A színek hatnak ránk. Érzékeljük, észleljük, és keverjük őket – fizikai és pszichológiai szinten. Érzelmeket váltanak ki belőlünk. Miért ne használhatnánk ki ezt a jelenséget a weboldalunk dizájnolása során? Hiszen egy meggyőző, figyelemfelkeltő- és megtartó oldal építése a cél. Meg persze az is, hogy a márkánkat megjegyezzék. Ehhez pedig sokat ad az is, ha tudattalanul a színeinkkel fogjuk meg a látogatóinkat, vagyis a potenciális ügyfeleinket, vásárlóinkat.
Bevezetés a színekbe
Érdemes gyorsan átvenni az alapokat, ugyanis ha ezt megérted, és tudatosan alkalmazod a későbbiekben, akkor egy okos színválasztással, vagy egy paraméter apró változtatásával óriási eredményeket érhetsz el.
A látott színeket 3 dimenzió mentén írhatjuk le:
- színárnyalat
- telítettség
- világosság
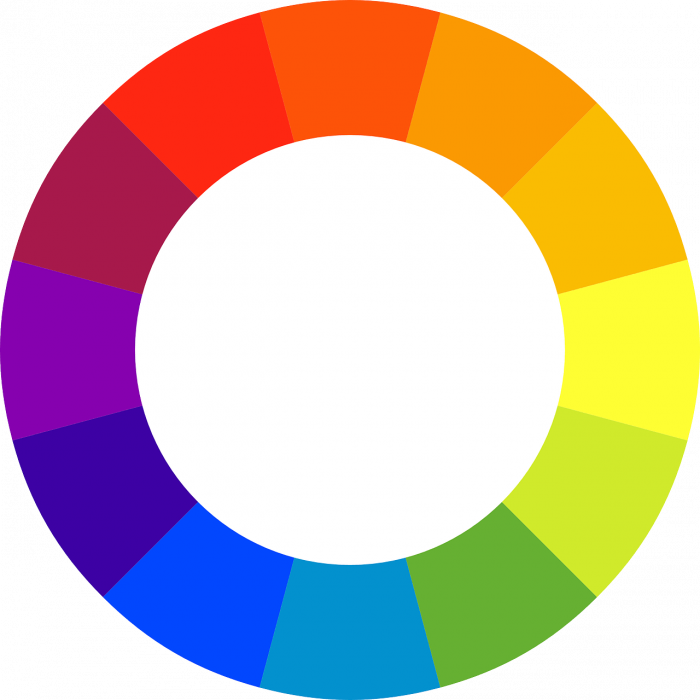
A színek árnyalatait csak egy körön tudjuk értelmezni. Erről beszélünk, amikor annyit mondunk, hogy piros vagy kék.
A színkör – amit egyébként először Newton készített el – lesz a legjobb barátod. Bátran használd az ötletelés során!

