Az egyik leggyakoribb kérdés, amit weboldal indításával kapcsolatban kapok, hogy „Melyik WordPress sablont válasszam?”. Az már egyértelmű szinte mindenki számára, hogy prémium sablont érdemes választani, így a kérdést gyorsan le szoktuk redukálni 2 sablonra. Innentől az Avada és a Divi harcol fej-fej mellett. A választás viszont nem egyszerű, de bevállaltam a feladatot, hogy összehasonlítom őket, hogy Te is könnyebben el tudd dönteni, melyik a legjobb a céljaidra.
Korábban már mind az Avada, mind a Divi sablonról készítettünk egy-egy hosszabb bejegyzést, amiben külön-külön jobban bemutatjuk őket. A mostani cikkünk lényege egyértelműen az összehasonlítás lesz. Mindkét sablonról nagyon sokat beszéltünk már, most azonban ideje mérlegre is tenni őket!
Különböző fontos szempontokat vizsgálok meg, és minden egyes szempontot figyelembe véve egy-egy részgyőztest hirdetek. Ahogy olvasod a cikket, meglátod, hogy lesznek majd olyan szempontok, amelyek a többinél fontosabbnak tűnnek. Mivel a te igényeidet, céljaidat csak te ismered, a szempontok súlyozása a te feladatod lesz. Azt ajánlom, olvasd el a teljes összehasonlítást, hogy a saját igényeid szerint tudd kiválasztani a profi prémium sablonok közül a számodra legmegfelelőbbet.
Amiben az Avada és a Divi megegyeznek – multifunkciós sablonok mindenek felett
Az Avada és a Divi az a két sablon, amit a legtöbbször vásároltak meg a világon. A WPKurzusnál mind a két sablont oktatjuk és napi szinten használjuk. Egy csomó projektet készítettünk velük, ráadásul saját weboldalainkat is ezek hajtják, szóval bátran ajánljuk őket, és tudjuk, miről beszélünk.
Mind a két sablon multipurpose, azaz többcélú, többfunkciós sablon. Egyéni igényeidtől függően használhatod őket egyszerű blogokhoz, vállalkozói weboldalakhoz, értékesítési tölcsérek kiépítéséhez vagy akár webáruház üzemeltetéséhez.
Vannak olyan sablonok, amelyek csak bizonyos témákra, elemekre fókuszálnak. Lehet ez egy oldal blogrésze, egy szűkebb piacot célzó vállalkozás bemutatkozása (mint amilyen pl. egy orvos, személyi edző, fotós, stb. oldala), de helyezhetik a hangsúlyt akár egy webáruházra is. Őszintén megvallva, én nem szeretem az ilyen szűkre szabott sablonokat. Ha eltérnél az eredeti témától, akkor már csak nehezen fejlesztheted tovább őket.
A többcélú sablonokban minden lehetőség előre kódolva van. Ez azért fantasztikus, mert ha változnak az elképzeléseid (márpedig nagy valószínűséggel fognak), akkor nem kell majd egy új sablonba beruháznod. Elég lesz egyszerűen csak a már meglévőt alakítanod. Ráadásul, mivel ekkorra már kiismerted a sablonod működését, gyerekjáték lesz a kezdetben akár csak egy sima blogból álló oldaladra felhúzni például a landing oldalaidat.
A tagadhatatlan előnyeik ellenére azért a Divit és az Avadát is érik „támadások”. Gyakori ellenérv az ilyen sablonok használatát illetően, hogy túl nagyok, és ezért lassíthatják az oldalad betöltését. Ha te is adtál már hitelt ennek a véleménynek, akkor feltétlen olvass tovább! A cikk végére ezt a mítoszt is le fogom rombolni előtted. 😉
Nézzük meg sorban az egyes szempontokat, amelyekben az Avada és a Divi vetekednek!
Builder – Hogyan építheted fel a sablonnal az oldalaidat?
A különböző sablonok különböző „builderrel”, vagyis oldalépítő eszközzel dolgoznak. A jobbak pedig egész egyszerűen saját oldalépítőt készítenek. Pontosan tudják, hogy ez fogja megadni a lényegét (és a hírnevet) az egész sablonuknak.
Akkor jó egy builder, ha:
- könnyű elkezdeni vele dolgozni,
- intuitív a kezelése,
- jó alapok vannak benne, amelyekből ki lehet indulni,
- egyedivé lehet szabni vele minden elemet,
- megadja a lehetőséget a hozzáértőknek, hogy az egyedi kinézet eléréséhez a finombeállításokba mélyebben is belemehessenek,
- ugyanakkor nincs telezsúfolva olyan dolgokkal, amelyek igazából nem is szükségesek.
A felsoroltakon kívül is lehetne még megadni szempontokat, de ezek a leginkább lényegesek. Kívülről sajnos nagyon nehéz „ránézésre” megállapítani, hogy melyik builder fog igazán jó szolgálatot tenni neked. Természetesen a készítőknek is elég jó a marketingje, így úgy mutatják be a terméküket, mintha minden mindenkinek tökéletes lenne. 🙂
Szerencsére nekünk már nagyon sok tapasztalatunk van különböző oldalépítőkkel, főleg az Avada Fusion Builderével és a Divi Visual Builderével.
Léteznek más oldalépítők is, ezek közül néhány példaként:
- Elementor,
- Cornerstone,
- Thrive Architect,
- Visual Composer,
- Beaver Builder.
Ezek a builderek és a hozzá tartozó sablonok véleményem szerint a most bemutatottaknál valamiben gyengébben teljesítenek, vagy jóval drágábbak.
Mivel most az Avada és a Divi prémium sablonok összehasonlítása van terítéken, a továbbiakban az ő builderük működésének szentelünk egy kis figyelmet.
Fusion Builder
Ahogy már korábban említettem, az Avada oldalépítője a Fusion Builder fantázianevet kapta. A fejlesztők 2016 szeptemberében jöttek ki vele.
2019-ben alakították ki az új verzióját, ami már egy olyan szerkesztő, amiben fogd- és vidd módszerrel és kattintgatásokkal alakíthatod a tartalmat. A lényeg, hogy egyből látod, hogy mit is formáztál, vizuális az egész.
2016 körül az Avada elég népszerű volt, de nagyon lassan fejlesztettek és erre a funkcióra nagyon sokat (3 évet) kellett várni, ezért pártortunk el tőle.
Ez egy átlagos mniőségű oldalépítő lett. Nehéz elmagyarázni, hogy mikor jó egy ilyen rendszer, mert akkor jön rá az ember, ha elkezdi használni.
Túl sok logikátlanság van benne, ezért nem szeretjük használni.
Divi Visual Builder
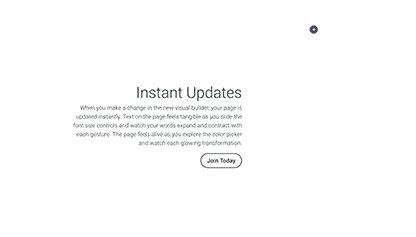
A Divi szerkesztőjének első verziója már 2016-ban kijött, azóta pedig rengeteg újításon ment keresztül.
Folyamatosan monitorozták a felhasználókat és egyre egyszerűbb és gyorsabb lett.
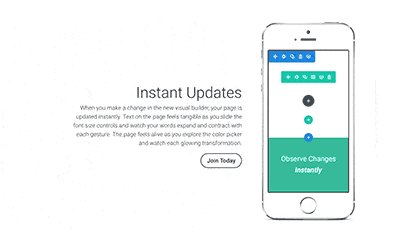
Reszponzív, azaz asztali gépen, tableten és okostelefonon való megjelenésre egyszerre tudod optimalizálni a felületedet. Ehhez tényleg csak egyetlen gombra kell kattintanod, és máris úgy fogod látni az elemeidet, ahogy az az adott képernyőtípuson jelenne meg.



Érdemes kipróbálni a működését, mert tényleg csak akkor jönnek ki a pozitívumok, ha valaki elkezd kattintgatni benne. Mi már több 100 weboldalt készítettünk vele, így nyugodtan mondhatom, hogy igazán szeretjük.
Hogyan működnek az oldalépítők?
Az, ahogy az oldalra szánt tartalmat a builderekben elrendezed, alapvetően hasonló rendszert követ. Különböző szakaszokat, sávokat, sorokat, hasábokat és elemeket hozhatsz létre (a funkciójuk azonos lesz, de eltérően nevezik őket). Egymás mellé/alá/felé rakosgathatod ezeket, hogy végül összeálljon a megfelelő kinézet.
