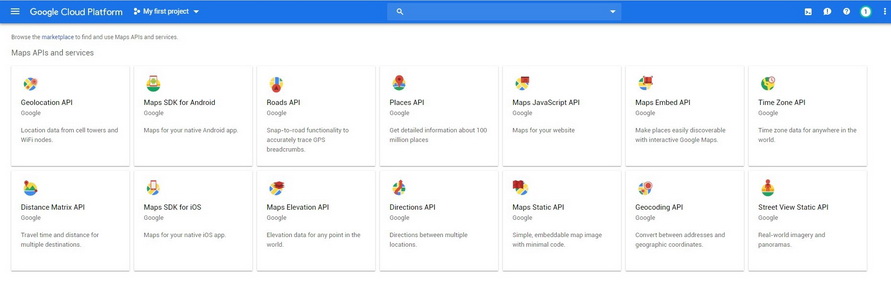
Ezután csempés elosztásban tudsz választani a lehetőségek közül, hogy mihez szeretnél API kulcsot készíteni. Keresd meg a „Maps JavaScript” lehetőséget és válaszd ki.

A következő ablakban ezt jóvá kell hagyni az „Enable”-re kattintva.
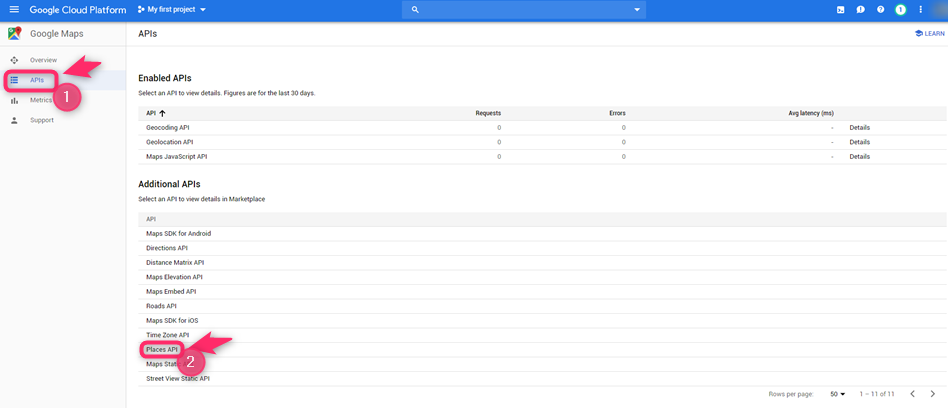
Bal oldalon a menüsávban az „APIs”-ra kattintva többet is hozzá tudsz adni. Adogasd hozzá ezeket (sajnos csak egyesével lehet):
- Places API
- Geocoding API
- Geolocation API

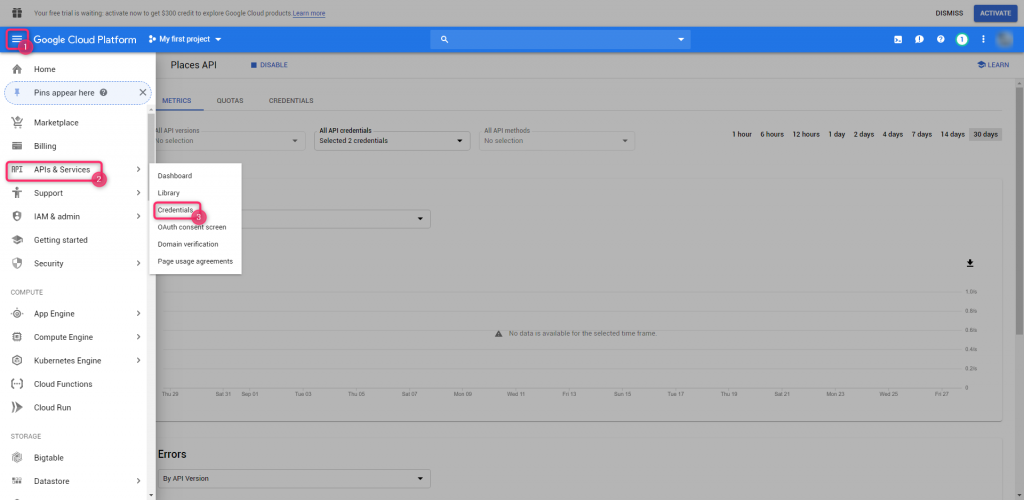
Ezután a bal oldali hamburger menüre kattintva előjön az „APIs&Services” menüpont, amit tovább lenyitva kattints a „Credentials” („Hitelesítés”) almenüpontra.

