A WordPress univerzumban a sablonok sokasága ma már inkább problémát jelent, mint előnyt. A honlapkészítéshez sokan azzal kezdenek neki, hogy a sablonerdőben keresve egyre elveszettebbnek érzik magukat, majd frusztráltan hajtják le a monitort, mert nem tudnak választani.
Ráadásul az ingyenes sablonok között rengeteg a silány termék, amelyek akár üzleti kárt is okozhatnak cégünknek: trehányul kódolták őket, elhelyeztek bennük néhány láthatatlan linket, és nem tartanak lépést a WordPress biztonsági frissítéseivel. Sok kitűnő sablon is elérhető, de ezekre nehéz rátalálni.
A prémium sablonok ezt a problémát rövidre zárják, mert ebben a körben már nem lehet rosszul választani.
A prémium WordPress sablonok közé tartozik például a Divi, az Avada, az egyre erősebb Thrive Themes, valamint a StudioPress által kínált Genesis Framework. Ebben az írásban a Genesis Frameworkről szeretnék részletes áttekintést adni, majd összevetni a Divi-vel, amely a WPKurzus olvasói körében a legismertebb.
Miben más a Genesis Framework-re épített honlap?
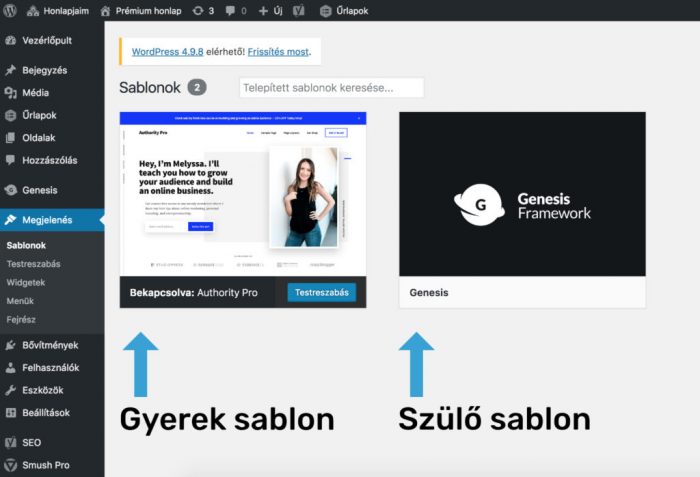
Első látásra a Genesis abban különbözik más eszközöktől, hogy a Genesisre épített weboldalak két sablonból állnak.

- Installáláskor telepítenünk kell a Genesis Framework alapsablont (angolul parent theme), amelyet soha nem kapcsolunk be.
- Ezt követően installáljuk a gyereksablont, amely a honlap dizájnját, megjelenését adja (child theme), és amelyet testre szabhatunk a későbbiekben.
A kétrétegű sablon-elrendezésnek két előnye van.
- Egyfelől az, hogy a honlap korlátlanul továbbfejleszthető. Az alapsablon olyan, mint egy üres polcrendszer: ha akarjuk, a honlap bármely elemére elhelyezhetünk valamilyen tartalmat vagy bővíthetjük egy-egy funkcióval (például illeszthetünk rá egy új widget-et).
- Másodszor, hatalmas előny, hogy a Genesis sablonokat soha nem kell frissíteni. A biztonsági frissítések az alapsablonon, a Genesis Framework-ön futnak keresztül, ez pedig nem érinti a dizájnt és az utólag telepített funkciókat.
A Genesis Frameworkre épített weboldalak ezért méltán ismertek szívvósságukról, megbízhatóságukról és arról, hogy kevés hibával üzemeltethetők.
A Genesis Framework előnyei és hátrányai
A StudioPress sablonokra épített weboldalak sajátosságait a minimalista dizájn, a felhasználóbarát felületek, a tiszta kódolás és a korlátlan alakíthatóság jellemzi. Dolgozni ugyanakkor nehezebb velük, mint a Divi-vel vagy a Thrive Themes-el, mivel nincs bennük előre telepített page builder.
1. Minimalista dizájn

A sablonok dizájnja szélsőségesen minimalista, időnként már-már üresnek hat a demó oldalak megjelenése. Ennek remek példája a Monochrome Pro sablon vagy a Parallax Pro sablon. A sablonokon alig találunk effekteket.
Ha akarunk, természetesen elhelyezhetünk rajtuk annyit, amennyit nem szégyellünk. A Genesis fejlsztői csapatának alapelve az, hogy akkor optimális a dizájn, ha már nem tudunk mit elvenni belőle.
