2015 óta minden nap a WordPress-szel kelek és fekszek és ez a legnagyobb frissítés, amit eddig tapasztaltam. A WordPress bejegyzésszerkesztője nem csak ráncfelvarráson esett át, hanem egy komplett arcátültetésen. Jó nekünk ez a változás, megéri frissíteni? Összeszedtem a legfontosabb infókat, amit tudnod kell a Gutenbergről.
Mi is az a Gutenberg?
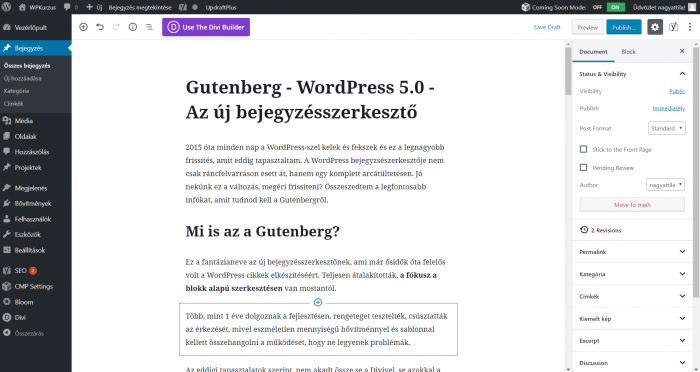
Ez a fantázianeve a megújult bejegyzésszerkesztőnek, ami már ősidők óta felelős volt a WordPress cikkek elkészítéséért. Teljesen átalakították, a fókusz a blokkokon alapuló szerkesztésen van mostantól.
A háttérben több mint 1 éve dolgoztak a fejlesztésen, rengeteget tesztelték, csúsztatták az érkezését, mivel eszméletlen mennyiségű bővítménnyel és sablonnal kellett összehangolni a működését, hogy ne legyenek problémák.
Mi már frissítettünk, és az eddigi tapasztalatok szerint nem akadt össze se a Divivel, se azokkal a bővítményekkel, amiket mi ajánlunk.
Miben különbözik a Gutenberg a régi szerkesztőtől?
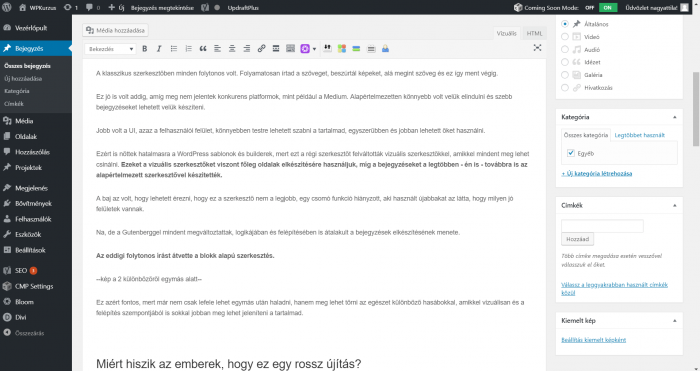
A klasszikus szerkesztőben minden folytonos volt. Folyamatosan írtad a szöveget, beszúrtál képeket, alá megint szöveg és ez így ment végig.
Ez jó is volt addig, amíg meg nem jelentek konkurens platformok, mint például a Medium. Alapértelmezetten könnyebb volt ezekkel elindulni, és szebb bejegyzéseket lehetett velük készíteni.
Jobb volt a UI, azaz a felhasználói felület, könnyebben testre lehetett szabni a tartalmadat, egyszerűbben és jobban lehetett őket használni.
Ezért is nőttek hatalmasra a WordPress sablonok és builderek, mert ezt a régi szerkesztőt felváltották a vizuális szerkesztők, amikkel mindent meg lehet csinálni.
Ezeket a vizuális szerkesztőket viszont főleg oldalak elkészítésére használjuk, míg a bejegyzéseket a legtöbben – én is – továbbra is az alapértelmezett szerkesztővel készítették.