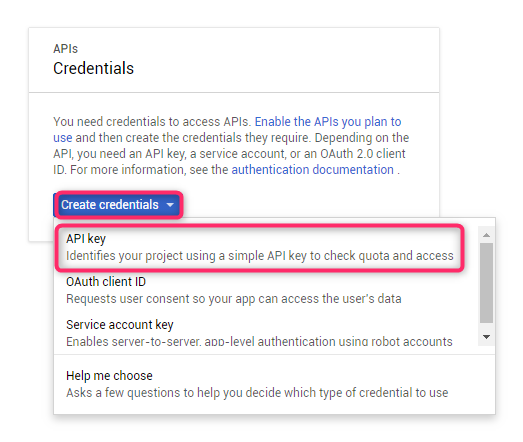
A középen látható „Create credentials” lenyíló gombon belül válaszd az „API key” lehetőséget és kattints rá.

Ha ezután betöltött az oldal, akkor elkezdhetsz örülni – ennyi volt, meg is kaptad az API-kulcsodat!
Az sok egymás után következő betű és szám lesz az, amit a „Your API key” mezőbe kaptál. Ezt a kódot kell majd bemásolnod a WordPress-en belül a megfelelő helyre.
Google API-kulcs bemásolása a WordPress honlapodba
Elsőnek is ki kell másolnod a kulcsot, amit a Google honlapján kaptál. Kattints a „Your API key” mező jobb oldalon lévő ikonra, ami két egymást fedő papírlapot formáz, vagy jelöld ki a kódot és nyomj egy „Ctrl+C” billentyűkombinációt.
Megjegyzés: Ha időközben véletlenül a „Finish”-re kattintottál, akkor klikkelj ismét a „Get a key”-re, és válaszd ki az előbb létrehozott projektedet. Ugyanúgy meg fogod kapni a kulcsot, mivel a rendszer azt már elmentette. Ráadásul bármennyi új projektet is létrehozhatsz, ha másik weboldalon kell majd megadnod egy API-kulcsot.
A jobb sablonok készítői már figyelnek arra, hogy egyszerűen be tudd másolni ezt a kódot a sablonodba. Most megmutatom, hogy a Divibe és az Avadába hova kell bemásolnod. Ez a jelenleg elérhető két legjobb sablon, így a kód beillesztése is gyerekjáték. 🙂
Divi
A Divi sablonban nagyon könnyen el tudod érni azt a mezőt, ahova be kell másolni a kódot.
A következő útvonalat kell követned:
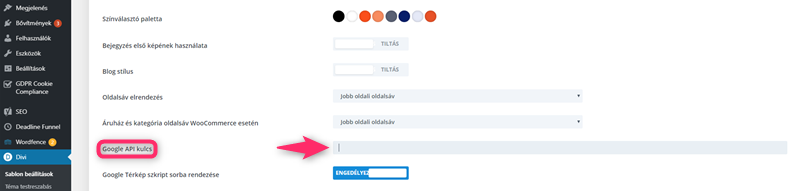
Bal oldali menüsávban „Divi” >> „Sablon beállítások” >> „General/Általános” >> „Google API kulcs„

A legegyszerűbb a „Ctrl+V” billentyűkombinációval bemásolni a kódot. Ha esetleg még nem másoltad le, akkor menj vissza a kulcshoz a Google oldalára, és tedd meg.
Ezután ne felejtsd el elmenteni a beállítást a „Változtatások mentése” gombbal a lap alján.
Avada
Az Avadánál egy kicsit el van dugva ez a beállítás, de még szerencse, hogy én segítek megtalálni. 😉
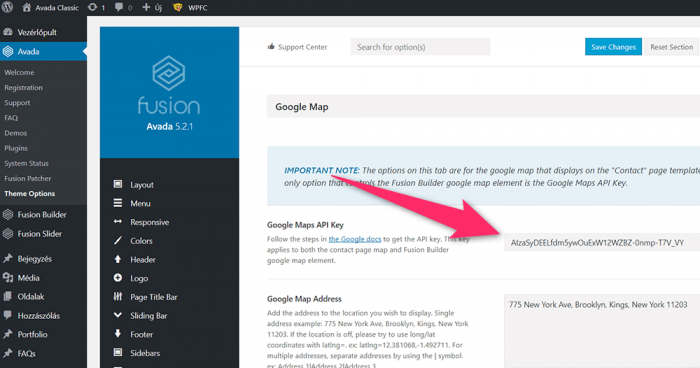
Ezen az útvonalon haladj a baloldali menüsávban: „Avada” >> „Theme Options” >> „Contact Form” >> „Google Maps API Key„