A színek pszichológiájának tudománya oldalakon keresztül taglalja, hogy egyes színek milyen üzenetet közvetítenek a befogadó számára. Érdekes, és fontos terület ez, amire érdemes időt és figyelmet szánni.
Lentebb a saját példánkon keresztül szemléltetem ezt.
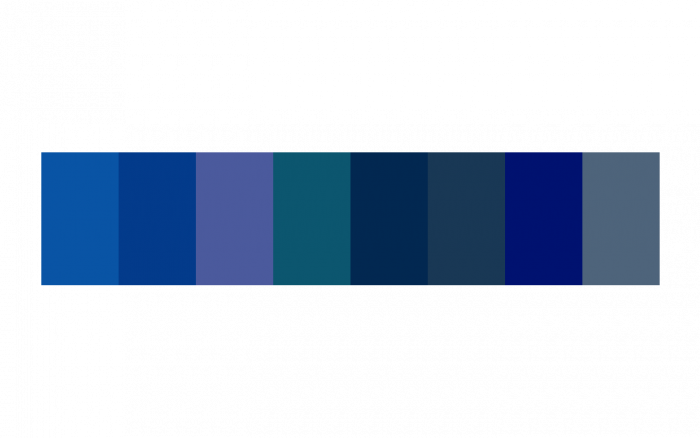
A telítettség tulajdonképpen egy színárnyalathoz adott szürkét jelenti. A 100%-osan telített szín az, amikor nincs benne szürke, tehát maga a tiszta, valódi színárnyalat. Ezzel ellentétben a telítetlen színek pigmentáltságát a szürke tompítja, ilyenek például a pasztellszínek.
Az azonos telítettségű színek koherens összképet teremtenek.
A világosságon azt értjük, hogy az adott szín mennyire ‘világos’ vagy ‘sötét’. A narancssárga világosabb, mint egy sötétkék. A legvilágosabb a fehér.
A különböző világosságú színek kombinálásával modern, fiatalos, játékos hatást érhetsz el.
A színeket érdemes a hőmérsékletük alapján is vizsgálni. Használjuk az ellentétes hőmérsékletű színeket egymás mellett, ezzel is kontrasztot teremtve. Bármilyen színeket is választasz a fő színeidnek, ne feledd, minden alapszínnek van hideg és meleg árnyalata.

Pszichológialiag megkülönböztetünk tiszta és keverék színeket.
A tiszta színek nem tűnnek keveréknek, ezek a piros, zöld, sárga és kék.
A keverék színeket – mint neve is mutatja – valamely 2 tiszta szín keveredése adja.
Ebből adódik, hogy vannak ellenszínek: ilyen a piros és a zöld, valamint a sárga és a kék. Ezek nem keverednek.
Hadd emeljem ki, hogy a való életben ritkán látunk egy színt csak önmagában. Hiszen tárgyak, képek egymás mellett, akár térben helyezkednek el. Ebből adódóan a tervezés során sose csak egyedi színekben gondolkozz, hanem összképben, és vedd figyelembe az adott színek harmoniáját!
Színek a weboldalon
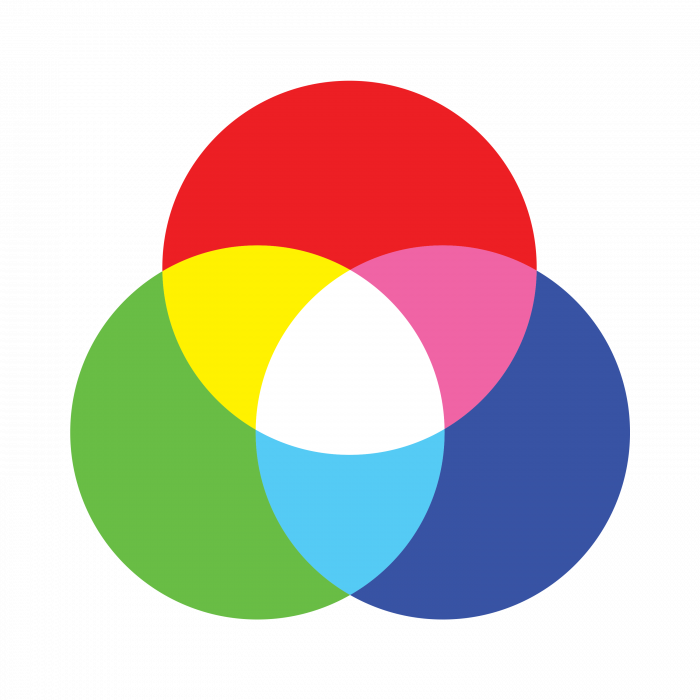
Valószínűleg találkoztál már azzal, hogy a színeket bizonyos RGB kódokkal is le lehet írni. Ez egy additív modell, vagyis a színeket a fényhullámok bizonyos kombinációinak összekapcsolása révén hozzák létre.
Azért használjuk ezt, mert a monitorokon megjelenő összes szín a piros, zöld és kék színek keveredéséből alakul ki.
Az RGB-t alapvetően 3 számmal lehet megadni, mindegyiket 0-tól 255-ig. Ez fogja meghatározni azt, hogy mennyire van jelen a keverékben az egyik alapszín. Értelemszerűen minél magasabb a szám, annál nagyobb mértékben.