A Fusion Builder használata jóval lassabb, mint a Divi oldalkészítője, sokkal több idő, míg összeraksz vele egy oldalt. A Divi rendszeréhez képest kevésbé fejlett a korábban elkészített elemek importálása/exportálása, és sok idődet elviszi, mire egyik helyről a másikra átviszed őket.
Ami viszont az Avada mellett szól, az az, hogy általában véve egy picivel több beállítási lehetőséget enged. A Divit is jól megpakolták különféle beállítási lehetőségekkel, főleg mióta direkt fejlesztettek is rajta. Ám ha valami extrán egyedire vágysz, spéci dolgokat szeretnél a honlapodon, akkor ahhoz lehet, hogy CSS-sel kell a beállításokba belenyúlnod. Néha belefutok olyan helyzetekbe, amikor általam alapnak tartott dolgot se lehet beállítani a Divivel, mert valahogy nem gondoltak rá a készítői. Szerencsére ez elég ritkán fordul elő.
Összességében, ha megszokod a dolgot, akkor mind az Avadát, mind a Divit rutinosan fogod tudni használni, de az Avadával érezhetően lassabb dolgozni. Ennek oka viszont a gyengébb könyvtárazási funkció (amiről hamarosan külön is beszélek), és a vizuális szerkesztés hiánya.
Ezek alapján elsőre rendhagyó módon 2 pontot is akartam adni a Divinek. Ám mivel az Avadában kicsivel több dolgot lehet testre szabni csúszkák és kattintgatások segítségével, így végül csak 1 ponttal hoztam ki jobbnak a Divi Visual Builderét.
Sablon beállításai
A sablonod 2 nagy dologgal tud hozzájárulni ahhoz, hogy egy jól működő weboldalt könnyű legyen felépítened:
- szuper oldalkészítője van,
- és sok olyan beállítási lehetőséget ad, ami meghatározza az oldalad fő kinézetét és hátsó beállításait.
A sablonodban megadott beállításaid nem csak egyedi oldalakra vonatkozhatnak, hanem globálisan is érvényesülhetnek. Tipikusan ilyen beállítási lehetőségek például az oldal betűtípusának, szerkezetének, menüjének, láblécének, bejegyzéseinek, logójának, favikonjának stb. kinézete és elrendezése.
A beállításra váró lehetőségek tárháza sablonfüggő, ahogy az is sablononként változik, hogy a beállítás folyamatában milyen lépéseket kell megtenned. Egyes sablonoknál kevés beállítási opció van, és hiányoznak közülük olyanok, amelyek pedig nagyon kellenének. Ugyanakkor olyan sablonok is akadnak, amik annyira meg vannak pakolva különféle beállításokkal, hogy szinte agyonnyomják a sablont ezek a lehetőségek. Hosszadalmas rajtuk végigmenni és egyesével beállítgatni őket, így lassíthatják kezdetben az oldalad építését.
A készítőknek nehéz megtalálniuk az arany középutat. Bár nem akarják túlzsúfolni a sablont, közben mégis minden létező beállítási lehetőséget szeretnének a felhasználóiknak megadni.
Két vizsgált sablonunk esetében a beállítási módok és lehetőségek merőben eltérőek.
Az összefoglalással kezdve: a Divi jobb azok számára, akik újak még a WordPress-ben és a profi sablonokkal történő munkában, viszont szeretnék saját honlapjukat minél gyorsabban és minél egyszerűbben összerakni és elindítani. Az Avada pedig azoknak lesz hálásabb társa, akik már jobban tisztában vannak az elképzeléseikkel, gyakorlottabbak a szerkesztésben, a hátteret nézve is képesek fejben maguk előtt látni a kialakuló nagy egészet, és igényük van arra, hogy az összes létező pici beállítást a saját kényük-kedvük szerint tehessék meg.
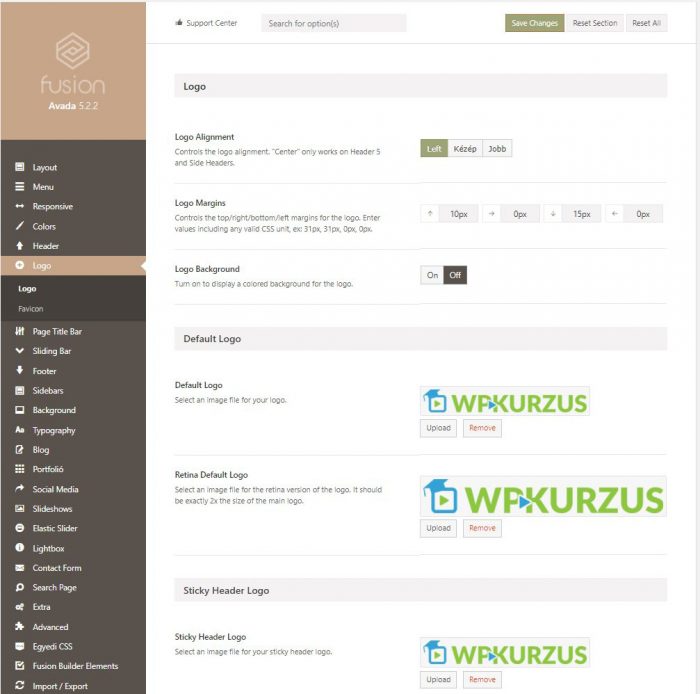
Avada – Theme Options
Kezdjük az Avadával. Ebben a sablonban egy helyen tudsz beállítani mindent – és itt a MINDENT tényleg szó szerint értem. Nincs olyan apró részlete a weboldaladnak, aminek a viselkedését, megjelenését, funkcióit ne tudnád aprólékos munkával teljesen személyre szabni.
Ez azért jó, mert ha rendelkezel már némi weboldalépítői rálátással vagy dizájneri tapasztalattal, tudod, hogy mit szeretnél, és hogy azt hogyan kell elérni, akkor lehetőséged van a legeslegutolsó részletkérdésbe is belemenni. Azért azt is tegyük hozzá, hogy mint mindennek, ennek is ára van. A dolog hátránya, hogy elég sok idő minden egyes apró lehetőségen végigmenni. Ha pedig később keresel egy konkrét beállítási opciót, nem lesz olyan egyszerű megtalálni, mert könnyen megbújhat a többi között.
A személyes beállítások nélkül megjelenő alapweboldaluk nem rossz. Bátran el lehet vele indulni, de azért a beállítások nagy részén jó manuálisan is végigmenni. (A kurzusainkban pontos bemutatókat találsz arról, hogy mi az, amit semmiképp sem érdemes kihagyni.)
Zavaró probléma viszont, hogy a beállítások módosítása után egyesével mentened kell, és külön ellenőrizned a kinézetet, mivel nem látod egyből, hogy mi is változott a honlapodon. Minden egyéb beállításnál is ugyanaz a forgatókönyv megy, mint az oldalak készítésénél. Változtatsz, mentesz, csekkolod, próbálod megtalálni, hogy mi változott, ja nem ez, akkor tegyük vissza, nézzük a másikat, stb. Mivel a háttérben alakítgatod a beállításokat, nem lehet azonnal látni az új verziót.

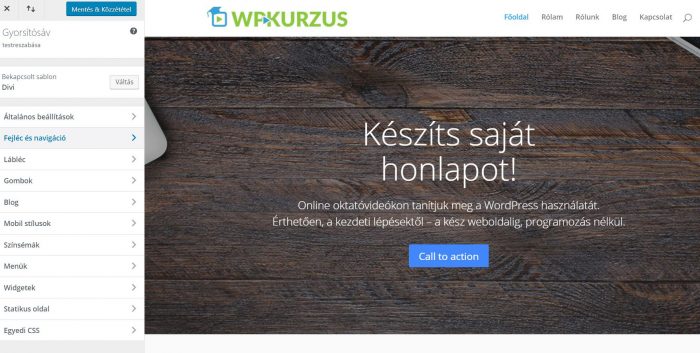
Divi – Téma beállítása
A Divinél más a helyzet. Itt nincs minden egy kupacban, hanem 3 fő helyen lehet beállítani a dolgokat.