2. Felhasználhatóság, akadálymentesség
A minimalizmus legfontosabb oka a honlap felhasználhatósága és az akadálymentessége, hiszen egy weboldal esetében a dizájn értelme az, hogy az olvasó az őt érdeklő tartalom felé navigálhasson minél gördülékenyebben. Ezt szolgálják a sablonokban a nagy gombok, a nagy betűméretek és a sok-sok üres tér. A honlapok demójától nem érezzük azt, hogy ezt most azonnal meg kell vennünk, nem ragadnak magukkal. De az olvasó dolgát megkönnyítik.
Nagyon sok honlap azzal a céllal készül, hogy a tulajdonos tetszését elnyerje. A Genesis minimalista dizájn-felfogása segít abban, hogy a weboldal tulajdonosa helyett annak ügyfeleire koncentráljunk.
A felhasználhatóság másik rétege az akadálymentesség. Az akadálymentesség a WordPress számára is kiemelt terület. A WordPress mag akadálymentességének fejlesztéséért felelős Rian Rietveld szintén Genesis fejlesztő, és neki köszönhetjük, hogy a StudioPress sablonok akadálymentesen gördülnek le a futószalagról.
A Genesis fejlesztői ennek megfelelően szinte mindent beletesznek a rendszerbe, hogy a weboldalak akadálymentesek legyenek.
Néhány fontos funkció ezek közül:
- A linkeket aláhúzzák, hogy a színtévesztők is lássák.
- Speciális ugrólinkeket helyeznek el az oldalakon, amelyek a látó olvasók számára nem jelennek meg, de a látássértültek használják őket (próbálj ki egy Genesis oldalt: tedd a kurzort a keresőmezőbe, és nyomd meg a Tab-ot).
- A legördülő menüben lévő elemek is elérhetők csak billentyűzettel.
- A tipográfia egyes sablonokban túlságosan nagynak tűnik más sablonokhoz képest: ezt azért alakítják így, hogy az írás mindenképpen olvasható legyen.
3. Pici segítség a keresőoptimalizálásban
A keresőoptimalizált honlap kifejezés sokszor a honlaptulajdonosok megtévesztésére szolgál, és eszemben sincs azt a látszatot kelteni, hogy egy Genesis honlappal bármilyen SEO előnyre tehetnénk szert.
Ugyanakkor tagadhatatlan, hogy a honlap technikai felépítése befolyásolja a weboldalunk SEO-ját. A Genesis ezzel kapcsolatban az alábbiakat nyújtja:
- Rendkívül tiszta, áttekinthető kódolás.
- A minimalista dizájnnak köszönhetően gyorsabb oldalbetöltési sebességet várhatunk.
- Tökéletesen reszponzív sablonok, amelyek tényleg működnek mobilon és táblagépen.
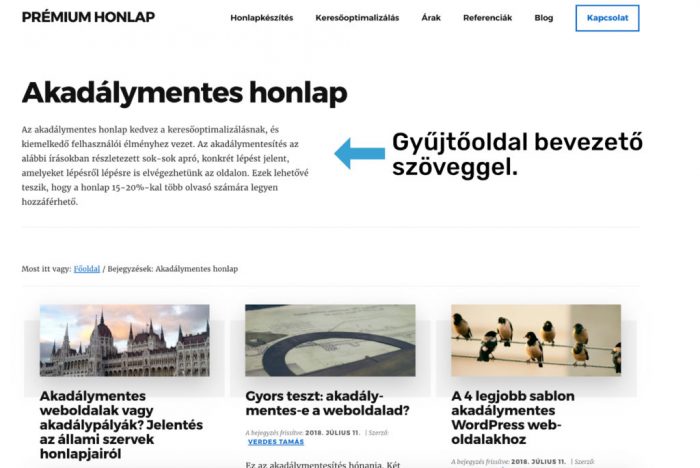
- A Genesis alaphelyzetben lehetőséget ad rá, hogy a kategória-oldalakhoz az olvasó számára is megjeleníthető leírást adjunk. Ez különösen webáruházak esetében nélkülözhetetlen. De azoknak a kisvállalkozói weboldalaknak, amelyek 4-5 kategóriával dolgoznak, ugyancsak segíti a SEO-ját egy hangyányival, ha a kategóriaoldalakhoz néhány sor leírást adnak. Más sablonokban ehhez külön bővítmény szükséges.

4. Korlátlan alakíthatóság, ami kódolást igényel
A Genesis Framework igazi előnye abban áll, hogy a sablonok korlátlanul alakíthatók anélkül, hogy a honlapot bővítményekkel és Page builderekkel terhelnénk. Az alapsablon ezernyi láthatatlan fiókot tartalmaz, amelyeken korlátlanul lokalizálhatunk bármilyen funkciót.
