Ha saját magadnak készítesz WordPress weboldalt, akkor mindig, de tényleg mindig az lesz a legfontosabb lépésed, hogy kiválaszd a sablonodat. Tőlem mind a mai napig azt kérdezik a legtöbbször, hogy melyik sablont válasszák a honlapjukhoz. Szerintem most a legtutibb választás az Elegant Themes Divi nevű prémium sablonja. Mivel sok sablont használtam már, van viszonyítási alapom, így a Divivel kapcsolatban is jó rálátással mutathatom be neked, hogy mit érdemes tudnod róla.
Olvass tovább, és nézzük meg a részleteket!
Az Elegant Themes – Divi sablonjáról általánosságban
Kezdjük talán azzal, hogy miért van két neve?
Azért szokták „Elegant Themes – Divi”-ként emlegetni ezt a sablont, mert az Elegant Themes a mögötte álló fejlesztőcsapat, a Divi pedig az ő fő sablonjuk. Én mostantól csak Divinek fogom hívni. 🙂
Ez a legtöbbet eladott WordPress sablon a világon. Nem a ThemeForesten vannak jelen, ami egy WordPress sablon „piac”, hanem teljesen külön, saját maguknak intézik a brandinget, marketinget, eladásokat. Ennek az eredményét láthatod a lenti képen.

Igen, elég sok ember használja – és nem véletlenül. Szerintem még sokáig ez a lesz legtöbbet eladott WordPress sablon.
Teljesen magyar nyelvű és nem kell tudnod kódolni
Néhány ismertebb sablonba már integrálták a magyar nyelvet, de sokszor csak egy része tud magyarul a felületnek.
A Divinél az egész sablon magyar nyelven van. A Visual Builder (az oldalépítő), a sablonbeállítások, az elemek, és az elemek speciális beállításai is.
Ha nem tudsz angolul, vagy csak kényelmesebb magyar nyelvű eszközökkel dolgoznod, akkor ez nagyon nagy könnyebbség lehet a számodra.
Természetesen, mint minden jó WordPress sablon, a Divi se igényel programozói előképzettséget. Egyszerű kattintgatásokkal, „fogd és vidd” módszerrel tudod elkészíteni vele az egész weboldaladat.
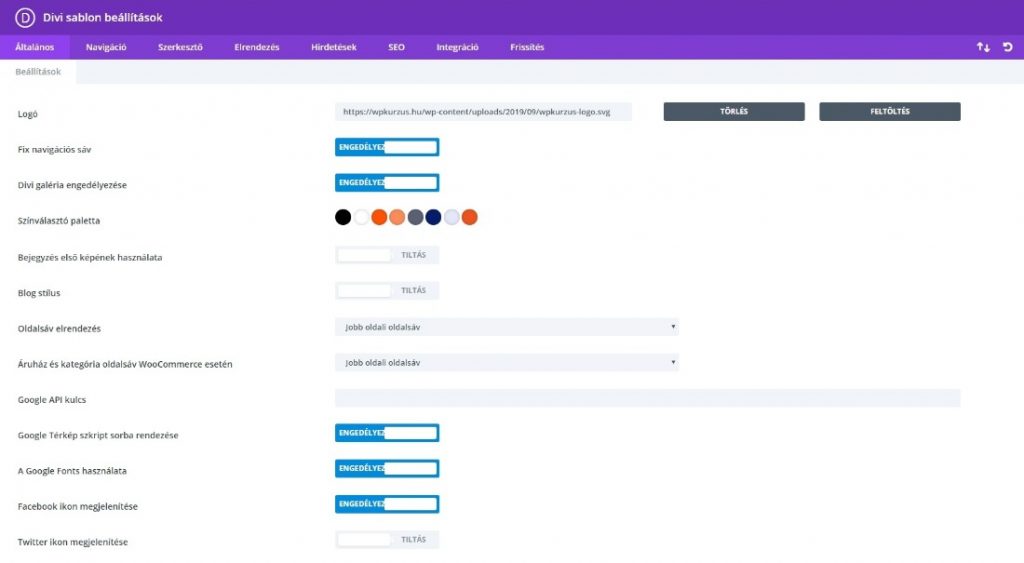
Divi sablon beállítások
A telepítés természetesen nagyon egyszerű, úgy működik, mint a többi külön megvásárolt sablon esetében (ebben a videós tananyagban pontosan megmutatom).
Ha a telepítést és a vásárlást letudtad, el is kezdheted építeni a weboldaladat.
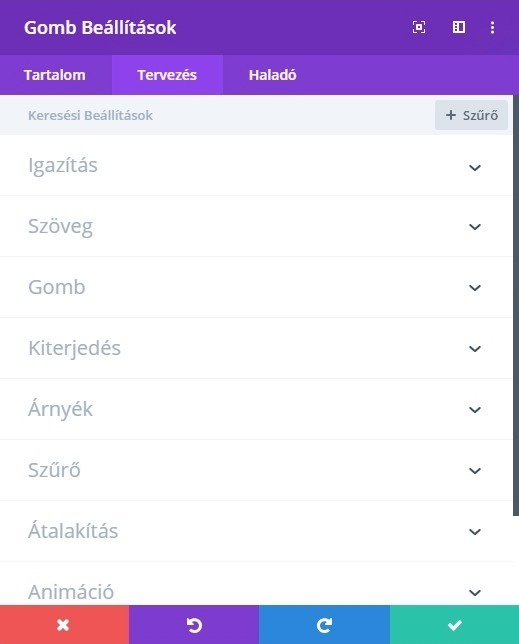
A sablon beállításainál egy csomó opció közül választhatsz, és értelemszerűen beállíthatod azt, amire szükséged lesz a weboldaladon. (Ha bizonytalan vagy, a Divi magyar nyelvű súgóinfói is sok segítséget adnak.) Az se baj, ha nem szeretnél ezekbe a beállítási lehetőségekbe nagyon belemélyedni. A főbb beállítások, amikkel mindenképp érdemes foglalkozni, látványosak és jól elkülönülnek.