Hogy ne legyen annyira egyszerű dolgunk, tudni kell, hogy a weboldalkészítés során egy kettős keresztet követően 3 karakterpárral, betűkkel (a-f) vagy számokkal (0-9) adjuk meg a színeket. Ez az úgynevezett hexadecimális, azaz HEX kód. Az a lényeg, hogy ez a kódolás is az RGB módszert követi, csak a kód megjelenése különbözik, hogy a számítógépek számára is feldolgozható legyen az információ.

A tervezés során majd mindenképp mentsd le a HEX kódokat, hogy később az oldalad építése során biztosan meglegyenek.
Összeillő színkombinációk alkalmazása
A színek alapjainak a megértése kardinális lépés minden dizájn folyamatban, legyen az egy egyszerű képszerkesztés, vagy egy sales weboldal elkészítése.
Az egyik legkézzelfoghatóbb tipp, amit adhatok, hogy a színeket mindig egymás mellett vizualizáld, és sémákban vagy palettákban gondolkodj!
Legyen egy-két fő színed, ami mellé jöhetnek a kiegészítő, jól harmonizáló színpárok.
Ha sikerül 5-6 jól passzoló színt kiválasztanod, akkor ez bőven elég lesz ahhoz, hogy profi hatást érj el vele! Többre nincs is szükség.
1. lépés: válaszd ki az elsődleges színt, ez lesz a fő színed.

2. lépés: vedd ennek egy más telítettségi árnyalatát – általában ez egy sötétebb és egy világosabb verzió is szokott lenni.

3. lépés: adj hozzá egy második színárnyalatot, ami a fő színed párja lesz – érdemes úgy választani, hogy érdekes kontrasztot, mégis harmonikus összhatást keltsen.

4. lépés: ennek is kiválaszthatod más telítettségi árnyalatait.

5. lépés: szerepeljen valamilyen neutrális szín, ami lehet a fehér, fekete, szürke, vagy barna bármilyen változata.

6. lépés: a szövegekhez válassz egy világos és sötét árnyalatot, utóbbi esetében ne teljesen feketét – inkább vedd a fő színed sötét, majdnem fekete változatát.

Íme, kész is az egyedi színpaletta!
Színek hatása a gyakorlatban
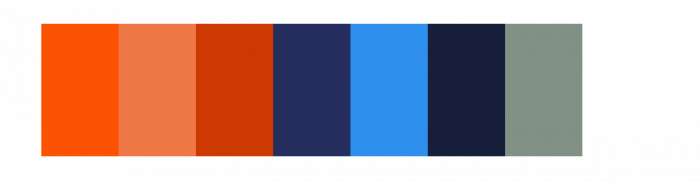
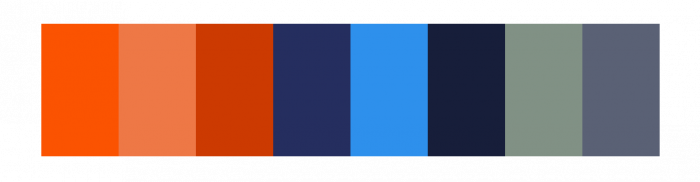
A megtanultakat érdemes a gyakorlatban is kipróbálni. Ezt az elvet szeretném neked is átadni, és a saját színeinken bemutatom, hogyan fejlődött a WPKurzus színpalettája, illetve milyen gondolati folyamatok álltak az egyes döntések és változtatások hátterében.
Most jön csak az izgalmas rész!
Aki már régebbről követi munkásságunkat, az emlékezhet rá, hogy kezdetben a kék és zöld színekkel vágtunk neki. Bevallom, nem ez volt a legjobb választás, de valamivel el kellett indulni.