Ez teszi a Genesis kiemelkedővé a sablonok tömegében. És ez a legnagyobb hátránya is: az alakításhoz kódolni kell a sablont, és minimális PHP, illetve CSS tudásra van szükségünk.
Ráadásul a Genesis sablonokban az előre telepített opciók rendkívül szegényesek: nem tudjuk állítani a tipográfiát, a színeket, a gombok nagyságát stb. Ezekhez mind-mind kódolásra van szükségünk.
A StudioPress sablonkészlete és ára
Az egy csomagban megvásárolható sablonkészlet egyszeri ára 500 USD. Ez jelenleg 36 új, és közel 100 régebbi sablont tartalmaz. Az egyszeri vásárlás után a jövőben legyártott sablonokra is jogot szereztünk, amíg világ a világ.
A sablonokat egyenként is megvásárolhatjuk 120 USD körüli árakon. Mindegyik sablonhoz részletes telepítési útmutató tartozik, amelyek alapján rekonstruálhatjuk a demó oldalakat, a tartalommal együtt.
A StudioPress 30 nap indoklásmentes pénzvisszafizetési garanciát vállal a termékére – ahogyan az minden rendes elektronikus termék esetében elvárható.
A vásárlással együtt nem csak a nagyon részletes dokumentációt kapjuk meg, hanem sok-sok előre készített kódot, illetve hozzáférést kapunk a StudioPress belső fórumjához is, ahol számos profi fejlesztő válaszol a kérdéseinkre, ha elakadunk.
A sablonoknak két csoportját különböztetjük meg: a StudioPress saját sablonjait és a külső fejlesztők által készített Genesis sablonokat.
A StudioPress saját sablonjai
A cég által készített saját sablonok menthetetlenül a legjobbak. Minden sablont hónapokig tesztelnek a közzététel előtt. Ezekkel a sablonokkal kapcsolatban találkoztam eddig a legkevesebb hibával, és az ezekre a sablonokra épített weboldalak hosszú távú üzemeltetése jelentette nekem eddig a legkevesebb szervizigényt.
A leghíresebb sablonok itt az Infinity Pro, a Parallax Pro, az Altitude Pro és a Smart Passive Income Pro (ez utóbbihoz Pat Flinn is a nevét adta). De minden, a cég által készített sablon masszívan megbízható.
Külső fejlesztők sablonjai
A külső sablonok legjobbjait a StudioPress maga is árulja, és ezeket elérhetővé teszi a Pro Plus csomagban. Ezek a sablonok többnyire megbízhatók, mert a cég alaposan átvizsgálja, teszteli őket. De ezek már nem mindig annyira jók, mint a saját kiadású termékek.
A legjobb külsős cégek közé tartozik a SEO Themes, ezt bátran használhatjuk, több sablonjukat a StudioPress maga is árusítja.
A női sablonok között figyelemre méltó a Lovely Confetty és a Hello You Designs termékpalettája. Észbontóan szép női témákra épített sablonok, ugynakkor aki ezeket használja, számoljon vele, hogy a túlterhelt dizájnok miatt a honlapok lassabbak lehetnek.
Rengeteg Genesis fejlesztő készít saját sablont, becslésem szerint közel 300 sablont vásárolhatunk külső cégektől, kisvállalkozóktól. Ezek között egészen elbűvölő alkotásokat is találhatunk. Megbízhatóságban, használhatóságban ezek sajnos messze elmaradnak a cég saját termékeitől.
A Genesis közösség legjobb blogjai
Rengeteg fejlesztő blogol a Geneis Framework-ről. Ezek közül a legismertebb és legjobb blogok szerintem az alábbiak:
- Bill Erickson. A Genesis Framework köré komoly fejlesztői közösség épült. Ide tartozik Bill Erickson, aki a University of Cambridge vagy a YOAST SEO bővítmény weboldalainak létrehozásában dolgozott. A honlapkészítésről és annak üzleti oldaláról is remek írásokat tesz közzé.
- Rafal Tomal. A lengyel származású dizájner a StudioPress vezető tervezője. Saját blogján kevés, de alapos és kiemelkedő írásokat olvashatunk a webes tervezésről, dizájnról.
- WPSites. Brad Dalton előre elkészített kódok sokaságát teszi hozzáférhetővé a Genesis-t használó weboldal-tulajdonosoknak és webfejlesztőknek.
- Sridhar Katakam. Az előzőhöz hasonló, csak még gazdagabb és profibb kódválaszték a Genesishez.