A baj az volt, hogy lehetett érezni, hogy ez a bejegyzéses szerkesztő nem a legjobb. Egy csomó funkció hiányzott. Aki használt újabbakat, az látta, hogy milyen jó egyéb felületek vannak.
Na, de a Gutenberggel mindent megváltoztattak. Logikájában és felépítésében is átalakult a bejegyzések elkészítésének menete.
Az eddigi folytonos írást átvette a blokk alapú szerkesztés.


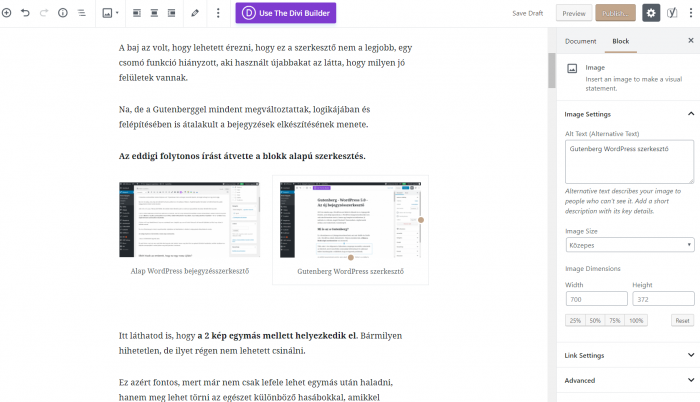
Itt láthatod is, hogy 2 kép a bejegyzésben egymás mellett helyezkedik el. Bármilyen hihetetlen, de ilyet régen nem lehetett csinálni.
Ez azért fontos, mert már nem csak lefelé lehet egy sorban építkezni, hanem meg lehet törni az egészet különböző hasábokkal, amikkel vizuálisan és a felépítés szempontjából is sokkal jobban ki lehet fejezni a mondandódat.
Gutenberg – A legvagányabb új funkciók
Összeszedtem, hogy mely eszközöket fogod a legjobban szeretni, mik a legkirályabb funkciók az új szerkesztőben.
Blokkok, hasábok, betűméretek
Blokkok és hasábok
Színes háttér
Állítható betűméret
Mint mondtam, fel lehet darabolni a folytonos szöveget hasábokra, és ezeknek a hátterét és a szöveg színét is kedvedre lehet alakítani.
A betűméretet eddig kódok nélkül csak a különböző címsorokkal lehetett változtatni, de most már minden egyes szövegrésznél egyedileg be lehet állítani.
Képek elrendezése
A képeidet is ugyanúgy rakosgathatod most már egymás mellé, különböző galériákat sorakoztathatsz fel, így ez sokkal szebben fog mutatni.


Nem kell most már előre külön egy képbe szerkesztened két képet azért, hogy egymás mellett legyenek. Be tudod rakni őket két külön képként, ami ráadásul még reszponzív is lesz, jól fog mutatni kis kijelzőkön is.
Képek beállításai a szerkesztőben
Eddig meg kellett nyitni a médiatárat, ha képet szerettél volna beszúrni vagy alakítani akartál rajta.

Most már meg se kell nyitni, mert egyből be tudsz rakni egy képet, jobb oldalt pedig azonnal elérhetően ott lesznek a beállításai. Ez rengeteg időt megspórol.
Táblázatok
Minden WordPress felhasználó rémálma volt a táblázatok készítése. Különböző bővítményeket kellett használni, de még azok se működtek jól.