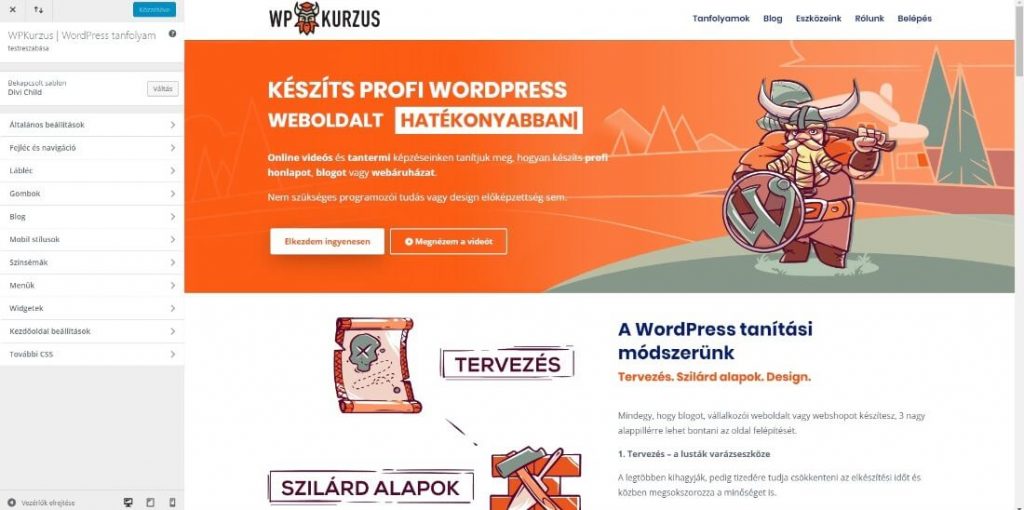
Ezen kívül vannak a témádra vonatkozó opciók (Téma testreszabása menüpont), amelyeket szerencsére vizuálisan állíthatsz be. Azaz, ha átállítasz egy betűtípust, vagy megváltoztatsz egy színt, a menü mellett megjelenő oldalképeden egyből látod, mi változott. Ez egy csomó időt fog megtakarítani.

Az Elegant Themes dizájn
A csapat – mint ahogy azt a neve is mutatja – híres a szép, modern, letisztult dizájnjáról. Nincs felesleges csicsázás, egyszerűek az elemek, a színösszeállításokra kell leginkább odafigyelni, meg persze arra, hogy az olvasó könnyen navigálhasson a felületen.
A csapat nem egyetlen sablont visz, viszont fő sablonjuk a Divi. Bár igaz, hogy a többi sablonjukat is hirdetik, ezekről inkább lebeszélnélek. A Divi viszont messze a legszuperebb, amit csak tervezni lehet.
Az Elegant Themes régen 87 különböző sablont csinált, de ezek igazából csak dizájnjukban tértek el egymástól. Egy idő után rájöttek, hogy inkább 1 olyanra lenne nagy szükség, amiből tényleg mindent ki lehet hozni. Ez lett a Divi.
Szóval igaz, hogy még sok másik sablont is odaadnak ingyen, de te a Divit használd, mert az mocskosul jó lett. 🙂
A fogd és vidd módszeres Visual Builder
Ez az egész sablon esszenciája.
A különböző sablonoknál az oldalaidat sokféle oldalépítővel, azaz page builderrel tudod elkészíteni. A Divi saját oldalépítője a Visual Builder.
Ezt külön a sablonhoz fejlesztették ki, és az egyik legjobb (ha nem a legjobb) oldalépítő lett a piacon.

A vizuális oldalkészítés azt jelenti, hogy azon a felületen dolgozhatsz, ami majd a látogatóidnak is megjelenik, tehát egyből látod, hogy mit hogyan változtatsz.
Nagyon gyors a rendszer, és igen könnyű elsajátítani a használatát. Az első belépés után még egy magyar nyelvű bemutatót is kapsz, hogy nehogy elveszhess a lehetőségek tárházában. Szerencsére nem állnak le a fejlesztésével, egyre felhasználóbarátabbá teszik az építés élményét.
A Divivel szemben a legtöbb oldalkészítővel az oldalaidat a háttérben készítheted el, kattintgathatsz, és egymás alá-fölé rakosgathatod az elemeidet, és új ablakban tudod csak megnézni a végeredményt. A hátránya, hogy minden alakításnál menteni kell, és csak utána tudod megnézni, hogy mi változott. A Divi is rendelkezik ilyen hátsó nézetes szerkesztővel (Default editor), de ez inkább blogbejegyzések esetében használható, mert az oldalak esetében a vizuális oldalépítő sokkal több lehetőséget tartalmaz.
Milyen a Divi – Visual Builder?
- A dizájnja is öt csillagos.
- Nagyon gyors, nem kell várni a különböző lépések betöltésére.
- A kezelését könnyű megszokni. Ha használtál már másik szerkesztőt, egyszerű lesz erre átszokni, új felhasználóként pedig pár óra használat után úgy érzed, mintha már hetek óta ebben mozognál.
- Logikusan, érthetően vannak felépítve a különböző hasábok és modulok.
- Ha valamit elrontottál, van visszavonás gomb, és a többszörös visszavonás funkciót is alkalmazhatod.
A Divi Visual Builderének van pár kiemelkedően fontos része, ezeket külön-külön is megnézzük most.