- a sablonbeállítási felületen, ahol inkább technikaibb, nem a kinézetért szorosan felelő beállítások vannak.
- a vizuális témabeállításokat taglaló részen
- a „Theme Builder”-ben, ahol úgynevezett archív oldalak beállításait lehet megtenni.
Ez vizuális témabeállítások olyan, mint a Divi oldalszerkesztője, vagyis amellett a felület mellett dolgozol, amit látogatóként látni lehet a honlapodból. Ha átállítod például a menüt, betűtípust, színeket, egyebeket, akkor egyből látod, a kattintásaid hatására hogyan alakul az oldalad.

Ez nagyon meggyorsítja a weboldalad létrehozását, szerintem sokkal kényelmesebb és látványosabb is így dolgozni.
A WordPress-en belül nem csak oldalak vannak, hanem úgynevezett archív oldalak is, amiket nem lehet a hagyományos módszerrel szerkeszteni.
Ilyen archív oldalak pl.:
- kategória oldalak
- címke oldalak
- 404 oldal
- lábléc rész
- fizetés oldal
- profil oldal
- üzlet oldal
Ezeket a „Theme Builder” segítségével lehet beállítani, ami lehetővé teszi, hogy márbit, bárhogyan alakíts.
A pontozást illetően nagyon nehéz döntést hoznom. A Divivel elindulni jóval gyorsabb, nagyon jó benne, hogy egyből lehet látni a változásokat. Az Avadában viszont ugyanúgy sok lehetőség áll a rendelkezésedre. Úgy érzem, hogy ennek most döntetlennek kell lennie. Avada Theme Options vs Divi Téma + Sablon beállítása = 1:1.
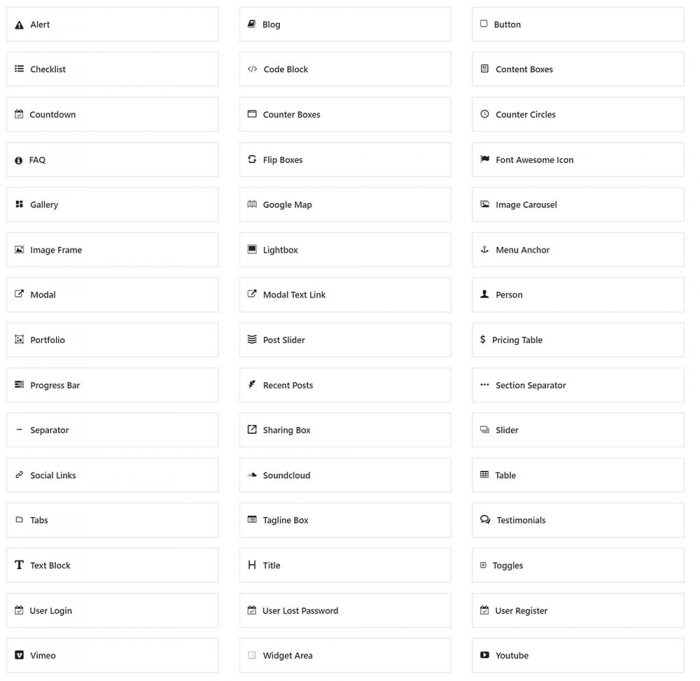
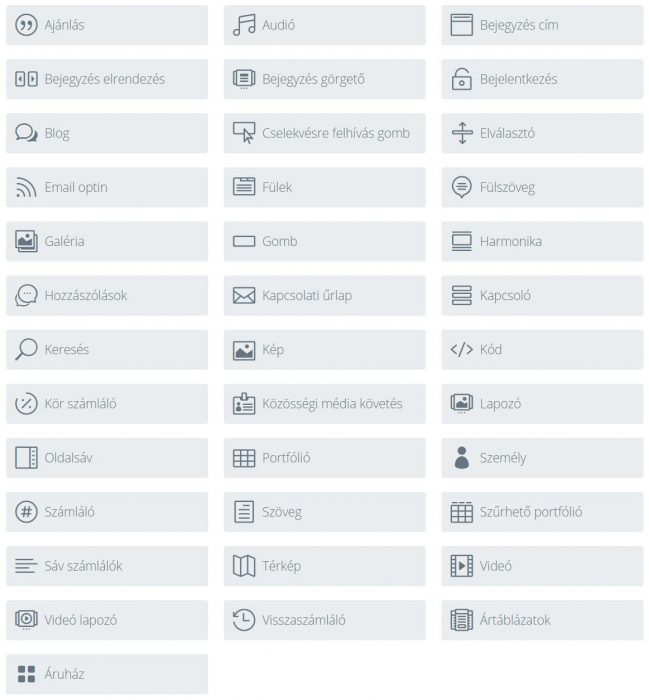
Elemek
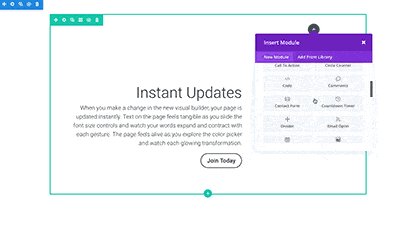
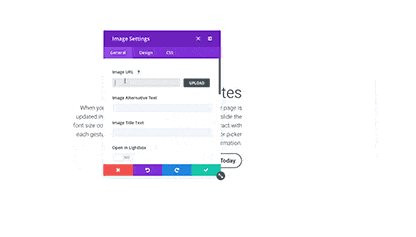
Az „elemek” a sablonszaknyelvben különböző funkciókat betöltő építőelemek lesznek, amelyekből svédasztalszerűen összeválogatod, hogy a weboldalad egyes részeihez éppen mire is van szükséged.
Mivel a világ két legjobb multifunkciós prémium sablonjáról beszélünk, szerintem senkinek sem okozhat meglepetést, hogy az elemek számában nincs igazán nagy különbség a két sablon között. Az Avadában 45, míg a Diviben 37 különböző elem található. Ezekben természetesen vannak olyanok, amiket sűrűbben fogsz használni, és persze olyanok is, amikről még hosszú idő múlva sem fogod tudni, eszik-e vagy isszák.


Mindkét sablonban teljesen egyedivé lehet tenni az elemeket. Háttér, színek, méret, margó, térköz, betűtípus, betűszín, animáció, egyszóval tényleg minden. Igény szerint pedig természetesen egyedi CSS is mehet.
Nehéz megállapítani, hogy mely elemek a jobbak, vagy egyszerűbben alakíthatók. A használatukhoz mindkét esetben hozzá lehet szokni, és utána már szinte mindent be fogsz tudni állítani.
Személyes vélemény, hogy a Divinek szebbek az alapértelmezett elemei. Ha beraksz valamit, akkor kevesebb kattintás is elég ahhoz, hogy igazán jól nézzen ki, mivel a legtöbbjük már alapból elég csinos. Ebben az is közrejátszhat, hogy nemrég alakították át az elemek beállításait, így nagyon sokat fejlődtek ezen a téren.
Mivel ettől a szubjektív véleménytől függetlenül az Avadában is nagyon sok hasznos elem van, és ezeket is jól testre lehet szabni, ismét patthelyzet állt elő. Nem tudok csak egyet választani, az állás tehát újfent döntetlen lett.
Demók és beépített elrendezések
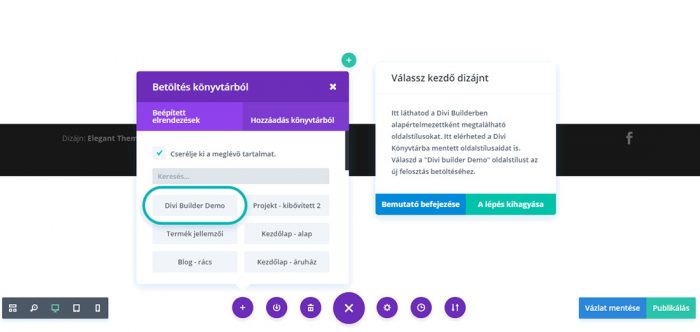
A különböző oldalak a készen kapott elemek kombinációiból épülnek fel. Egyedül is felépítheted az oldalaidat teljesen a nulláról, de a prémium sablonokban pont az az egyik legjobb dolog, hogy profik által előre elkészített elrendezéseket adnak hozzájuk. Ezek gondosan összerakottak, jól néznek ki, és a felhasznált elemek is megfelelően vannak beállítva. Így ha valamelyik tetszik neked, csak beteszed őket az oldaladra, és már ugorhatsz is a következő napirendi pontodra.