Kattints bele az egyelőre üres mezőbe, majd a „Ctrl+V” billentyűkombinációval illeszd be ide a Google oldalán korábban már lemásolt kódot. Ha esetleg nem történne semmi, térj vissza az API-kulcs oldalára, jelöld ki újból a kódot és másold le megint (hátha valamiért elsőre félresikerült volna a másolás).
Ha ez megvan, a „Save Changes„-re kattintva tudod elmenteni a változtatásokat.
Ezután már nincs más dolgod, mint berakni az oldaladra a Maps/Térkép elemet az Avada vagy a Divi segítségével, attól függően, hogy melyiket használod. A további beállításokat ehhez már a kurzusainkban mutatom meg, szóval ha jelenleg pont erre lenne szükséged, az egy újabb jó érv a csatlakozás mellett. 🙂
Egy másik lehetőség: Google térkép beállítása API kulcs nélkül
Végül pedig mutatok egy másik módszert, amivel az API kulcs nélkül is be tudod ágyazni a Google térképet.
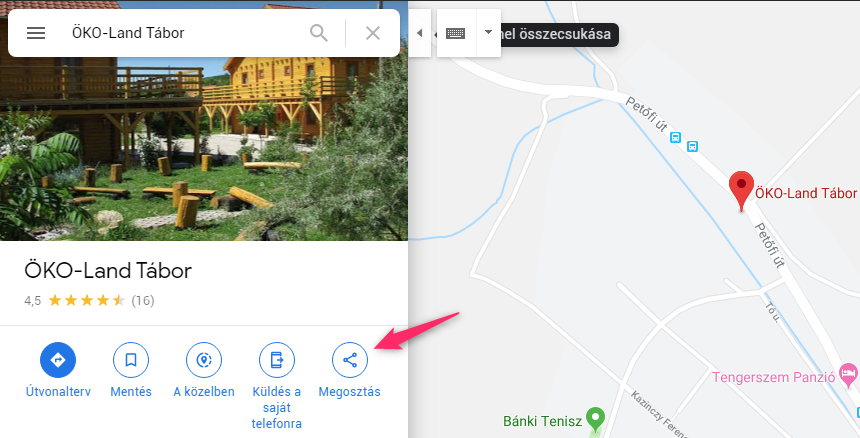
Első lépésként keresd meg a kiválasztott címet a Google térképen, jelöld meg, ezután pedig kattints a megjelenő térképadatok jobb alsó sarkában található „Megosztás” gombra.