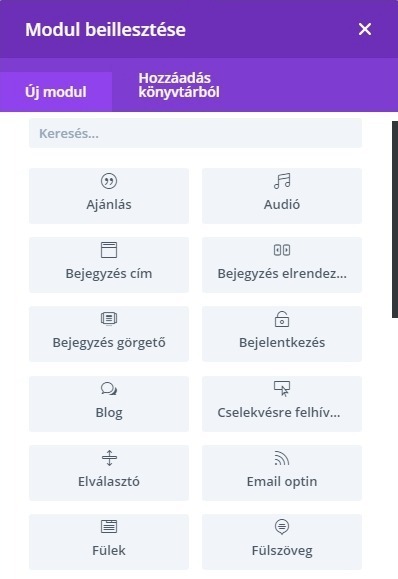
Modulok – Elemek
A modulok olyan előre elkészített elemei lesznek a weboldaladnak, amikkel könnyen felépítheted a tartalmad. Ezekre alapvetően érdemes legókockákként tekintened. Különböző funkciókat látnak el, te pedig egyszerűen kiválogatod közülük azokat, amikre éppen szükséged van.

Van itt minden, ami csak egy weboldalhoz kellhet. 37 különböző, előre elkészített modulhoz férsz hozzá azonnal, és csak 1 kattintásodba kerül, hogy az oldaladra betedd őket.
Nagyon könnyen tudod mindet alakítani, másolni, személyre szabni.
Elmenthető elemek, szekciók, oldalak
A Divi könyvtára tárolja a korábban elkészített tartalmaidat.
El tudod menteni a már elkészített elemeidet, és a honlapod egy másik oldalán, vagy akár egy teljesen másik weboldalon tetszőlegesen betöltheted és bármennyiszer újra felhasználhatod őket.

Ennek már egy sima gomb esetében is nagy jelentősége lehet. Még egy gombnál is van például egy választott szín, egy forma, egy felirat, egy ikon esetleg. Ezt minden egyes oldalon beállítani sok idő. Ha viszont a szépen formázott gombodat mintapéldányként elmented, akkor legközelebb már csak egy kattintásnyi dolgod lesz: az, hogy a könyvtárból betöltsed.
És ez még nem minden…
Egész szekciókat is el tudsz így menteni. Van, hogy egy szekcióban van egy címed, sima szöveged, 8 ikon az egyik hasábban, a másikban kép és még ki tudja, mennyi minden. Ezt az egészet el tudod menteni, és később tetszőlegesen betöltheted.
Nem akarok hatásvadász lenni, de még ennél is van egy jobb része ennek az egésznek. 🙂
Akár egész oldalakat is el tudsz menteni. Ráadásul, ha én elkészítek egy oldalt, ezt oda tudom Neked is adni, amit Te a saját weboldaladba könnyedén beilleszthetsz. Ez adja az igazi erejét a Divinek.

A Divinek természetesen vannak előre elkészített elrendezései is (a cikk írásának időpontjában több mint 1000 oldal). Ezek ugyanúgy kész oldalakat jelentenek, amiket nagyon szépen előre kidolgoztak. Neked csak válogatnod kell közülük, és ha megtetszik valami, azonnal betöltheted.

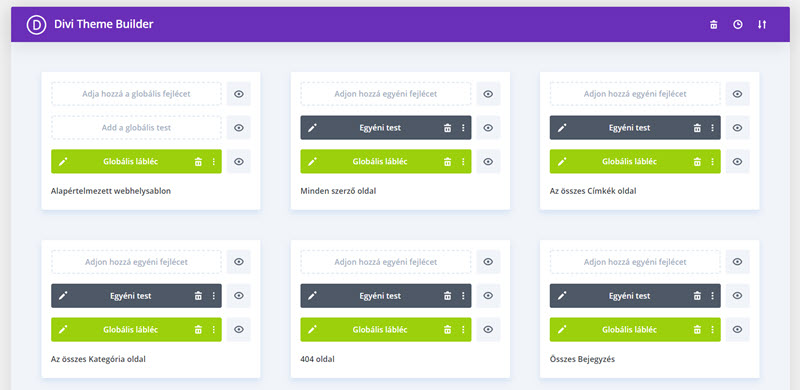
Theme Builder
A WordPress-ben vannak olyan tartalmak, amiket nem egyszerű szerkeszteni.
Ilyen például:
- kategória gyűjtőoldal
- címke gyűjtőoldal
- 404 oldal
- bejegyzés teljes kinézete
- termék oldal
- üzlet oldal
- kosár oldal
- fizetés oldal
Ezek teljesen úgy viselkednek, mint egy normál oldal, hanem a tartalmuk dinamikusan változik, azaz nem lehet őket pontosan beállítani.
Erre hoz megoldást a Divi Theme Builder.

A segítségével előre meg lehet határozni, hogy ezek a tartalmak hogyan nézzenek ki, így sokkal nagyobb szabadságod lesz, ha alakítani szeretnéd őket.
Kezdő WordPress-esként ezt nem biztos, hogy érted, hogy miért is olyan fontos ez, de ha már elkezdesz tartalmakat létrehozni, akkor rá fogsz jönni.
A Divi megoldása nagyon felhasználóbarát és kifejezetten szuperül építették fel.
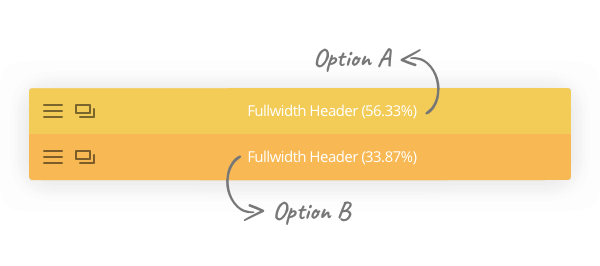
Beépített A/B teszt
Az A/B teszt abban fog hatalmas segítséget nyújtani neked, hogy a honlapodat a látogatóid igényeinek minél inkább megfelelően építhesd.
Nagyon kevés sablon nyújtja ezt a funkciót neked. A Divivel nem kell semmilyen külön eszköz, szoftver, egyszerűen a sablonodon belül el tudod végezni az A/B tesztet.
Csak ki kell választanod egy elemet, amiből aztán még egy opciót is beállítasz, ezt követően pedig láthatod majd, hogy melyik működik jobban a beállított konverziós cél tükrében.
Tesztelés ennél egyszerűbb sosem lehet.