Előre elkészített elrendezéseket mindenképp érdemes használnod. Nem az a lényeg, hogy a kiválasztott elrendezés 100%-ban tetsszen, hanem az, hogy alapjaiban igen. Az oldaladra való feltöltés után ezeket is pár kattintással egyedivé varázsolhatod. Azáltal pedig, hogy elmentheted őket későbbi használatra, a jövőbeli munkádat fogod jelentősen leegyszerűsíteni.
Mindkét témához adnak különböző elrendezéseket, de a legtöbbet a kész demók használatával nyerhetsz. Ezek annyiban térnek el a sima elrendezésektől, hogy nem csak egy konkrét oldalra teheted be őket, hanem az egész weboldaladat átalakíthatod vele, a menüvel, témabeállításokkal és minden mással együtt.

Ha egy ilyen demó nagyon megtetszik, akkor érdemes belőle kiindulni, de maguk az önálló oldalak is óriási segítséget adnak.
Az Avada 50+ egész demót ad, és mindegyik demóba több oldal is beletartozik. Nagyon jó, hogy ezeket az oldalakat egyedileg is be lehet tölteni, és nem muszáj az egész demót használnod. Így összesen több mint 100 önálló oldalt kapsz segítségül.
Mielőtt megkezdenék az építkezést, az élelmesek végignézegetik ezeket az előregyártott elemeket, és kiszűrik közülük azokat, amiket jól fel tudnak majd használni a saját weboldaluk kapcsán. Persze az oldalak felépítése ismétlődik, de mivel nagyon sok kész elrendezés közül választhatsz, viszonylag kevés idő alatt igazi gyöngyszemekre bukkanhatsz.
A Divinél hasonló demókat készítenek, itt „layout pack”-nek hívják őket. Több, mint 150 ilyen közül választhatsz, ami több, mint 1000 oldalt jelent.
Hetente készítenek újakat, ami hatására óriási könyvtár alakult már ki.
A demók terén kb. ugyanúgy áll a két sablon. Igaz, hogy sokkal több Divi van, de itt azért nem csak a számuk a lényeg. Ugyanazt lehet elérni az Avada elrendezéseivel is, mint a Diviével, így pontosztoszkodás van.
Átjárás másik weboldalra
Másik weboldalra való átjárás alatt azt értjük, hogy elkészítettél már egy weboldalt, és miután elkezdtél a következő projekteden dolgozni, szeretnéd a korábban elkészített elemeidet és beállításaidat az új honlapodra is átpakolni. Hogy ez könnyen vagy nehezen fog-e menni, az hirtelen nagyon is húsba vágó kérdést jelent.
Nagyon nagy előnye a Divinek, hogy a készítők érezték ennek a fontosságát, és a problémát igen ügyesen megoldották. Át tudod vinni a sablonod beállításait, a témabeállításokat, az elrendezéseidet és az elemeidet akár külön-külön is. Így tudunk mi is odaadni neked kész oldalakat, amiket nagyon könnyű aztán a saját weboldaladba betenni.
Ezt a dolgot természetesen az Avadánál is meg lehet oldani, de ott kicsivel bonyolultabb a helyzet.
A témabeállításokat át lehet vinni teljesen, és lehet exportálni-importálni az egész elrendezés könyvtáradat is. Ha viszont neked nincs szükséged mindenre, csak egy konkrét kis szeletre, kevésbé leszel elégedett. Nem lehet például egy oldalnak csak egy kis részét exportálni.
Egész oldalakat úgy tudsz átvinni egy másik weboldalba, ha az oldal forráskódját átmásolod. De lássuk be, ez nem valami elegáns megoldás. Ettől függetlenül mint módszer él és működik, tehát végeredményben így is meg lehet oldani.
A weboldalak közötti tartalommozgatásért járó pontot mindenképp a Divinek adom. Óriási előnyre tettek szert azzal, hogy nagyon ügyesen megoldották ezeket az integrálásokat.
Elindulási és tanulási idő
Ismét egy nehezen megfogható kérdés, hogy mennyire könnyű elindulni az adott sablonnal. A válasz mindig attól – vagyis tőled mint tanulótól – függ. Teljesen más tanulási-tapasztalatszerzési úton megy végig az, aki sose látott még WordPress-kezelőfelületet belülről, és/vagy aki nem használt még korábban oldalépítős sablonokat, mint azok, akik egy újabb projektjük kedvéért végül profi sablonra váltanak.
Nézzük most meg, hogyan segíti a Divi és az Avada azt, hogy te mint újonc a sablonukban mielőbb otthon érezhesd magad.
A telepítés mindkét esetben hasonló. Mivel prémium sablonokról beszélünk, a vásárlás után le kell őket töltened a gépedre. Ezután fel kell őket telepítened a WordPress-be valamilyen úton-módon. Végül pedig el kell végezned egy hitelesítést, hogy igazold, igen, ezt a sablont tényleg Te vásároltad meg. A hitelesítés pár lépéssel hosszabb az Avadánál, de ez egyáltalán nem mérvadó.
Ezután meg kell csinálnod a sablon alapbeállításait. Helyükre kell tenned a szükséges követőkódokat és egyéb kis finomságokat, amelyek elengedhetetlenek egy jól működő WordPress weboldalhoz. Mivel az Avadánál többféle beállítási lehetőség van, és nem is látod egyből, hogy mi változik, egy kicsit hosszabb időbe telik elindulni vele, de ez még egyáltalán nem a vészes kategória.
Ezután meg kell ismerkedned az adott sablon oldalszerkesztőjével is. Bármelyikkel is kezded, ha még nem használtál ilyet és egyedül vágsz bele, akkor azért beletelik egy kis időbe, amíg megszokod a felületet.
Nagyon jó pont a Divinél, hogy van egy igen látványos, többnyire magyar nyelvű, élőben kattintgatós Product Tour. Ez egy kis bemutató a vizuális szerkesztőről annak első használatakor. Ez megmutatja az alapjait a buildernek, így gondoskodik róla, hogy ne veszhess el már a kezdetek kezdetén.

Ettől függetlenül persze mindenre rá kell szánnod egy kis tanulási időt. Ha pedig egyedül, dokumentációkból és keresgélésekből szoktál várat építeni, akkor azért készülj rá, hogy el fogsz tölteni pár napot, amíg az új rendszeredet kiismered és megszokod.
A pontot a rendszerrel való minél gyorsabb megismerkedésért tehát a Divinek ítélem, mert tőle kapsz több segítséget a kezdeti lépésekhez.
Dokumentáció, ügyfélszolgálat és frissítések
Természetesen mindkét sablonnak elérhető a hivatalos dokumentációja és a lelkes ügyfélszolgálatuk is.
A dokumentáció, vagyis az A-tól Z-ig mindenre kiterjedő működési leírás angolul érhető el, ezért ebből a szempontból sem hátrány, ha te is beszéled ezt a nyelvet. Ezekben a „súgókban” szinte mindent elmondanak, és viszonylag jól lehet bennük keresni, ha már vannak kulcsszavaid, amikre kíváncsi vagy. (Itt érheted el az Avada és a Divi leírását.) Persze ez óriási infóanyag, ezért elég nehéz kiszűrni azt, hogy mire is van belőle igazán szükséged.
Az ügyfélszolgálat minőségét csak akkor állna módomban igazán jól letesztelni, ha hetekig zaklatnám őket különböző problémákkal, de ezt most nem teszem meg, mert nem akarom hogy megutáljanak. 😀
A munkánk során természetesen mind a Divi, mind az Avada támogató rendszerével kerültünk már kapcsolatba. Mind a két sablonnál merültek fel kérdéseink, az ügyfélszolgálatosok pedig nagyon segítőkészek voltak, 1-2 napon belül mindig válaszoltak, szóval úgy gondolom, erre igazából nem lehet panasz.
Az Avadánál külön kell fizetni az ügyfélszolgálatért, ami egyébként nem olyan drága, de mégis egy plusz költséget jelent, és valljuk be, nem szívesen nyitogatjuk ilyesmiért a pénztárcánkat. A Divinél a sablonhoz az ügyfélszolgálat alapból jár addig, amíg él a felhasználói fiókod (hogy ez mit is jelent, azt az ár résznél jobban is elmagyarázom).