Most kaptunk egy teljesen új, reszponzív táblázatszerkesztőt. Végre!
| Régi szerkesztő | Gutenberg | |
| Táblázat | Rémálom a használata | Pofonegyszerű |
| Pont | 0 pont | 1 pont |
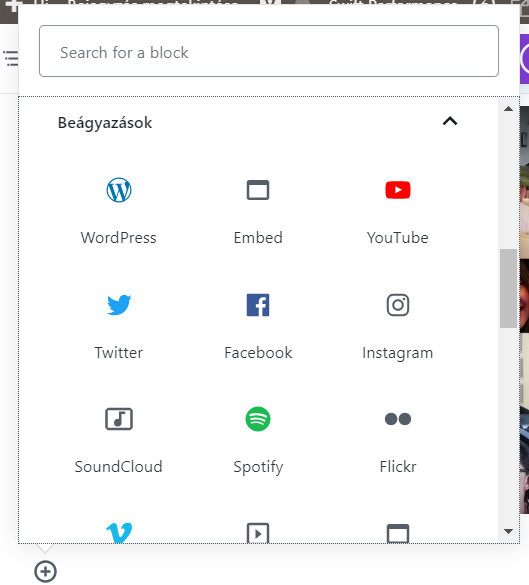
Beágyazások
Eddig is lehetett beágyazni tartalmakat más platformokról, de most rengeteg új lehetőséget kaptunk ezen a téren.
Egy csomó külső szolgáltatót integráltak, ami rettentő egyszerűvé teszi a más fiókjainkon lévő tartalmak promotálását.

Linkelhető címsorok
A címsoraidnak meg tudsz adni egy horgonyszöveget, amire magában a cikkben és akár más bejegyzésedben vagy oldaladon is linkelhetsz.
Régen ezt nagyon nehéz volt megoldani, de most már könnyebb lesz vezetni az olvasót a blogbejegyzésed különböző pontjaira.
Gombok
Nem csak az oldalépítőddel tudsz gombot készíteni, és nem is kell többé egy képet berakni gombként, hanem beépítettek egyet, ami nagyon kis pofás és egyszerűen használható lett.
Miért hiszik az emberek, hogy ez egy rossz újítás?
A Gutenberg mint bővítmény értékelése 2,8 csillagon áll jelenleg, ami nem igazán lenyűgöző. Sok fórumot és üzenetet olvastam, ahol hisztiznek az emberek, hogy miért kell megkavarni a dolgokat.
Ez az új szerkesztő egyértelműen előrelépés, rengeteg hasznos funkció és jó dolog van benne, de persze ennek is megvan a maga tanulási görbéje. Főleg azoknak, akik évek óta a régi szerkesztőt használják, meglepő és kezdetben kicsit idegesítő lehet, hogy most át kell szokni az újra.
Nem kell félni a változástól. Kell pár órát kattintgatni az új felületen, és utána olyan lesz, mintha mindig is ezt használtad volna. Sőt, nem is fogod érteni, hogy eddig hogyan éltél nélküle.
Ezek után kellenek még oldalépítők?
Jogos a kérdés, hogy mivel a Gutenberg blokkokat, plusz elemeket hoz be, van-e még értelme a Divi Visual Builderének és a hasonló oldalépítőknek.
A válasz egyértelműen IGEN.
Igaz, hogy a Gutenberggel is letisztult, modern dizájnú oldalak érhetőek el, de még mindig számtalan olyan megoldás van, amire csak egy profi oldalépítővel leszel képes.
Emiatt a használatuk továbbra is teljesen indokolt.

Voltak viszont olyan felhasználók, akik a bejegyzéseiket is az oldalépítőjükkel készítették. Ez azért volt bajos, mert egy új sablonra való váltásnál ezeket teljesen újra kellett húzni.
Mikor mi Avadáról a Divire váltottunk, nálunk is volt pár alkalom, amikor jobb dizájnt vagy plusz elemeket akartam betenni egy cikkbe, és ehhez átváltottam az oldalépítőbe. Ez a mostani szerkesztőváltásnál teljesen meghülyítette a dolgokat.
Ezért is ajánlott a blogbejegyzéseket inkább az alap szerkesztővel készíteni, ami most a Gutenbergnek köszönhetően még királyabb lesz. Mindegy, hogy utána váltasz-e sablont, ha ebben hagyod a cikkeket, akkor végletekig egyszerű lesz a váltás később is.