Bővítmények
Mint mondtam, az Elegant Themes fejlesztői saját bővítményeket is készítettek, amelyek a Divivel természetesen tökéletes összhangban működnek.
Ezekből 2 fontosabb van, amiket a Divi megvásárlásakor bónuszként oda is adnak neked.
A Bloom egy popup plugin. Nagyon fejlett, és gyönyörű sablonokat készítettek el benne előre, amiket könnyen a saját ízlésednek megfelelővé alakíthatsz.
Készíthetsz klasszikus felugró ablakot, oldalt beúszó ablakot és akár védett tartalmat is, amit csak akkor nézhetnek meg, ha megadják cserébe az e-mail címüket.
Természetesen minden fontosabb külföldi e-mail marketing szoftverrel integrálták már a bővítményt.
A másik bónuszként kapott bővítmény pedig a Monarch, ami a közösségi médiában való megosztást teszi egyszerűvé.
A Monarch segítségével a megosztás gombokat szinte bárhol megjelenítheted. Popupban, bejegyzés alatt, felett, oldalt…
A dizájn pedig – magához az oldalhoz hasonlóan – a gombok esetében is kifogástalan lesz.
Ügyfélszolgálat és dokumentáció
Nagyon fontos tisztában lenned vele, hogy hova fordulhatsz megoldásért, ha elakadtál valahol a nagy építkezés közben.
A Divi szerencsére mindenre kiterjedő dokumentációt bocsát rendelkezésedre. Angolul van, viszont videókkal, képekkel, szöveggel is segítenek, ezért a boldogulás még közepes nyelvtudással sem reménytelen.
Ha a dokumentáció segítségével történő problémamegoldás mégsem menne, természetesen kérdezni is lehet. Élő chat segítségük van, ami óriási segítség.
A válaszok az ügyfélszolgálattól pedig nagyon gyorsan érkeznek.
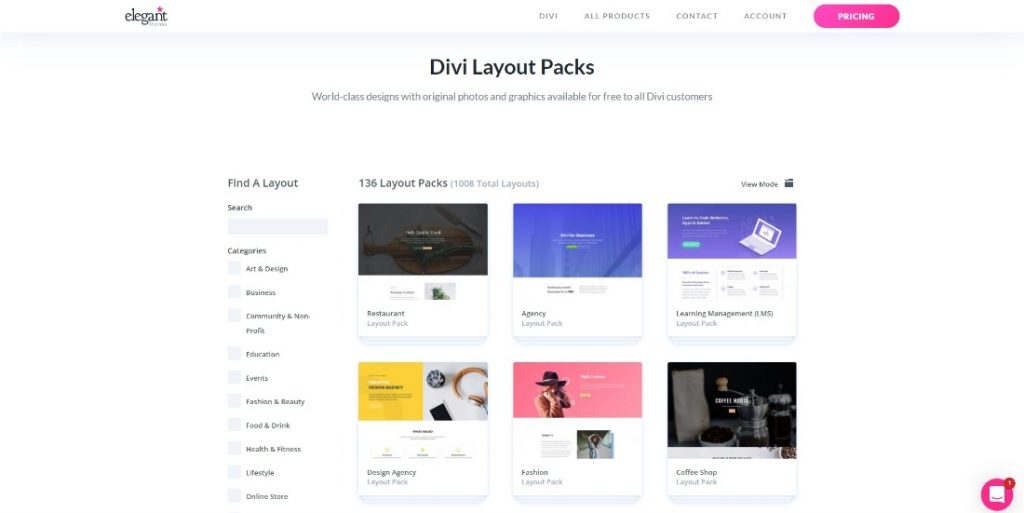
Weboldalak, amik Divi sablonnal készültek
Érdekes lehet rácsodálkozni, hogy a felhasználók ugyanazzal a Divi sablonnal mennyire különböző honlapokat készítenek.
Ezen az oldalon egy csomó jó példát összegyűjtöttek erre.
Nálunk a WPKurzuson is megjelent már egy bejegyzés, amiben bemutatok 15 weboldalt, amit Divivel készítettek. Van, amit WPKurzus tag készített előzetes előzetes technikai tudás nélkül, van amit pedig profi webfejlesztők. Láthatod, hogy a felhasználók köre nagyon széles, a Divinek mégis sikerült kielégítenie az eltérő igényeket.
Mennyibe kerül a Divi sablon?
A „sablonpiacon” magasan a Divié a legkedvezőbb struktúra.
2 különböző fizetési opció van:
A Divi sablont egy éves előfizetési rendszerben is kérheted, de választhatod a „lifetime” opciót is, amivel egy egyszeri vásárlást követően a sablon örökre a tiéd lesz. A frissítéseket addig kapod, ameddig van érvényes megrendelésed (az „örökös” opció esetén ez értelemszerűen nem szűnik meg).
Mivel már régóta dolgozunk ezzel a sablonnal, a WPKurzusnak köszönhetően bármelyik opciót választod is, kedvezményesen rendelhetsz:
Mindegy, hogy éves előfizetéssel vagy örökös licensszel szeretnéd megvásárolni a Divit, 20% kedvezményt tudunk adni a számodra.
Az, hogy melyik ajánlat éri meg neked, attól függ, hogy a honlapos projektjeidet mennyire hosszú távra tervezed. Ha úgy látod, hogy egy profi sablonra több mint 3 évig szükséged lesz, akkor az örökös hozzáférést biztosító opció éri meg. Ebben tényleg mindent megkapsz.
Pro tipp: Ha nem mered magad elsőre ennyire elkötelezni, próbáld ki az éves előfizetéssel, hogy a Divi lesz-e az, amibe beleszeretsz. Ha pár hónap tesztelés után úgy döntesz, hogy tényleg ezzel a sablonnal szeretnéd felépíteni a weboldalaidat, akkor a „lifetime” változatra $160-ért bármikor átválthatsz. Ezt követően nincs több éves számla, örökre a tiéd minden, amit csak a sablonhoz adnak.