Mindkét sablont folyamatosan frissítik, ha pedig a fejlesztőik találnak valamilyen új, hasznos funkciójú dolgot, akkor serényen dolgoznak azon, hogy az újítás a saját rendszerükben minél előbb elérhetővé váljon.
Szubjektív meglátásom szerint a Divi részéről sűrűbben jelennek meg izgalmas új dolgok. Kb. minden héten érkezik valamilyen frissítés, jön egy új funkció, így személy szerint én bennük jobban bízok.
Ettől függetlenül nem billen nagyon egyik oldalra se a mérleg, így az állás ismételten döntetlen, mert mindkét fejlesztőcsapatnál nagyon ügyesek.
Nyelv – mennyire tud a sablon magyarul?
Ha nem beszélsz angolul, akkor fontos lehet, hogy elérhető-e magyarul is az adott sablon, amivel dolgozni szeretnél.
Az Avada alapvetően angolul érhető el. Van magyarítása, amit a magyar WordPress közösség fordított (köszi érte), de ez közel sem teljes, inkább csak a „kirakatot” célozza. Ez alatt azt értem, hogy főleg a látogatók által látott részek vannak lefordítva, a hátsó felület nagyon hiányos. Neked viszont ezekre a szavakra, kifejezésekre is nagy szükséged lehet.
A Divi szinte teljesen magyarul van. A sablon, a beállítások, az elemek, tényleg szinte minden. Ha új frissítés jön ki, akkor nem mindig tökéletes egyből a magyar verzió, de viszonylag gyorsan javítják.
A Divihez járó bővítmények ugyanakkor sajnos csak angolul érhetők el, azoknak nincs magyar fordítása, és az Avadáéhoz hasonlóan a dokumentációja is csak angol nyelven megy.
Mivel összességében a Divi fordítása áll közelebb a teljes fordításhoz, szerintem itt mindenképp a Divi érdemli a pontot.
Közösség
A WordPress nyílt forráskódú rendszer, ami azt jelenti, hogy egy igen sok emberből álló önkéntes fejlesztőcsapat dolgozik napról napra a jobbá tételén. A sablonokat is fejlesztőcsapatok készítik, gondozzák és fejlesztik. Mindez azt jelenti, hogy a felhasználóktól elszigetelt cégekkel ellentétben mind a WordPress maga, mind a prémium sablonok csapatai olyan közösségeket építenek, ahol a sikerességhez a felhasználók is sokat hozzátehetnek.
A közösségi médiában való megjelenés mindkét sablonnál alap. Van pl. saját Facebook-csoportjuk is, aminek az Avada esetében 14.000+, míg a Divinél 24.000+ tagja van. A Divinek ezen kívül több kisebb csoportja is elérhető.
A Divire mint sablonra alapozva létrejöttek továbbá külön blogok és weboldalak, ahonnan elrendezéseket tölthetsz le, trükköket sajátíthatsz el és hasznos infókhoz juthatsz. Ezekből van ingyenes és fizetős is, de az egyértelműen látszik, hogy az óriási követőbázis a programozókon kívül is folyamatosan fejleszti a a sablont.
Amennyire én láttam, az Avadával leginkább csak cikkszinten foglalkoznak más tech blogok/oldalak, de nincsenek konkrétan olyan önálló kezdeményezések, amelyeknek az Avada népszerűsítése és fejlesztése lenne a fő profiljuk.
A közösségi aktivitás és támogatás mértéke alapján tehát a Divinek adnám a pontot, mert nagyon sok hasznos weboldal van, amely segíti a Divi fejlődését.
Bónusz bővítmények
Bónuszok nélkül nem üzlet az üzlet, és pontosan tudják ezt a prémium sablonok készítői is. Ezért mind az Avadához, mind a Divihez kapsz ajándékba különféle bővítményeket, amiket persze belekalkuláltak a sablon árába, és amik vagy a sablonnal magával települnek, vagy te kézzel telepítheted őket.
Az Avada extra bővítményei
Az Avadával sok bővítmény jár, amik a sablonnal együtt automatikusan települnek. Ezek közül elsőként a Fusion Core-t és a Fusion Buildert kell megemlíteni. Ez a kettő szükséges ahhoz, hogy megfelelően tudjunk dolgozni az Avada sablonnal, ezért ezeket mindenképpen használnunk kell, és ha magát az Avadát frissítjük, ezeket is frissítenünk kell vele. Ezek igazából tehát még nem voltak bónusz bővítmények.
Ha viszont jobban is megnézzük, az Avada a telepítéssel együtt mit hozott még magával, azt látjuk, hogy hirtelen 3-féle sliderünk is lett.
Ezek az Elastic slider, Layer Slider WP és Revolution Slider.
Igazából nem is értem, miért raktak bele hármat is. Az első kettő egyszerűbb, míg a Revolution Slider egy profibb eszköz, így ha mindenképp szeretnél ilyesmit használni, akkor megtalálod köztük a neked valót.
A Divi extra bővítményei
A Divinél ezzel szemben kapsz egy felugró ablakos (popup) és egy közösségi médiában való megosztást lehetővé tévő bővítményt, a Bloomot és a Monarchot.


Ezek nagyon jól működnek, és egy csomó plusz feliratkozót és megosztást tudsz általuk szerezni, ha beállítod őket (a beállításuk pedig pofonegyszerű, szóval emiatt sem fog fájni a fejed).
Azért jó ezeket használni, mert másik ilyen jó minőségű „ingyenes” bővítményt nehéz találni. Ezek pedig, mivel az Elegant Themes készíti őket, tökéletesen integrálódnak a sablonod egészébe. Ezért ha már Divid van, nagyjából nincs érv arra, hogy miért ne használd őket. Ha viszont Avadát használsz, hasonló funkcióval rendelkező bővítményekre szinte biztos, hogy szükséged lesz. A feliratkoztatás, e-mail cím gyűjtés és a közösségi médiával való összekötés mára már alap.
A Divihez ráadásul vannak nem hivatalos bővítmények is. Említettem már, hogy a Divinek hatalmas rajongó- és fejlesztőtábora van, akik lelkesen készítenek nem hivatalos bővítményeket is. Ezek fel tudják turbózni a Divit, egy csomó új beállítást csinálhatsz meg simán csúszkákkal, kattintgatásokkal, plusz elrendezéseket használhatsz fel, és számos kisebb problémára is gyártottak megoldásokat. Igaz, hogy ezek a funkcióbeli kiegészítések általában fizetősek, de pár dollárért életmentő eszközöket kaphatsz pluszban, így érdemes lehet ezeknek is utána nézni.
Talán nem fog nagy meglepetést okozni, hogy azt mondom, a bővítmények esetében ismét a Divinek adnám a pontot. Előny, hogy a Divivel járó Visual Builder nem pluginként települ, így nem is kell külön frissítgetni. Az is előny, hogy az extra bónuszok nem települnek automatikusan, így akkor és azt teszed fel közülük az oldaladra, amire valóban szükséged van. Az pedig egyenesen felülmúlhatatlan, hogy biztosan használni fogod őket, mert valós igényekre nagyon jó megoldásokat nyújtanak.
Gyorsaság
Gyakori ellenérv szokott a nagyobb sablonok kapcsán lenni, hogy túl nagyok, és emiatt lassan töltenek be. Ne beszéljünk a levegőbe, nézzük meg, mit mondanak erről a konkrét adatok. Mítoszrombolásra felkészülni! 🙂
Kezdjük azzal, hogy egy oldal betöltésének a gyorsaságát igen sok dolog befolyásolhatja. Ezek közé tartozik a szerver, a látogató helye, az oldal mérete, a képek, bővítmények stb. Ezekről és arról, hogy hogyan fogsz tudni villámgyors weboldalakat készíteni, fő tanfolyamunkban van egy mindenre kiterjedő lecke, amit ajánlok figyelmedbe.
Sokat gondolkodtam, hogyan kellene úgy összehasonlítani a két sablont gyorsaság szempontjából, hogy tényleg valósághű legyen, mintha éles, valóban létező oldalakat néznénk. Nem elég csak feltelepíteni a két sablont egy új, üres WordPress-re, mert ilyen honlappal sehol sem találkozhatunk.