Hogyan frissítsd a WordPress 5.0-t?
Mivel ez egy lényeges frissítés, így összeakadhat az új verzió a különböző bővítményeiddel és sablonoddal, így érdemes nagyon odafigyelni.
Sokan nem mernek már most (december 7-én írtam a bejegyzést, 1 nappal a megjelenés után) nekivágni az egész procedúrának, és igazából megértem azokat, akik így gondolkodnak.
A következő napokban, hetekben több százezer frissítés megy végbe az egész WordPress univerzumban, és ilyenkor jönnek ki igazán a bugok, hibák, amikre nem lehet előre felkészülni. Pár napon belül megoldják őket a fejlesztők, így utána már sokkal magabiztosabban mehet a frissítés.
Ha bátor vagy és a következő lépéseket betartod, akkor nagy baj nem történhet. Mi is ezeket tettük meg a fő weboldalunknál, amit jelenleg is olvasol.
- Készíts egy biztonsági mentést a weboldalad jelenlegi állapotáról.
- Elsőnek frissítsd a bővítményeid és sablonod.
- Frissítsd a WordPress-t 5.0-ra.
- Csekkold le az oldalaid monitoron és mobilról is.
- Járj egy örömtáncot, amiért semmi sem omlott össze.
Ha mégis probléma lenne valamivel, akkor keresgélj utána Google-ön, fórumokon, WP-s Facebook csoportokban. Valószínűleg nem vagy egyedül, így lehet, hogy már meg is találták a hiba gyökerét.
Ha sehogy se lenne jó, akkor se kell aggódnod, mert a biztonsági mentést bármikor vissza tudod tenni.
Mi történik a régi tartalmaiddal?
Számomra is elég ijesztő felismerés volt, hogy itt bizony lehetnek bajok.
Természetesen gondoltak a félelmekre és alapértelmezetten igaz is lett, hogy megmaradt a régi tartalom, ami most már az új szerkesztőben jelenik meg.
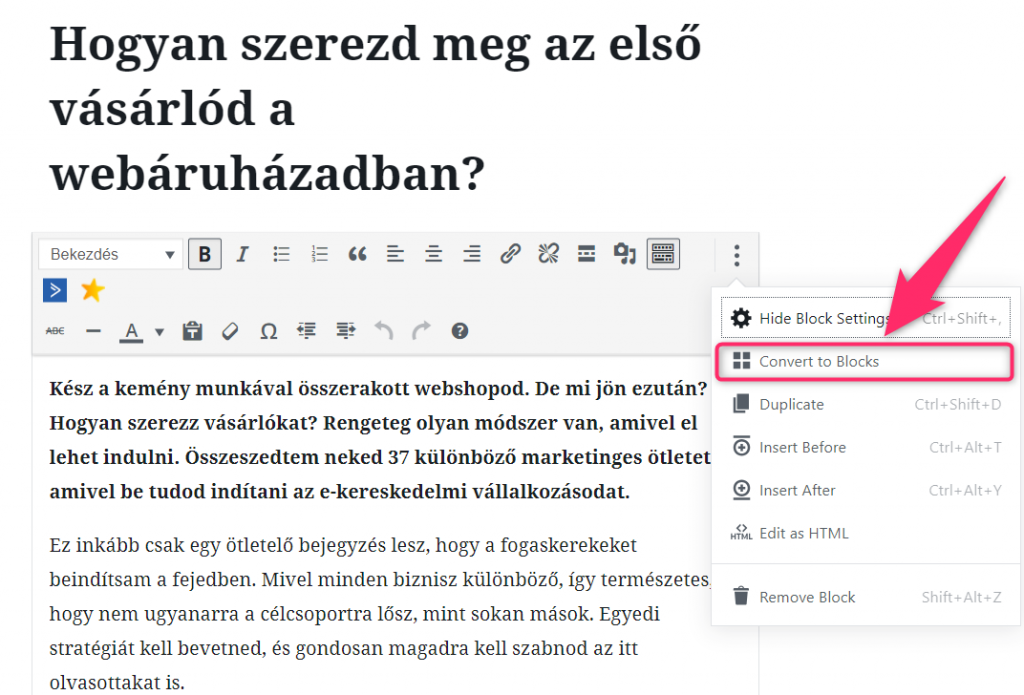
Csak arra nem gondoltam, hogy a teljes régi cikk tartalma egy nagy szöveges blokkban fog megjelenni.