Megjegyzés 1: Kb. százan kérdezték már meg, hogy mi történik akkor, ha 1 év után nem fizetnek tovább a sablonért, tehát felmondják az előfizetésüket. A válasz az, hogy ezt követően a sablonod megmarad, viszont nem kapsz több frissítést, így egy idő után bugos, hibás, biztonsági résekkel teli weboldalad lesz, ami semmiképp sem ajánlott. Ezen kívül az általuk készített layoutokat se fogod tudni használni. Az előfizetésedet tehát addig tartsd meg, ameddig működteted a weboldalad.
Megjegyzés 2: A Divi nettó árat ír ki ($70 és $199). Cégként ezt kell befizetned, ilyenkor meg kell adnod az adószámod. Magánszemélyként, ha Magyarországra vásárolod, akkor ráteszi a 27%-os ÁFA-t. Így a teljesen legális. Amennyiben más adatot adsz meg, sajnos nem tudok felelőséget vállalni érte, hogy mi lesz. Egyébként nem hallottam még olyanról, hogy elvették volna a sablon használati jogát és olyanról se, hogy a cégektől külön kérték az ÁFA díját.
Megjegyzés 3: Készítettem egy videót a sablon megvásárlásáról, ha szükséged lenne segítségre.
1 regisztrációval végtelen számú weboldalon felhasználható
Óriási előny, hogy nem kell többször megvásárolni a sablont. Bármennyi domain-en használhatod, 1 vásárlás után.
Teljesen mindegy, hogy milyen fizetési opciót választasz. Ha 6 különböző weboldalad van, mindegyiken lehet Divi sablon.
Ha így számoljuk, akkor már ezzel sokkal jobban megéri, mint a Theme Forest-es sablonok.
Összefoglalás
Külalakban és funkciókban is nagyon magas szintű az Elegant Themes – Divi sablon. Most ha kérdezik tőlem, én ezt ajánlom mindenkinek.
Igaz, hogy drágább, mint a legtöbb sablon, de ha vállalkozásnak szeretnél weboldalt készíteni, akkor meg fogja érni.
Az akcióval (éves fizetési opció esetén) havonta 1.700 Ft-ba kerül a sablon, ami hihetetlen olcsó.
Ha hosszabb távra tervezel, akkor pedig megvásárolhatod a Lifetime licenszt.
Természetesen folyamatosan fejlesztik a sablont, így mindig az egyik legjobb lesz.
Egyszerűség, használhatóság szempontból is szinte tökéletes. Egy kezdő és egy haladó is ugyanúgy ki tudja használni a benne rejlő lehetőségeket.








57 Responses
Kedves Attila!
Mit jelent az, hogy 1 évre 70 USD? Ha a második évet nem fizetem akkor letilt vagy törlődik a webtárhelyemről?
Igazából még nem volt tapasztalatom olyannal, hogy utána abbahagytam fizetni. Letörölni biztos nem tudják, de frissítéseket már nem fogsz kapni. Azok pedig fontosak, mert biztonsági rések maradhatnak, így könnyebben fel tudják törni a weboldalad valamint ugye nem fejlődik a honlapod. És persze az ügyfélszolgálattól is elesel.
Nem kötözködésből kérdezem, de ha szerinted a Divi a ma található egyik legjobb téma, és ezt ajánlod mindenkinek, akkor ez az oldal miért Avada által lett felépítve? Tényleg csak kíváncsiságból 🙂
Azért, mert Magyarországon a legtöbb embernek Avadája van 🙂 A kurzust is alapból Avadával tanítottam, de most válunk ketté. Így a Divisek is elégedettek lehetnek és az Avadások is. Ha kijön az Avada 5.0 akkor szerintem egyre jobb lesz, dem ost még picit elmarad.
Ezek szerint akkor lesz Divi-s kurzus is? 😛
Alapvetően a tanfolyam sablon független. Bármilyen sablonnal el lehet boldogulni, de Avadával és Divi-vel sokkal többet tudok segíteni. Ezekben megmutatom az elemeket, oldalak építését, sőt tudok adni konkrét oldalakat, amiket Te be tudsz tölteni.
Szia Attila!
Szeretném a Divi-t megvenni és használni. A kérdésem, hogy a Divi oktató anyag az egy önálló tananyag amit meg lehet vásárolni külön, vagy a WP Kurzus részét képezi?
Köszönettel,
János
Szia,
Ha még most csatlakozol, akkor a részét képezi. Az anyag még nincs teljesen kész. Megvárom míg kijön az új 3.0 (szeptember 7.) és úgy készítem el a tananyagokat. Most még örökös tagságot lehet vásárolni hozzánk, amihez minden jövőbeli anyag ingyenesen hozzátartozik, így a Divi kurzus is.
Szia Attila,
nekem csak az nem világos, hogy a prémium és a sima tanfolyam között akkor mi az ár és a kapott információ különbsége? Vagy jelenleg minden jelentkezés prémium?
Köszi a visszajelzést!
Szia,
Igen, jelenleg minden „prémium”. Most fog átalakulni a struktúra, ha kijön az új Avada. Addig mindenki, minden jelenlegi és jövőbeli anyaghoz hozzáfér örökre ha csatlakozik hozzánk.
Szia! A 249 dollárban benne van az áfa is? Az a végösszeg?
Ha beírsz adószámot akkor igen. De használd a wpkurzus.hu/divi224 oldalt és akkor van egy 10% kedvezményed.
Szia! Nem engedi törölni X-el az üres szekciókat és sorokat. Mi lehet a gond?
Ez elég érdekes. Nem csak 1 üres sorod és szekciód maradt véletlenül? Tudsz küldeni egy screenshotot róla?
Udv, az kerdesem, hogyha a nekem mar van weboldalam, kesz van csak szeretnek rajta alakitani, akkor is tudom a divit hasznalni. Pl megveszem, bekapcsolom es ezzel a mar kesz weboldalamat atalakitom?