Szerencsére rájöttem, hogy a Gyorsítósáv tanfolyamunkban az Avadával és a Divivel is elkészítettünk egy szinte ugyanolyan weboldalt, a kötelező bővítményekkel és több oldalallal együtt, így ezeken tökéletes lesz megnézni, gyorsaság szempontjából hogyan teljesítenek.
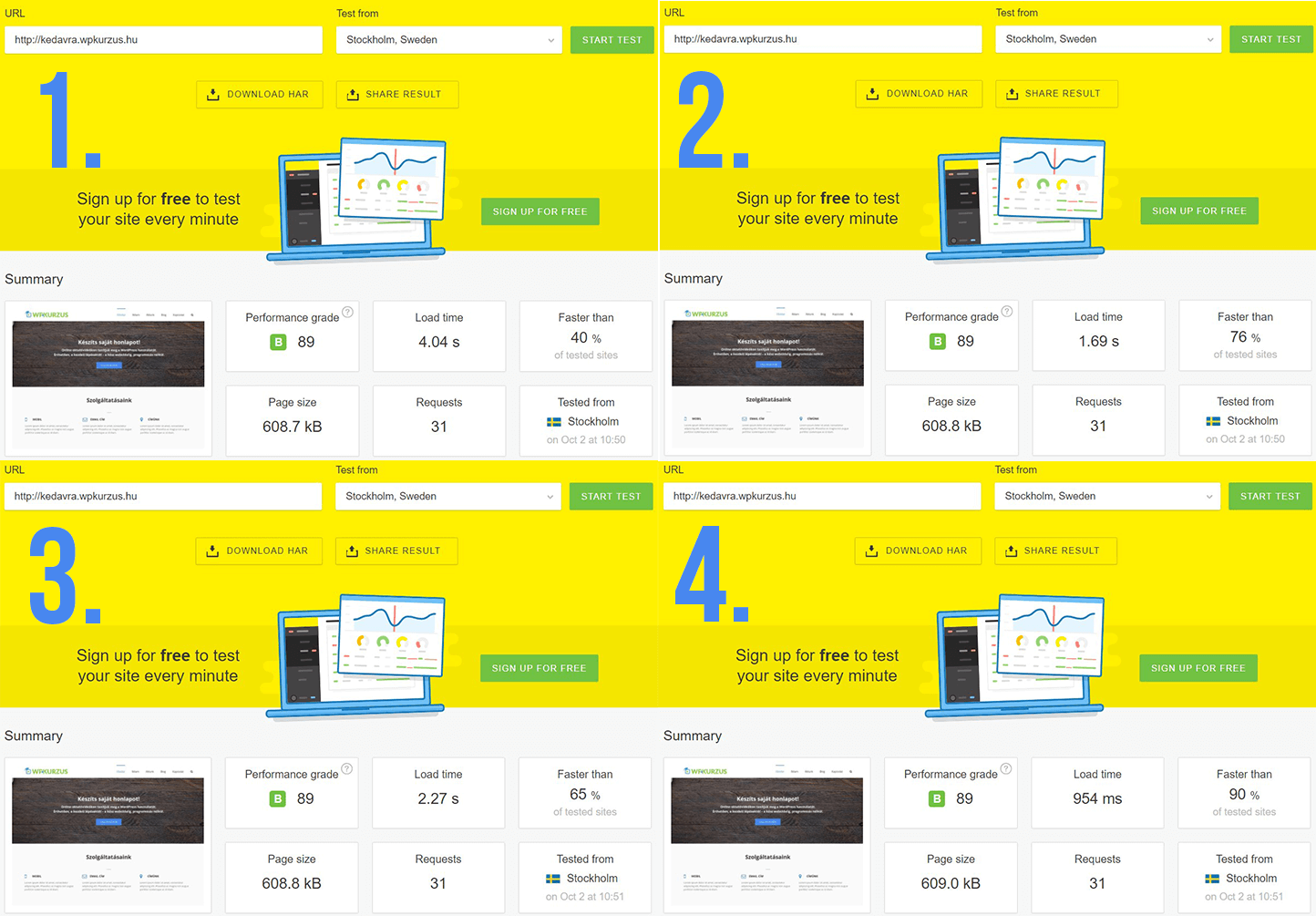
A sebességmérő eszközök sajnos nem mutatnak pontos adatot. Tapasztalatom szerint a pingdom tools-szal, Stockholmból mérve lehet a legpontosabb eredményt kapni, de még így is többet fog mutatni, mint igazából. Eléggé számít, hogy a szerver, amin a weboldal van, és a hely, ahonnét a látogató nézi, mennyire van messze egymástól. Ha magyaroknak célzol, érdemes magyar tárhelyszolgáltatókat választani.
4× egymás után lefuttattam a teszteket mind a két honlapon, mert nem mindig ugyanaz az eredmény születik a szerver pillanatnyi helyzete és a cache miatt. Ezek lettek az eredmények:
Avada:
- 4,04 másodperc
- 1,69 másodperc
- 2,27 másodperc
- 0,95 másodperc

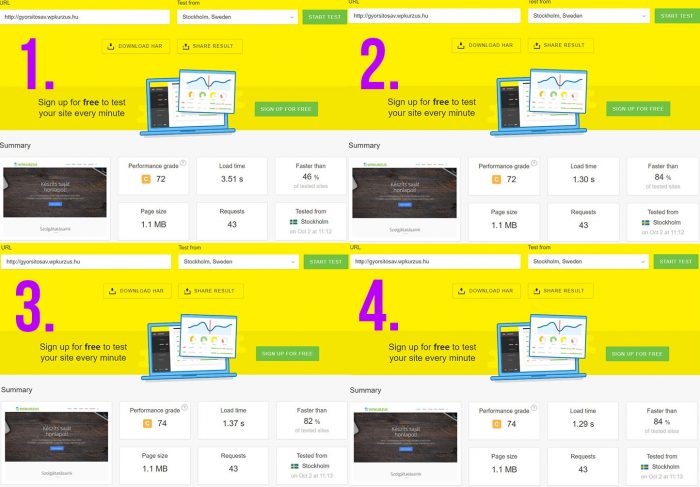
Divi:
- 3,51 másodperc
- 1,30 másodperc
- 1,37 másodperc
- 1,29 másodperc

Az eredmények eléggé hasonlóak. Az Avada oldal mérete kisebb, de a mérések által elég eltérő eredmények lettek. Volt, hogy kevesebb, mint 1 másodperc alatt betöltődött az oldal, ami kiválónak számít.
A Divinél eléggé beállt az első mérés után az 1,3 másodpercre az oldal gyorsasága. Ez is elképesztő jó eredmény egy WordPress weboldalnál.
Hozzátartozik az igazsághoz, hogy ezek a honlapok a való életben egy bemutatkozó weboldalak lehetnének. Valószínűleg használni fogsz még 1-2 bővítményt, így pár tizedet romolhat az eredmény, de még így is olyanok, mint egy gepárd.
Ráadásul Stockholmból mértünk és Magyarországon, ha leteszteled a „szemteszttel” (elindítod az oldalt és számolod fejben, hogy mennyi idő alatt tölt be), akkor pontosabb eredményeket kaphatsz.
Nem hoznék ki egyetlen győztest, mert mind a két sablon nagyon jól teljesített. Tudni kell azt a pár trükköt, amivel ilyen gyors oldalakat lehet csinálni, és akkor a sebességből sem veszítesz. Mivel a gyors betöltés egyik sablonon sem fog múlni, mind a Divinek, mind az Avadának 1 pontot adok.
Ár
Milyen egyszerű dolgunk is lenne, ha a két sablon árképzése ugyanúgy működne. Sajnos nem így van… 🙁 …de ez valószínűleg nem véletlen.
Ez egy kicsit megbonyolítja az összehasonlítást, de a teljességhez ez is hozzátartozik, úgyhogy nézzük akkor a különbségeket:
Avada árképzése
- $60 (+áfa) egyszeri befizetéssel veszed meg
- örökös frissítéseket kapsz
- 6 hónap ajándék ügyfélszolgálat (ezt 17$-ért lehet 1 évre hosszabbítani, utána pedig $42 fél évre)
- csak 1 domainre telepíthető
Ide kattintva tudod megvásárolni az Avada sablont.