Szerencsére ezt 2 kattintással átalakíthatod blokkokká, és onnantól az új módszerrel tudod szerkeszteni.
Nálunk is ráfér már pár cikkre a frissítés, és ez egy igen jó indok arra, hogy alakítsunk és fejlesszünk rajtuk.
Összefoglalás – Gutenberg
Óriási változás a WordPress életében ez a frissítés, ráadásul nekem újra kell vennem néhány videót a tanfolyamokhoz, de én nagyon örülök az újításnak.
Nálunk semmi váratlan hiba nem történt eddig, szóval a frissítéssel se volt problémánk.
Egyértelműen kell idő, amíg megszokjuk ezt az új felületet. Én már játszottam vele az elmúlt hónapokban, de ez volt az első cikk, amit végig itt írtam.
Persze volt olyan funkció, amit kerestem az elején, de miután meglett, rájöttem, hogy sokkal logikusabb így.
Biztos rengeteg sok újítást kapunk még, sok dolgot kijavítanak, de a fejlesztők büszkék lehetnek, mivel egy nagyon jó szerkesztőt raktak össze.
Én már most nagyon szeretem, élmény vele dolgozni.
Figyelj a frissítés lépéseire, és ha bebiztosítottad magad, kezdd el használni a Gutenberget!
Ha gyorsabban szeretnéd elsajátítani a kezelését és érdekel, hogy miként tudsz egyszerűen profi weboldalt készíteni, akkor a WordPress kurzusaink pont ebben segítenek. Pár napon belül élesek is lesznek az új videók a Gutenbergről. Sok sikert a szerkesztéshez!





12 Responses
Kedves Attila!
Tudom, hogy nem az ELementor az, amit elsősorban támogatsz, de hadd kérdezzem meg, hogy ha arra esett a választásom (még épp a betanulás előtt is állok), ám itt a Gutenberg, akkor van értelme mindkettőnek, vagy elég a Gutenberg?
Köszönöm ezt a bejegyzésedet, ismét nagyon jól érthető volt még egy nagyon kezdő számára is.
Kati
Szia! Igen, Elementor (vagy Divi) az oldalak készítésére, Gutenberg a blogbejegyzésekre 🙂
Kedves Attila!
A segítséged szeretném kérni. Feltelepült egy oldalunkra a Gutenberg, ám azóta problémák haza érkezett. A legnagyobb gond, ha felviszünk egy új bejegyzést az tökéletesen működik. Ellenben, ha szerkeszteni akarjuk azt már csak egy fehér oldalt kapunk. Mi lehet a probléma?! Lenne erre bármi ötleted? Eddig teljesen jól működött. Köszönettel, Balázs
Szia Balázs!
Próbáld meg elsőnek, hogy kikapcsolod az összes bővítményt és akkor is fennáll e a probléma? Ha nem, akkor egyesével kapcsold vissza és tudd meg melyik okozza a galibát.
Másodszor pedig a tárhely szolgáltatóval kellene beszélj, mert növelni kellene a memória méretét 256MB -re a szerveren, mert lehet nincs annyi beállítva alapból.
Upgrade-eltem a biztatásodra a WP5-re és ez a Gutenberg-dolog Z.S.E.N.I.Á.L.I.S!