Szia, igen is meg nem is.
A bejegyzéseid megmaradnak (ha WordPress weboldalad van), de a Divi oldalak teljesen máshogy készülnek, mint a mostani oldalaid. Ezeket újra fel kell építeni.
A linkjeid, viszont ugyanúgy működnek mint eddig.
A struktúra megmarad, magát a designt viszont újra fel kell építeni a Divi szerkesztőjével.
Szia, szeretném divi-vel felépíteni az oldalamat. Ha megveszem most 1 évre, akkor ha lejár lehet örökösre váltani? Nagyon hasznosak az anyagaid/bejegyzéseid köszönöm. 🙂
Igen, elvileg bármikor lehet a teljesre bővíteni 🙂
egy észrevétel: a 70 USD a végén adóval együtt 88.9 USD lesz. Szerintem ezt érdemes lenne beleírni. 😉
Ha cégként vásárolod, akkor 70 USD marad. Ebben a cikkben van róla szól: https://wpkurzus.hu/divi-sablon-megvasarlasa/
Nagyon köszönöm Attila, sikerült! 🙂
Kedves Attila!
Melyik a legjobb/legegyszerűbben használható kétnyelvű plugin a divihez? A WPGlobus nem vált be, valamiért egy felületként kezeli az angolt és a magyart, így ha valamit elmentek az angol verzióban, a magyar is angolra vált. Valószínű, hogy én nem csinálok valamit jól, de szakmabeliektől sem kaptam erre értelmes magyarázatot.
Köszönöm előre is a segítséged!
Kedves Nóra!
A WPML a standard többnyelvű bővítmény a WordPress weboldalakhoz, de ez fizetős. Mástól hallottam még a Polygon nevű bővítményről, ami elvileg ingyenes, de nincs még vele tapasztalatom. Ha rászánod az összeget, akkor mindenképp a WPML-t ajánlom.
Azt szeretném kérdezni, hogy egy Diviben elkészült honlapon a tartalmat hogyan tudom a felhasználóval szerkesztetni?
Nem teljesen értem a kérdést. Tehát, ha megvásároltad a sablont és feltelepítetted, akkor te egy adminisztrátori szinten leszel, ezáltal fogod tudni szerkeszteni. 🙂
Úgy pontosítanám, hogy egy szerző, aki csak cikket ér hozzá tud-e férni a Divi szerkesztő részéhez, például az egyes elemek beállításához. Köszi!
Folyamatosan frissítjük a videókat. Köszönjük a visszajelzést! 🙂
Szia Attila!
Én kezdő vagyok a honlap szerkesztés területén.
Olvastam a bővítményekről.
Tehát van a DIVI és az AVADA.
Ezt úgy kell akkor értelmeznem,hogy ezeket tudom rákapcsolni a WP-re és így tudok könnyebben szerkeszteni? Vagy ezek külön álló egységek is lehetnek?
Tudod,53 évesen már ezek nekem kicsit lassabban mennek!
Válaszod köszönöm!
UI.: egyébként feliratkoztam hozzátok!
Szia József! Igen, jól értelmezed 🙂 Vannak más sablonok is, de mi őket ajánljuk. A WP a keretrendszer és erre jönnek a sablonok, amik segítik még jobbá tenni a WP-t különböző funkciókkal. Ha feliratkoztál, akkor többet is meg fogsz róluk tudni. 🙂 Jó tanulást!
Szia Attila / Bence, Azon vacilálok már jó ideje, hogy melyik sablont válasszam. Van 3 weboldal amit el szeretnék késziteni a barátaimnak illetve magamnak. 1. az rendezvény szervezéssel kapcsolatos mint pl. esküvők, céges meetingek stb. A 2. az szakmai angol oktatás, webinar illetve a sajátom ami egy portfólio (épitészti) weboldal lenne. Nem tudom eldönteni, hogy melyik sablon jobb. Elég sok felületet ki kéne alakitani: online fizetési lehetőség, online időpontra jelentkezés – calendar, webinar. Tudnál ebben kérlek egy rövid véleményt irni, hogy te melyiket preferálnád? Nagyon köszi előre is: Eszter
Szia!
Én weboldal készítéssel foglalkozok és a legtöbbször a Divit használom. Az ok egyszerű, stabil, mindig fejlesztik és a lehető leggyorsabb sablon, amivel valaha dolgozhattam.
Azt gondolom, hogy a komplettebb megoldásokra is bőven elég tud lenni a Divi. Amit leírtál, minden megvalósítható abból, viszont tudnod kell, hogy ezekhez már magasabb tudásra lesz szükséged.
Az a tapasztalatom, hogy teljesen elkészíthetők ezek az oldalak, csak jól kell tervezni és a folyamatot felépíteni.
Igazából az időigényes része az, hogy az alap oldalakat elkészítsd, ehhez pedig kreativitás kell. Az online fizetéssel kapcsolatosan, számlázással, webinar kezelőre vannak megfelelő bővítmények, amelyek kiszolgálnak, tehát szerintem ez is megvalósítható. (Amivel találkozhatsz, hogy esetleg le kell fordítanod magyar nyelvre, mert nincs)
Összefoglalva, szerintem nem döntenél rosszul, ha a Divit választod, mert mindenre alkalmas, és ez továbbra is így lesz. Amit tudnod kell, hogy nem kis fába vágtad a fejszét, de meg lehet valósítani, amit írtál.
Remélem tudtam segíteni és kielégítő a válaszom számodra. 🙂
Szép napot!
Szia! Hogy teljesít SEO szempontból a DIVI?
Ezt így nem lehet megválaszolni. Úgy van összerakva, hogy a Google könnyen el tudja olvasni mi van az adott oldalon, szóval nincs vele semmi probléma.
Az Avada kezelő felülete magyarul van?
Nem, sajnos angolul.