- WP Flames. Flamich Gábor, a hazai Genesis fejlesztők egyik legjobbjának folyamatosan fejlesztett Genesises kódgyűjteménye.
Genesis vs. DIVI: melyik a jobb?

A Genesis és a DIVI egyaránt a prémium WordPress sablonok legjobbjai közé tartozik. Ha vállalkozásunknak vagy cégünknek készítünk vele honlapot, remek partnerre tettünk szert mindkét eszközzel. Igazán rosszul egyikkel sem járunk.
A Genesis Framework előnyei és hátrányai
Előnyök:
- Hangsúly a funkcionalitáson és a biztonságon.
- Központban az akadálymentesség és a UX.
- Rengeteg szép sablont találhatunk hozzá.
- Rendkívül tisztán kódolt, jól SEO-zható weboldalak építhetők belőle.
- Korlátlanul fejlesztheő Page Builder nélkül is.
- Egyszerű felépítés, kevés hibalehetőség.
- Egyszeri díjfizetés, korlátlan hozzáférés.
Hátrányok:
- Minimalista dizájn, ami sokak számára unalmas.
- Kisebb módosítások is nehezen kivitelezhetők fejlesztői tudás nélkül.
- Egyszerre két sablont kell telepíteni, nem egyet.
- Szűkös saját bővítménykészlet.
A DIVI előnyei és hátrányai
Előnyök:
- Kódolás nélkül, programozói tudás nélkül alakítható.
- Lenyűgöző kulcsrakészre dizájnolt sabonok.
- Megbízható honlapok készíthetők vele.
- Megbízható cég áll a termék mögött, jó a support.
- Egyszeri díjfizetés, korlátlan hozzáférés.
- Széleskörű saját bővítménykészlet.
- Olcsóbb, mint a Genesis: csak 249 USD (WPKurzus kedvezménnyel 224 USD).
Hátrányok:
- Lassabb oldalbetöltési sebesség.
- Bonyolultabb kódkészlet fut a háttérben.
Összefoglalás
A Genesis Framework egyszerűségével és letisztult kódkészletével ma talán a legbiztonságosabb WordPress sablon a piacon. Mögötte egyetlen alapvető gondolat húzódik meg: minél egyszerűbb a honlapunk, annál inkább esélyünk van rá, hogy az olvasó eljusson a tartalomhoz, ami a weboldal igazi értékét adja. A Genesis műhelyében mindent ennek az elvnek rendelnek alá.
A Divi egy másik elgondolásra épül: tegyük lehetővé a weboldal tulajdonosának, hogy saját maga kontrollálja a honlapját minden külső segítség nélkül. Ezzel rengeteg időt spórol meg magának, miközben kompetenssé válik az interneten.
Alapvetően ízlés kérdése, hogy melyiket választjuk. A Genesis egy puritán, minimalista rendszer, amelyhez némi programozói tudásra is szükségünk van. Cserébe leheletnyivel megbízhatóbb, gyorsabb. A DIVI könnyű kezelhetősége miatt terjedt el, miközben lenyűgöző kulcsrakész dizájnmegoldásokat kínál. Stabilitásban és megbízhatóságban a DIVI-re sem panaszkodhatunk, így összességében egyik rendszerrel sem járunk rosszul.





Egy válasz
Végre egy magyar nyelvű cikk a Genesisről, köszönjük! 🙂
Én már 4 éve használom, és imádom. Pl. hogy nem kell aggódnom a frissítéseknél, vagy hogy egy nagyon könnyen fejleszthető, legózható sablon a hook-jai miatt. (Erről is lehetne írni, mint előny, és itt nem a wordpress hook-okra gondolok).
Valamint az is szuper, hogy egyszer elég megvenni a Frameworkot 60 dollárért, és életfogytig kapja az ember a frissítéseket, nem kell többet fizetni!
Van egy szuper segítőkész FB csoport is (angol nyelvű), ahol eddig bármit kérdeztem, egy napon belül tudták megoldással szolgálni.
Mióta Gutenberg van, még jobb lett: ugyanis az Atomic Blocks nevű Gutenberg bővítménnyel nagyon könnyen lehet már egész-képernyős dizájnokat csinálni. (Az tény, hogy ez eddig a Genesisben nem volt meg).
Ami még nagyon jó benne, hogy számtalan dedikált WP plugin van hozzá, amik ingyenesek.
Persze, az pl. idegesítő, hogy még a betűtípus megváltoztatásához is a CSS-ben kell turkálni… De ezt ugye egyszer teszi meg az ember, és ennyi.