A sok hasznos feature között nekem a leghasznosabb az újrahasználható blokkok, amik nagyon durván megkönnyítik a cikkek végére betehető feliratkozás/ingyenes kurzus/stb ajánlatokkal való játszadozást. Ha kijön egy új kurzusom, nem kell 100 cikket update-elni, elég egy újrahasznosítható blokkot. (Gondolom volt ilyen plugin korábban is, de most, hogy ez natívan és ilyen könnyen használhatóan bent van, nekem elég sokat ad.)
Köszi a cikket!
Jah az igen jó cucc! 😉
Hello,
most kezdek ismerkedni a Gutenberggel és próbálok kutakodni is a témában, de egyvalamire még nem sikerült rájönnöm és ti már biztosan tudjátok a megoldást.
A címsor szerkesztésével akadtam el, például a sorok közti távolsággal, meg a metaelemek szerkesztésével.
Tudnátok segíteni, hogy hol találom ezeknek a szerkesztését.
Előre is köszi a segítséget.
Szép napot.
Üdv, Zoltán
A dizájn nem a Gutenbergtől, hanem a sablonodtól függ 🙂 A Gutenbergben építed fel a tartalmat és erre húzza rá a sablonod a dizájnt, így abban kell keresned a megoldást.
Drága fiúk!♥
Csodásak vagytok tényleg, és imádom a bejegyzéseket is, ti motiváltatok abban, hogy a régóta tologatott álmomat elkezdjem: tehát belevágtam egy saját blogba.
Nagyjából 1 doboz cigi és 3 óra sírás közeliség után jutottam el ide, hogy kommentelek. Egy rém egyszerű dolgot szeretnék elérni: WordPress URL beágyazó segítségével korábbi wordpresses cikkem beágyazását, de a következőt kapom csupán válaszul:
Sajnáljuk, de nem tudtuk beágyazni ezt a tartalmat.
Youtube videót engedett például.
Mi lehet a probléma. 🙁
Üdvözlettel,
egy kétségbeesett lány
Szia Zsófia,
Elsőre arra gondolok, hogy a tárhelyen kell növelni az értékeket, szerintem korlátozva van.
PHP 7-es verzió, vagy magasabb
MySQL 5.6-os verzió, vagy magasabb
MariaDB 10-es verzió, vagy magasabb. Csak akkor szükséges, ha nincs MySQL.
HTTPS Javasolt, de nem kötelező.
upload_max_filesize 32 MB vagy magasabb
memory_limit 256 MB vagy magasabb
max_execution_time 60 vagy magasabb
max_input_vars Minimum 3000, de ajánlott a 6000 is.
Sziasztok! Én egy igen érdekes problémával állok szemben!
Gutenberg editorban, ha egy egyéni HTML blokkot hozok létre, és abban egy egyszerű kódot teszek pl: Cim Akkor, a következő szerkesztésre való megnyitáskor a blokkban a következő hibaüzenet fogad: „A blokkban váratlan vagy hibás tartalom van” És bármilyen kis chunk esetében ez az üzenet fogad. Ettől eltekintve frontenden rendben van minden! Viszont a szerkesztő szerint nem okés! Mi lehet a gond?! Amikor minden rendben van!
Szia! Úgy gondolom, hogy szerver oldalról kell ezt megközelíteni jobban.
Lehet azóta a WordPress frissítés megoldotta.
Ha mégsem, akkor vedd fel a kapcsolatot a tárhely szolgáltatóval és ezeket állítsák be az oldalon:
PHP 7.2-es verzió, vagy magasabb
MySQL 5.6-os verzió, vagy magasabb
MariaDB 10-es verzió, vagy magasabb. Csak akkor szükséges, ha nincs MySQL.
HTTPS Javasolt, de nem kötelező.
upload_max_filesize 64 MB vagy magasabb
memory_limit 256 MB vagy magasabb
max_execution_time 60 vagy magasabb
max_input_vars Minimum 3000, de ajánlott a 6000 is.