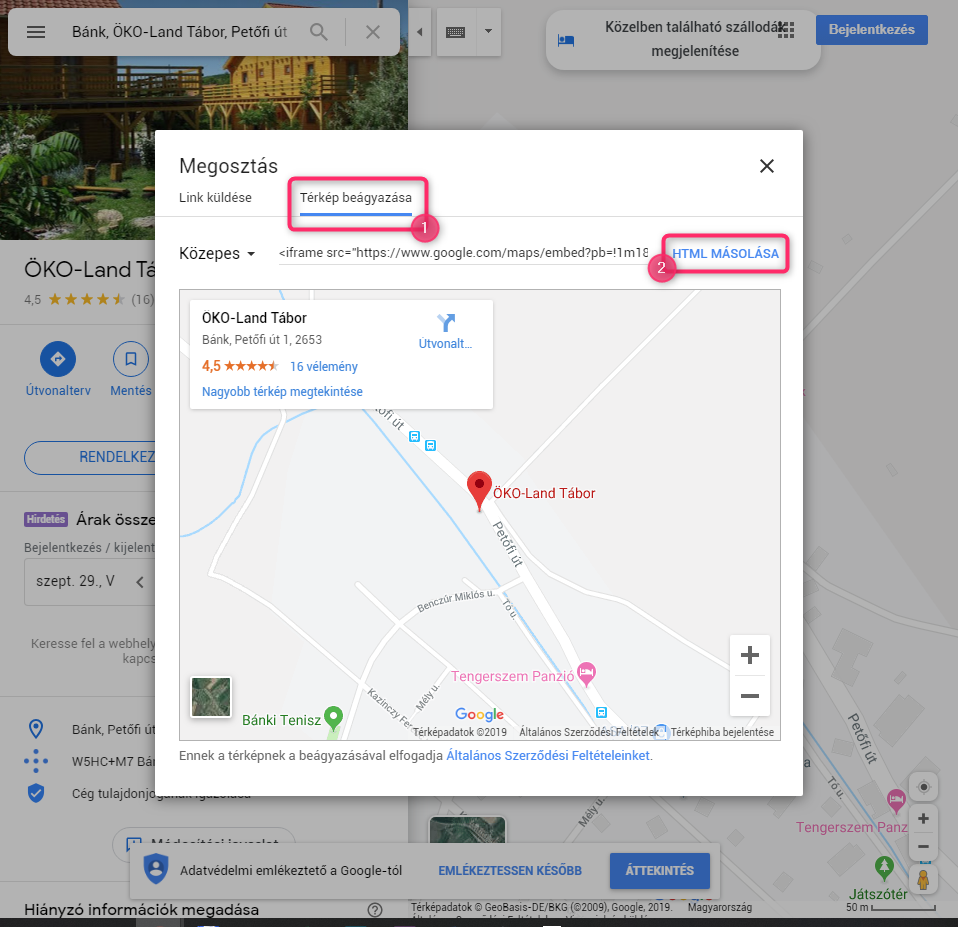
Ezután kattints a felugró ablakban a „Térkép beágyazása” opcióra. Itt látni is fogod a kódrészletedet, amit majd be kell ágyaznod a sablonodban. Kattints a „HTML másolása” gombra. Így a kódrészlet vágólapra került.

Beágyazott kód hozzáadása a Divihez
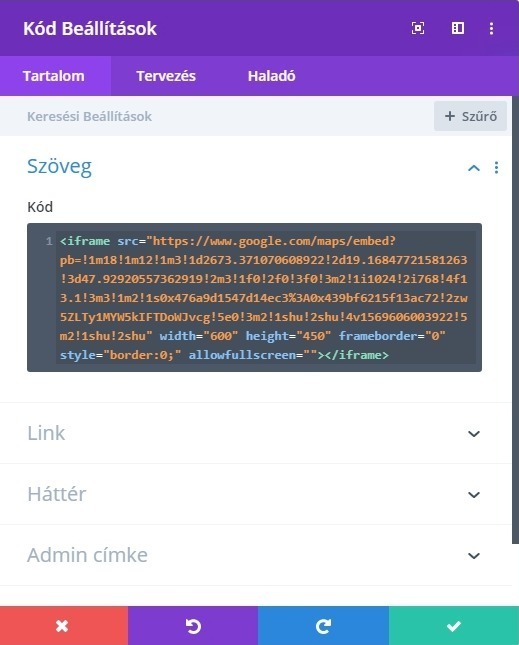
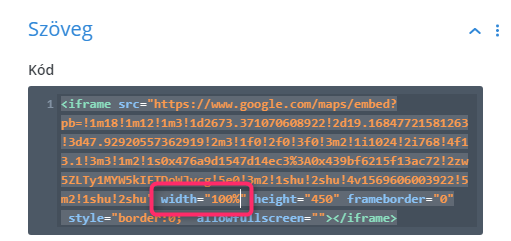
Építsd fel a Diviben a megálmodott oldal elrendezést, szúrj be egy „Kód” elnevezésű elemet, majd illeszd be „ctrl+v”-vel a kódrészletet a tartalom részbe.