Néztem a DIVI megrendelést amit ajánlottál 10% kedvezménnyel. Sajnos azonban hiába van a DIVI (szerinted) magyarul, a megrendelés angolol van és így mindjárt el is akadtam… 🙁
Például ott van, hogy 224 Dollár plusz „VAT: $60.48”. Ez mi? Ezek szerint mégsem 224?
Köszi..
Ez az ÁFA. Frissítettem a cikket az ide tartozó résszel 😉
Sziasztok ! Még nem vagyok KATA-s vállalkozó, de tervezem. Szóval ha magánemberként veszem meg a DIVI-t később cégesre át tudom váltani a Lifetime verziót, hogy ne legyen később probléma ebböl ? Köszönöm előre is a választ ! 🙂
Nem lesz belőle probléma 🙂 Annyi hátrányod van most, hogy magánemberként rájön az ÁFA.
Kedves Attila/ Bence!
Kíváncsiságból kérdezem, hogy akár a Divivel vagy egy másik sablonnal mondjuk egy mini közösségi oldal is létrehozható lenne? Ha mondjuk engedélyezem pl.: 20 embernek, hogy bejegyzéseket képeket rakjon ki és figyelnék a tárhelyre is. Vagy akár a mindenki magának normális profilképes fiókot is létrehozhatna? Vagy a chatelés is akár megoldható lenne? Ez az elmélet mennyire kivitelezhető?
A válaszodat előre is nagyon köszönöm!
Szia Péter!
Bizonyára kialakítható lenne egy közösségi oldal, de nem érdemes összekeverni egy Facebook jellemmel, azt inkább egyedi fejlesztésre javasolnám.
Az, hogy emberek rakhassanak ki bejegyzéseket, annak semmi akadálya, hisz vannak jogosultsági szintek és ők „szerzői” szinten lennének, akik bejegyzés írására, szerkesztésére jogosultak.
A chatelés már nehézkesebb, az oldal látogatóival lehet chatelni, de az oldalon belül egymással megmondom őszintén nem tudom, hogy lehetne. Fórum létezik, aminek a neve bbPress és az jól működik.
Remélem segítettem a célod elérésében. 🙂
Legyen szép napod!
Kedves WPkurzus Szerkesztőség.
A Divi sablonon belül létrehozható szavazás? Vagy inkább érdemesebb külön bővítményeket keresni? Érdekelne még az, hogy pl.: az oldal kezdő felületén az lenne ki írva, hogy írj ide valamit. A látogató pedig kiíjra, hogy mondjuk „Hello World” egy szövegdobozba. Vagy pl.: ha akarna létrehozhatna-e szavazást vagy képet kirakhatna-e (stb.) De itt az a lényeg, hogy csak egy valamit csinálhat pl.: kép felrakás vagy írás. A weboldal pedig utána ezt időrendi sorrendbe rendezné, mint egy giga hírfolyamot. Ez lehetséges lenne-e? A válaszotokat nagyon köszönöm. További jó munkát, mert nagyon hasznosak a bejegyzések.
Szia Péter!
Ilyenre nincs lehetőség a Divi beállításain belül.
Konkrétan ilyen bővítményt nem tudok ajánlani, de azt gondolom, hogy ha nem is teljes egészében, de van oylan bővítmény, ami kiszolgálhatja az igényeidet valamilyen formában.
Érdemes itt böngészni: https://codecanyon.net/category/wordpress?term=survey
Kedves Attila!
Gondolom a WP rendszerét addig nem is próbálhatom ki, amíg nem vásároltam meg legalább a tárhelyet? Vagy esetleg léteznek demo verziók?
Szia László!
Vannak alternatív megoldások, hogy a saját gépedre telepíted, de ez kicsit haladó tudást igényel, erről ezt a cikket találtam angolul: https://premium.wpmudev.org/blog/setting-up-xampp/
Amennyiben úgy gondolod, hogy ez megoldás, akkor javaslom mindenképpen a jó tárhelyszolgáltatót, a WPKurzus által ajánlott a NetMasters és általunk kedvezményt is kaphatsz: http://netmasters.hu/wpkurzus/
Sziasztok!
Jól értem, ha beruházok a 224 dolláros verzióra, akkor a későbbiekben akár a teljes baráti közösségemnek oda tudom adni ezt a sablont, hogy felrakják az x 1 db készülő honlapjukra??? Vagy meg van valahogy oldva, hogy tényleg kizárólag csak én tudjam használni a jövőben, s másnak ne adhassam át?
Üdv, és köszi
Sanyi
Igen, tudsz nekik egyedi API kulcsot adni. Egy felhasználói fiókotok lesz, szóval csak te fogsz tudni bejelentkezni, de ha feltelepíted nekik és hitelesíted, akkor tudják használni.
Sziasztok!
A leírás alapján szimpatikusnak tűnt Divi theme. Hogy ne vegyek zsákbamacskát, előtte szerettem volna kirpóbálni, ezért egy arra megfelelő oldalról letöltöttem egy „nullázott” témát.
Telepítés után folyamatosan 500-as http hibát kaptam. Millió plusz egy olyan oldalt végignéztem és az ott leírtakat kipróbáltam, amik ilyen hiba feloldását tárgyalják WordPress esetén. Egyértelműen kierült, hogy a téma a lúdas a dologban. (Megjegyzem, hogy szerencsére a WP van olyan szuper intelligens, hogy ha FTP-n keresztül törlöm / átnevezem a téma foldert, akkor nem omlik össze, hanem default témát állít be, így vissza tudok lépni az admin felületre.)
Olvastam a Divi oldalán, hogy 7.1-es php verzióval történt némi összeakadás.
Én 7.2.5-ös php-t használok.
A kérdésem, hogy tud valaki tippet adni arra, hogy localhoston hogyan tudnám kipróbálni a divi-t még a téma megvétele előtt?
Köszönöm!
Szia!
Nagyon nem ajánlatos nulled verziót használni, mert elképesztően sok vírust, malware-t hordoz magában, ami megfertőzi a többi fájlt. Ezért javasolt a teljes újratelepítése a WordPressednek.