1. fő szín
Később rájöttünk, hogy valami élénkebb, proaktívabb színre lesz szükségünk. Sokat nézelődtünk, inspirálódtunk, majd azt vettük észre, hogy a narancssárga nagyon megtetszett nekünk.
Ekkor már tudtuk, hogy új dizájnt akarunk behozni, a vikingeket. Elkezdtük az oldalt felépíteni, a narancssárgával pedig jól tudtunk dolgozni.

A színpszichológia szerint a narancssárga szín hatására energiát, vidámságot, melegséget érzünk. Ezzel közvetítjük azt, hogy “Gyertek, bátran tanuljatok nálunk!”.
Az elején egyébként egy tompább narancssárgát képzeltünk el, de ha tovább olvasol kiderül, hogy végül miért nem működött.
2. fő szín
A narancssárga mellé kéket választottunk, mint másik fő színünk. Ezek komplementer színek, így szépen kiemelik és kiegészítik egymást.
A kék emellett egy igen kedvelt szín a webdesignban, rengeteg cikkben a legjobb CTA színként hivatkoznak rá.

Emellett a kék színt a nyugalommal, stabilitással és megbízhatósággal párosítjuk.
Tehát, “Gyertek, bátran tanuljatok nálunk, megbízhattok bennünk és a tanfolyamainkban!”
Neutrális kiegészítők
A narancs és a kék elég harsány, és kontrasztos színek. Kellett melléjük egy neutrális szín tompításként. Így lett egy zöldes barna kiegészítő színünk, amit drága grafikusunk – aki harcos vikingjeinket tervezte – igen ügyesen választott.

A betűszínt tekintve harsány háttér előtt fehér szöveget használunk. Világos háttér előtt pedig sötétkéket.
Párosítható színek
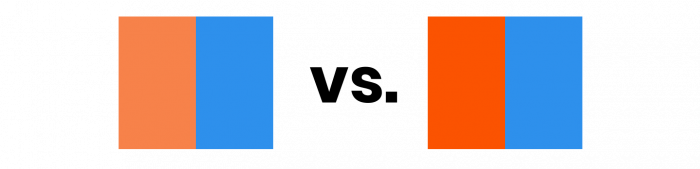
Sikerült kiválasztani a fő színeinket. A kék adott volt, azt használjuk, amit a Google is. Hiszen ha nekik működik, akkor nekünk is jó lesz. Kellett mellé a narancs párja. Csakhogy narancs szín mint olyan rengeteg létezik.
Eleinte egy tompábbal próbálkoztunk, mondván a kék élénk, ne legyen túl sok.
Csakhogy ezzel pont az a probléma, hogy két különböző telítettségű szín kerül egymás mellé. Nem elég, hogy a színkörön szemben helyezkednek el, ezzel maximális kontrasztot adva, de még a telítetségből adódó különbség is rányomott az összképre, csak éppen nem pozitívan.

Így már látható, hogy miért jó az néha, ha nem minden lehetséges érték és jellemző tér el? Van olyan eset, amikor a hasonlóság működik jobban.
A színekről végtelen oldalakat lehetne írni. Mindig van mit tanulni az alkalmazásukkal kapcsolatban. Nem csak egy honlap felépítéséhez van szükségünk “színérzékre”, hanem egy egyszerű képszerkesztéshez is jól jön egy kis többlet tudás, hogy még jobb legyen tegyük fel az az Insta kép.
Túlbonyolítani sem szabad a dolgot, az sem segít feltétlenül. 1-2 fő szín, mellé néhány harmonikusan passzoló világosabb és sötétebb mellékszín, és kész is a tökéletes összkép.