Ha ezzel kész vagy, látni is fogod a térképet az oldaladon. Alap esetben 600X450 pixeles méretben fog megjelenni a térkép, de teljes szélességben is meg tudod jeleníteni.
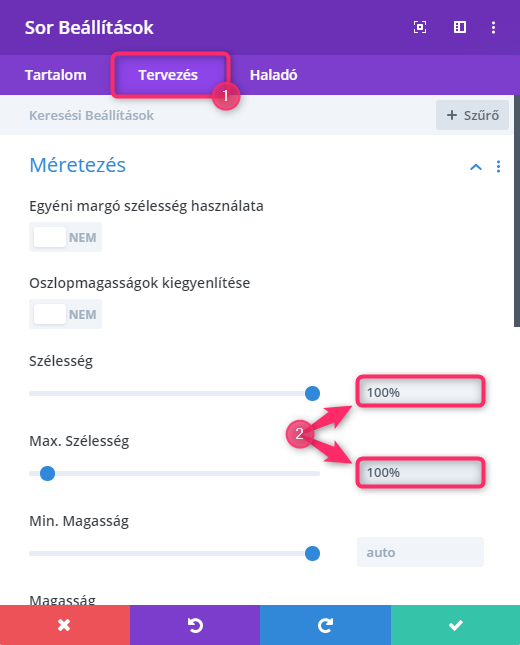
Ebben az esetben kezdésként hozz létre egy egyszerű szakaszt, adj hozzá egy egyoszlopos sort, majd a beállításainál állítsd át a sort teljes szélességűre. A „Tervezés” fülön belül a „Szélesség” és „Max. Szélesség” értékeit is 100%-ra kell állítanod (az utóbbi alapból pixelben lesz megadva, de ezzel ne törődj, csak írd át „100%”-ra az értéket).

Ha ezzel megvagy, a kódban a szélesség értékét írd át 100%-ra (width=”100%”). Máris látni fogod, hogy az oldal teljes szélességében megjelent a térképed.

Szerintem ez a megoldás kicsit könnyebb, mint az API kulccsal bajlódni, de válaszd azt, amelyik neked jobban bejön.
A Google Térkép működésre bírása összességében tényleg nem egy bonyolult beállítás, viszont kezdőként nem szokott teljesen egyértelmű lenni, így azért meg tudja tréfálni az embert.
Ezzel a cikkel azonban megválaszoltam a kezdeti kérdéseket, úgyhogy most már ideje cselekedned: ha eddig nem tetted, állítsd be most a Google Térképet a saját weboldaladon!





9 Responses
Kedves Attila!
A Divi térkép beállítások esetében a térkép központi cím és térkép jelölőnél is a cím megadásakor a keresés gomb alatt megjelenik a beágyazott Google Maps, hogy mutassa a cím alapján a térképet. Ez csak akkor jelenik meg nekem, ha nem adom meg a sablon beállításoknál az API kulcsot. Amint megadom, már hiába klikkelek a keresés gombra, nem jön elő a gomb alatt a térkép és ha lementem, nem ágyazódik be a honlapba sem (nyilván API kulcs nélkül sem…). Kezdek megőrülni, már rengeteg Elegant Themes videót megnéztem, de erre a problémára nem akadtam rá…
Annyira egyszerű lenne, de mégsem működik…
Örülnék, ha tudnál tippet adni, mi lehet a gond.
Köszönöm!
Szia!
Most frissítettük a cikkünket, próbáld meg ezek szerint megcsinálni. 🙂
Kedves Attila!
Van jelentősége, hogy apival, vagy kód beillesztéssel teszem be a térképet?
Köszönettel:
Balázs
Az utóbbi időben mi mindig a kód beillesztésével csináljuk, mert totál macera az API beállítása.
Az API esetén statisztikád van róla, de szerintünk ez egy egyszerű oldal esetén nem sok információval bír, szóval igazából ennyi a különbség. A sima kódnál nincs limit, hogy mennyiszer kell megjelennie, mert egy idő után API-val, ha akkora nézettsége van a térképnek, akkor fizetős.
Köszönöm
Sziasztok!
Lehetséges beágyazással egy térképen több jelölőt használni? Egy cégnek a partnereit kell megjelenítenem egy térképen.
Köszönöm a választ!
Szia!
Régebben csináltunk egy ügyfélnek, akkor ez a leírás segített nekünk: https://www.create.net/support/how-to-pin-point-multiple-locations-on-google-maps
Sziasztok!
WPBakery Page Builderbe hogy tudom berakni az API kulcsot?
A sablonba alapértelmezett térkép van, de ha sima térkép beágyazással rakom be, azt írja ki, hogy engedélyeztetni kell az API kulcsot. Végig is csinálta, megvan a kulcs, de nem tudom hova berakni.
Ötlet?
Köszönöm
Sajnos nincs tapasztalatunk benne, de egy kis keresés után ezt találtam, remélem segít: https://wpbakery.com/addons/gmaps-addon/