Itt kitudod próbálni, hogy milyen a Visual Builderével dolgozni: https://www.elegantthemesdemo.com/?et_fb=1
A PHP verzió, amit írtál az jó lesz, de a 7.1-en is tökéletesen fut.
Köszönöm a választ Bence!
Nekem pont az volt az aggályom, hogy mi van, ha megveszem a témát és utána kiderül, hogy localhoston mégsem tudom kipróbálni, mert http 500-as hibát kapok. Bíznék benne, hogy a nulled verzió miatt van/volt az 500-as hiba.
Ezért gondoltam, hogy először kipróbálom. Természetesen tisztában vagyok a kockázatokkal, ezért virtuális gépre felhúzott Windows 7 alatt próbáltam ki a legfrissebb Xampp telepítés mellett.
Az Avada témát megvettem már, lehet maradok annál még egy darabig. Bár szerettem volna egy versenyképes alternatívát is a Divi „személyében”.
Az Extra sablonnal is érdemes lenne foglalkozni, az is nagyon népszerű. Pár dologban különbözik Divitől, viszont blogra szerintem alkalmasabb.
Valóban alkalmas lehet kifejezetten blogra. Megfontoljuk, és köszönjük a visszajelzést! 🙂
Szia!
Nem rég kezdtem el a témában olvasni, és az elnevezésekben picit elvesztem. Ez a divi sablon, a divi page builderrel megegyezik? Vagy a kettő együtt van?
A választ előre is köszönöm!
Elég bonyolult, de jó irányba keresgélsz. A Divinél adják magát a sablont és jár hozzá a „Divi Visual Builder” oldalépítő is. Szóval együtt kapod meg őket igazából.
Kedves Attila!
Megvásároltam a Divi-t, letöltöttem a gépemre, majd fel szerettem volna rakni a wp-admin felületen a sablonok közé, de nem sikerült, a következő üzenetet kapom: „A követett hivatkozás érvényessége lejárt”. Próbáltam korábbi verziókra frissíteni, de mindnél ugyanez az üzenet érkezett. Mit próbálhatnék még ki?
A „Support Center” menüponton nézd meg, hogy minden zölden világít-e. Ha nem, akkor a piros dolgokat meg kell emelni a tárhelyszolgáltatónál.
Szerintem (is) a Divi az egyik legjobb WordPress sablon és weboldalépítő.
Én sokáig ingyenes témákat használtam, aminek még a mai napig „iszom a levét” néhány régebbi oldalnál. Ahány téma, annyi féle beállítás, mindnek más a kezelése. Ez még nem is akkora probléma, mert hamar rá lehet jönni a dolgokra.
Bár ingyenes témák nagy része nem olyan profi, mint a fizetősök, de akadt közöttük néhány egész tetszetős darab is, volt olyan, ami kinézetében felvette a versenyt egy prémiummal. Viszont ezek nem túl sok beállítási lehetőséget tartalmaztak, soknál készakarva korlátozták (az ingyenes a pro verzió lebutított, mondhatni demó változata volt). Oké, ez teljesen érthető, hogy ingyen ne várjunk olyan minőséget, mint pénzért.
A nagyobb gond, hogy sok ingyenes témát nem frissítenek megfelelően (vagy egyáltalán nincs hozzá frissítés). Egy ingyenes témánál ezt következmények nélkül meg is tehetik, hogy nem frissítik. Ez viszont a WordPress későbbi verzióin kompatibilitási gondot okozhat. Volt olyan téma, aminél másfél évvel az utolsó frissítés után már nem lehetett a tartalmat módosítani, csak régebbi WordPress verzión működött. Másik téma szó szerint szétesett egy WordPress frissítés után.
Az ingyenes témáknak egy előnye van, hogy nem kell értük fizetni, de ezt leszámítva csak a probléma van velük. Tanuláshoz és gyakorláshoz megfelelnek, de komolyabb oldalakhoz nem ajánlom.
Sok fizetős témát viszont minden oldalhoz egyenként meg kell vásárolni, ami ha több oldalt készítünk, nagyon megnöveli a költségeket. Még a legolcsóbb prémium téma is 10-15.000 Ft-nál kezdődik (oldalanként). Néhány weboldalhoz lett vásárolva prémium téma, ezek frissítésével nincs probléma, de itt is ahány téma, annyi féleképpen kell kezelni. De legalább technikailag nincs probléma ezekkel a weboldalakkal, és a beállítási lehetőségek sem voltak szándékosan korlátozottak.
A Divi legnagyobb előnye, hogy ha egyszer valaki megveszi, utána bármennyi weboldalon használhatja (az életre szóló licenszet érdemes megvenni). Ezért csak egyszer kell fizetni, utána soha többé, de utána másik témára sem nagyon kell már költeni. A Divi többszáz kinézetet ad, szinte minden weboldalhoz kapunk tervet, ráadásul hetente egy új sablont adnak hozzá a mára már elég bőséges kínálathoz. A Divi nem csak egy téma, hanem weboldalépítő is egyben (sok prémium témához ezt külön meg kell vásárolni, de itt mindent egyben megkapunk). Ha már 3-4 weboldalon használjuk, akkor megéri, 5 felett pedig visszahozza azt a pénzt, amivel többe kerül a csak egy weboldalon használható prémium témáknál.
A régi oldalakon ingyenes témákat én folyamatosan cserélem le Divi-re (már egy jó részét átváltottam). A tapasztalatom, hogy egyszerűen el lehet az „eredetihez” hasonlóra (vagy jobbra) készíteni a weboldal megjelenését. Sok tartalmat egy az egyben át tudok emelni bele, így viszonylag könnyű az átállás. Később a tartalom módosítása is egyszerűbb ezeknél az oldalaknál, mivel egységes a kezelése, nem kell keresgélnem a beállításokat.
A fent írtak tükrében bátran kijelenthetem, hogy jelenleg a Divi téma a legjobb, ami elérhető!