Divi árképzése
- a WPKurzus kedvezményével $70 évente, vagy $199 egyszeri befizetés örökös frissítéssel (ha az évest választod, később bármikor átállhatsz örökösre $160-ért)
- Amíg éles a felhasználói fiókod örökös frissítéseket kapsz
- Ügyfélszolgálat benne van az árban
- Bármennyi domainre telepíthető
Megjegyzés: Az oldalon található linkek egy része affiliate link, így ha vásárolsz, lehetséges, hogy jutalékot kapok belőle. Köszönöm ha így teszel, mert így tudok jobbnál jobb cikkeket írni a továbbiakban is.
A legtöbben azt kérdezik, hogy mi történik akkor, ha lejár a Divinél váltott éves licensz. Ha úgy döntesz, hogy nem fizetsz elő többször a Divire, akkor megmarad a weboldalad, és megmarad rajta a Divi sablonod is, abban a verzióban, ahogy az előfizetést lemondtad. A továbbiakban viszont már nem fogod tudni letölteni a hozzá kiadott frissítéseket, szóval igazából egy idő után bugos, hibás, biztonsági résekkel teli weboldalad lesz, ami megfelelően nem működhet. Ez pedig egyáltalán nem ajánlott.
Az Avada olcsóbbnak tűnik, viszont érdemes szem előtt tartani, hogy egy vásárlással megszerzett sablont csak 1 domainre engednek feltenni. Ha tehát több mint 1 weboldalt fogsz csinálni, akkor már jobban megéri a Divi, mivel ezt bármennyi weboldalra fel lehet telepíteni.
Győztest ebből a szempontból pontosan emiatt nem tudok hirdetni. Minden attól függ, hogy hány weboldalt készítesz és meddig tervezed ezeket működtetni (remélem, sokáig! 🙂 ). Mi nagyon sok weboldalt készítünk, mégis elég volt ehhez egyszer megvennünk a Divi nagy csomagját, ami sokszorosan visszahozta az árát, amivel azóta több tucat oldalt felhúztunk.
Ha belegondolsz, hogy mennyire olcsón el lehet indulni ezekkel a profi sablonokkal a pár évvel ezelőtti weboldalfejlesztési helyzethez képest, akkor rájössz, hogy az eltérésektől függetlenül ezek fantasztikus ajánlatok. Ezért mind a két sablonnak jár 1-1 pont.
Összefoglalás – Avada vagy Divi?
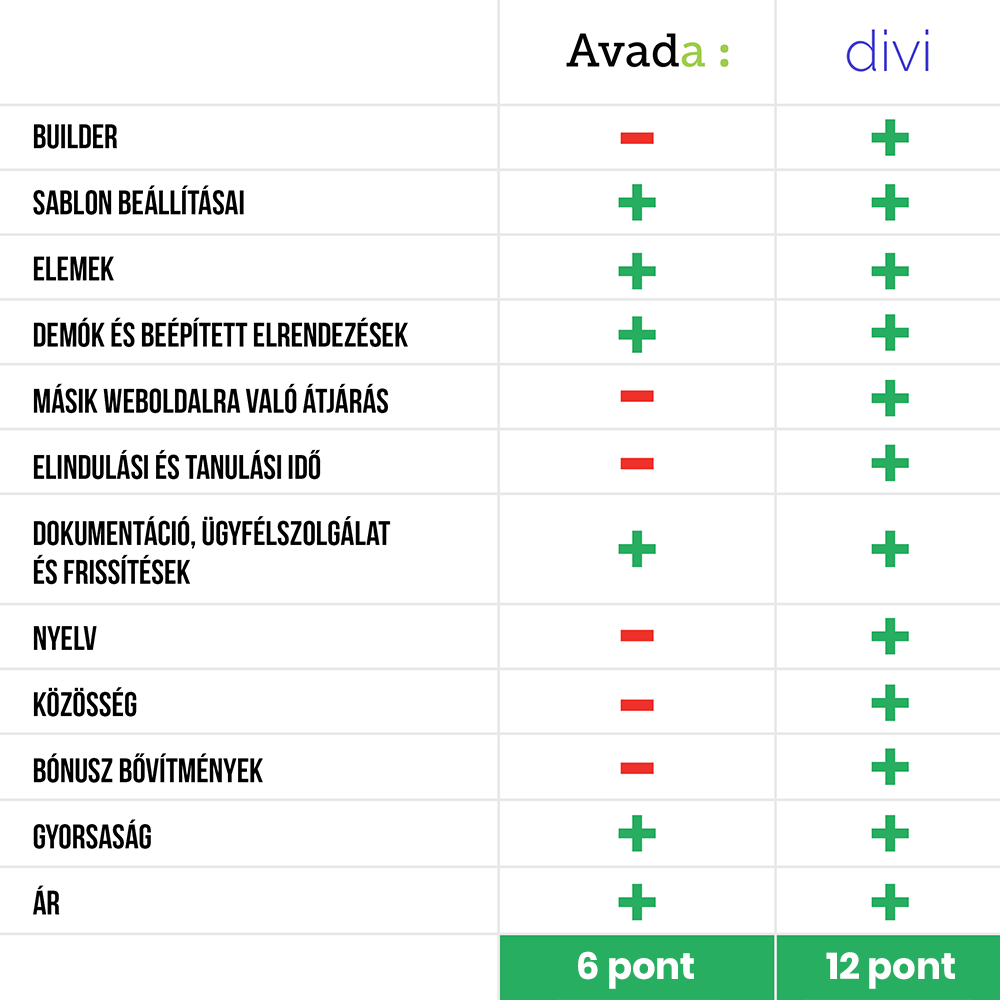
Huhh, ha eddig eljutottál, akkor egy elég átfogó képet kaphattál a két sablon közötti különbségekből. Az áttekintés kedvéért ezeket egy infografikán is összegezzük:

A maximális 12 pontból mindet bezsebelte a Divi, és 6-ot az Avada. Az én pontozási rendszerem alapján a Divi a jobb sablon jelenleg.
Ettől függetlenül az Avada is egy jó sablon, de a Divihez képest egyértelműen lemaradtak. A számodra fontos szempontokat persze csak Te ismered. Nézd át a különböző pontokat, hogy mi az, ami neked jobban számít, és úgy hozd meg a döntésedet.
Az biztos, hogy egyikkel se fogsz rosszul járni. Ebben az árkategóriában gondolkodva én feltétlenül közülük választanék.
Ha további kérdéseid vannak, nyugodtan tedd fel nekünk itt egy hozzászólásban, mindegyikre válaszolunk. 🙂





27 Responses
Köszönjük!
Én is így gondoltam annak ellenére, hogy még nem vettem meg a Divit és amit eddig hiányoltam (kész elrendezéseket) az most már a Divinek is lesz. 🙂
Legfőbb érv, hogy semmit nem ér az Avada kész demói, ha nem használhatod őket.
Akik nem értik, arról van szó, hogy ha van az Avadának 30 demója, akkor azt úgy tudod csak használni weboldalanként, ha 30x megveszed a teljes Avadát.
Azért lehet jó mégis, mert már egy olyan rendszerrel csinálhatod meg az új weboldalt, amit már ismersz, így jóval gyorsabban mehet a munka. Persze a Divi ajánlata sokkal jobb szerintem is 🙂
Gratulálok, egy mindenre kiterjedő cikk és nagyon sok hasznos dolgot ír le benne. Egy ideje én is gondolkodom, hogy újabb „ruhát” adnék némelyik weboldalamnak, de mindezidáig nem sikerült eldöntenem, melyiket is válasszam a kettő közül. Cikked alapján viszont sikerült döntenem. Köszönet a hasznos segítségért.
Örülök, hogy segítettem a döntésben.
Én mindkettőt használtam de megvettem a Divi korlátlan örökös előfizetéssel korlátlan domainen, így a jövőben bármennyi weblapon használhatom bármikor.
Az Avada sokkal nehézkesebb volt nekem, de divatos mert a katapultos srácok a landing oldlaikat ez alatt osszák meg a fizetős termékeikben.
A Divi-vel most érem el a max-ot, ugyanis az egyik legfontosabb weboldalam a Netkreativ.hu ami fontos kulcsszavakkal elöl van a keresőkben cserére érett. Divi lesz és most kerül egy VIP tárhelyre így a keep-alive funkciót is tudom használni és Gtmetrixen 94-95 körüli értékem lesz. Ez fontos, mert sok értékes linket készítek majd és így elöl lesz illetve előrébb kerül az első 3 helyezésbe.
Én nagyon szeretek Divi-vel dolgozni, egyszerű és nagyszerű de van munka közben amikor 1-2 dolgot hiányolok de aztán megoldom.
A http://www.seoprcikk.hu oldalam még Avada maradt de a frissítése annyira ehézkes, ugyanis 3-4 frissítés aztán 4-5 patch és imádkozom ne törjön szét semmi az oldalon 🙁 A Divi egy pillanat alatt frissül nem megy szét az oldal…
Misi, te aztán kimaxoltad a Divit rendesen 🙂
A Divi-t rendeltem meg 1 éves előfizetéssel (Wpkurzus kedvezménnyel) és ez a kiváló írás meggyőzött arról, hogy jól választottam. Mostmár biztos, hogy a life time verzióra fogok váltani.
Remélem meg vagy vele elégedve 🙂
3,5 éve vettem meg az Avada sablont, és nagyon sokat küzdöttem vele, mert önállóan nagyon nehéz kitapasztalni, azóta sem használom egyik domainemnél sem, pedig láttam már vele sok, jól működő honlapot, de nekem ez nem jött össze.
A Divi azonban igazi szerelem lett. Talán azért is, mert vettem hozzá jól használható oktatóanyagot, és így már tényleg könnyű volt beállítani. Annak is örülök, hogy bármelyik domainemhez használhatom, ez már nincs korlátozva. Valóban nagyon hatásos, stílusos oldalakat lehet belőle létrehozni, és ha egyszer kitapasztaljuk a működését (bár a frissítésekkel azért időnként vannak változások), akkor rutinszerűen, egyszerűen tudjuk használni.
Tetszett az összehasonlításotok, jó volt ilyen szakmai szemmel is megerősítést kapni, hogy mennyi előnye van a Divinek. 🙂
Én eddig mindig meg voltam elégedve a frissítésekkel, mert nagyon jó ötleteket építenek be. Az elején persze zavaró, de 1-2 óra kattintgatás utána rájön az ember, hogy de jó kis funkció ez is meg az is 🙂
Két dologra nem annyira tért ki szerintem a cikk.
1. SEO
2. Mi van, ha webshopot építünk?
Én mindkettő sablont használom évek óta, és ezek a szempontok is nagyon fontosak. Ezek alapján én az AVADA-t választanám, de összességében számomra mindkét sablon kb ugyanolyan értékű. Igazából attól függ szerintem a sablon választás, hogy mire használjuk a weboldalt.
SEO szempontjából nem nagyon vannak különbségek az ilyen prémium sablonoknál. A webáruház egy érdekesebb kérdés, de kezdők nem nagyon szoktak belemenni egyből egy webshop felépítésébe. Köszi az ötletet, később valószínűleg pótolom vele a cikket.
Attila, totál kezdő vagyok, most kezdek ismerkedni a WP-el, és elolvasva ezt a cikket úgy látom, hogy a Divit tudnám könnyebben használni – viszont szeretnék webáruházat, pontosabban valami sales részleget. Ez alatt azt értem, hogy nekem nem lesz sok termékem, vagyis olyan nagy webáruházat nem szeretnék – de kicsit igen 🙂 És ezek után nem tudom, melyik sablon legyen. Divivel lehet mini webáruházat készíteni havi max.10-20 termékkel? És lehet-e videókat feltölteni a termékről?
Természetesen lehet kisebb webáruházat is 🙂 Ez igazából nem sablonfüggő, a WooCommerce bővítménnyel lehet megoldani a webáruház modult 🙂
Két évig használtam a divi-t, aztán váltottam beaver builder-re. Még mindig él az előfizetésem, de legközelebb már nem hosszabbítom meg.
A beaver builderhez megvásároltam ugyanannyiért a saját sablont is, zseniális páros. Így 200 USD évente, de nekem megéri, mert jobban szeretem, mint a divi-t. Nagyon szép, struktúrált forráskódot csinál, SEO szempontból sokat jelent.
Kicsit offtopic, mivel a cikk nem erről szól a rendszerről szól, de érdemes utána nézni!
Egy gyakorlati kérdés. Megvettem a DIVI-t life time céges bankkártyáról. Megadtam az EU-s adószámot, levette az ÁFÁ-t, fizettem, rendben le tudtam tölteni. Viszont nem kértek számlázási adatokat és nem küldtek számlát. Hogy kell ezt rendezni?
Account – Billing History részen le tudod tölteni a számlát 🙂
Kedves Attila!
Gratulálok a tartalmas cikkeidhez és videóidhoz. Nagyon nagy segítség mindazoknak, akik ismerkednek a WordPressel vagy weblapot raknának össze.
Nekem a hírlevél feliratkozással kapcsolatban lenne kérdésem. A Divinek jók az extrái pl: feliratkozó űrlap. Ha ezt beállítom, gondolom szükséges egy program amin keresztül ajándék e-bookot és hírleveleket tudok létrehozni és ütemezve kiküldeni a feliratkozóknak? Vagy ez a bővítmény ezt is megoldja? Ha később beszélsz róla bocsi, akkor haladok tovább a videókkal 😉
Avadához is van ilyen hírlevél feliratkozó bővítmény? Erről beszélsz valahol? Átnézem az anyagaidat a fizetőseket is, mert erre nagy szükségem van most. Nekem az Avada jó lenne a sales oldalhoz csak működjön a feliratkozás és a webáruház modul is.
Várom válaszodat.
További eredményes munkát kívánva Neked!
Köszönettel: Karesz
E-mail marketing szoftver az, amit keresel. Ilyen példul a Mailchimp, ActiveCampaign. Össze lehet őket kötni a sablonnal és van saját feliratkozó űrlapjuk is, ha esetleg a sablonba nem lenne beépítve.
Kedves Attila!
Online oktatóvideók készítéséhez az Avada vagy DIvi a jobb? Van lényegesebb eltérés ezen a téren?
Köszönöm
Ezen nincs. Nekünk a mostani belső felületünk Avadás, de ha majd lesz időnk akkor váltani fogunk Divire.
Ehhez kapcsolódó lett volna a kérdésem, hogy vajon miért használtok ezen az oldalon az összehasonlítás eredményéhez képest mégis Avada-t. De ezek szerint abban készült el az oldal először, és egy későbbi projekt a váltás? Vagy más oka van?
Divi-t magam is használok, viszont Avada-t nem próbáltam még, viszont a WPKurzus oldala NAGYON tetszik. Persze ebben gondolom benne van Bence webdizájner keze is vastagon 🙂
Kezdetben úgy láttuk, hogy az Avada lesz a legjobb választás. De az elmúlt időszakban a Divi olyan fejlődési potenciált mutatott, és még rengeteg koncepciója van, amelyet az Avadánál nem látunk fasorban sem. Nem mondom, hogy rosszul döntöttünk az elején, hogy Avadával mentünk, de ma már azt kell mondjam, hogy a Diviben több lehetőség rejlik… 🙂
ui: köszönjük a pozitív szavakat
Kedves Attila!
Van az Avadának autómata, vagy csoportos email kiküldésére beépített rendszere?
Köszönettel.ákos
Szia Ákos!
Nem az Avada vagy más sablonok kezelik az e-maileket, amikkel a feliratkozóiddal szeretnél kapcsolatot tartani. Ezt az e-mail marketing szoftver teszi meg, mint a Mailchimp vagy ActiveCampaign. Ezeket természetesen nagyon könnyű összekötni a WordPress-szel.
Sziasztok. Nagyon jó a cikk köszi! Nekem egy rendkívül egyszerű és lehet buta kérdésem lesz. Ha én most letöltöm a divit és beállítom az oldalamon új sablonnak. Akkor az eddigi blogbejegyzések, oldalak megmaradnak? Vagy valami eltűnik? Illetev ha megveszem a divis oktatóanyagotokat, először azt nézem meg és utána állítsam be sablonnak a divit. Vagy mehet most is. VAlahogy majd kinéz. az oldal ami megkapná a divi-t: cilinderesek.hu.
A blogbejegyzések megmaradnak, de az egyedi változtatások rajta, amit az előző sablon csinált el fog veszni. Az oldalakat újra el kell készíteni Divivel. Ha nem zavar a hosszabb akadozás az oldalon, akkor aktiválhatod egyből, ha viszont igen, akkor jobb előbb elmélyedni a tananyaggal, hogy gyorsabban elkészítsd később az oldalaid.