A WordPress azért lett ilyen népszerű, mert brutálisan jó eszközök készültek hozzá, így egyre egyszerűbben készíthet profi weboldalt egy átlagos ember is. Mivel nagyobb lett a versenyhelyzet, így jobbnál jobb csapatok kezdtek el építeni újabb kiegészítőket, sablonokat, oldalépítőket.
A WordPress honlapokhoz használt legfontosabb eszköz a “sablon” és “oldalépítő” lett, amikből ma magasan kiemelkedik a Divi és az Elementor.
Nem titok, hogy 2016 óta tanítom a Divi használatát, Bence testvérem pedig több, mint 200 projektnél használta. Ezen felül több ezer embernek segítettünk megtanítani a használatát, szóval mondjuk úgy, hogy van vele tapasztalatunk.
Az Elementorban is profik vagyunk, de jóval később kezdtük el használni, mint a Divit.
Perverzióim egyike, hogy objektív, részletes és tényleg hasznos ismertetőket és teszteket hozzak létre.
Most is ez a célom…
Ez a Divi és Elementor összehasonlítás neked való akkor is:
- ha most csöppentél bele a weboldal készítés világába
- és akkor is, ha már haladóbb vagy, de nem tudod, hogy melyik eszközt érdemes használni!
Egy kis fogalmi tisztázással kezdünk, mert kicsit máshogy építik a két rendszert.
Sablon vagy oldalépítő? Mi a különbség?
Kezdőként nehéz megérteni, hogy mit is takar a “sablon” és az “oldalépítő” kifejezés.
A WordPress úgy van felépítve, hogy szüksége van egy “theme”-re, amit magyarul fura módon “sablonnak” fordítottunk valamiért.
Ezek a sablonok sok évvel ezelőtt voltak igazán fontosak, mert ezekkel építették fel az oldalak külalakját is, viszont a személyre szabásuk nem volt éppen a legegyszerűbb.
Emellett a sablon felel úgynevezett weboldal szintű beállításokért is, mint például a:
- Fejléc
- Lábléc
- Alapértelmezett betűtípusok
- Alapértelmezett gomb kinézet
- Archív oldalak szerkezeti felépítése
- Kategória oldalak
- Címke oldalak
- Szerzői oldalak
- Keresés oldal
- 404 oldal
- Blogbejegyzés
- Webáruház részei
- Termék szerkezeti felépítése
- Üzlet oldal
- Kosár oldal
- Fizetési oldal
Nem baj, ha nem ismersz néhány kifejezést, a lényeg, hogy jó pár dolgot magával a sablonnal lehet beállítani.
Erre tök jó eszközöket építettek a fejlesztők, viszont a lényeg mindig is az volt, hogy a konkrét oldalaidat mennyire egyszerű felépíteni.
Mivel ez évekkel ezelőtt elég körülményes volt, így létrejöttek az úgynevezett “oldalépítők”.

Ma már ezek úgy működnek, hogy egyből látod a változtatásokat – ne is akard tudni, hogy régen, az ókorban, milyen horror módon lehetett oldalakat készíteni.
Szóval ez a 2 fő funkció van, amit valamilyen eszközzel ki kell elégítened:
- Globális, honlap szintű területek beállítása
- Oldalak felépítése
2 lehetőséged van erre:
- 1 eszközt használsz, aminek szuper a sablon és az oldalépítő része is
- 2 eszközt használsz, 1 király sablont és 1 király oldalépítőt.
A Divi mindig is úgy működött, hogy egyedül megoldotta a 2 funkciót, ráadásul kiválóan.

Az Elementor kicsit más utat választott és oldalépítőként kezdte. Ennek az volt a pozitívuma, hogy bármilyen sablonnal lehetett használni, de pont ez volt a negatívuma is, mivel sok hiba jöhetett elő a sok lehetőség miatt.
Az Elementor idővel elkezdte kifejleszteni azokat a funkciókat, amiket alapból a sablonnal lehet beállítani és mára oda jutott, hogy kvázi nincs is szüksége sablonra.
Ez azért így nem teljesen igaz, mert a WordPress sajátossága, hogy kell egy sablon, amire az Elementor létrehozta a teljesen üres “Hello Elementor” sablont.

Az Elementort továbbra is bármilyen sablonnal lehet használni; előfordulhat ugyan, hogy belefutsz majd olyan útmutatókba, ahol megemlítik az Astra-t, GeneratePress-t vagy OceanWP-t, de nem éri meg még egy plusz dolgot hozzátenni a rendszeredhez, így mi az Elementor saját sablonját a “Hello Elementor”-t ajánljuk.
Azért kesze-kuszák a a különböző útmutatók, mert sokszor a legjobb sablont mutatják be, sokszor a legjobb oldalépítőt, de így nem tudnak igazán hasznos képet adni.
Ez az útmutató a Divit hasonlítja össze az Elementor oldalépítő + Hello Elementor sablon kombóval, így haladunk tovább.
Röviden: A Divi és az Elementor is felel a sablon és oldalépítő funkciókért és így egészben van értelme vizsgálni őket.
Árazás
Különböző árazási struktúrát használ a két biznisz.
Az Elementornak van ingyenes verziója. Funkcióiban, mint oldalépítő tök jó dolgokat lehet vele elérni, viszont ebben az esetben egy jó sablonra is szükséged lesz (Astra-t ajánlom).
Az igazi erejét viszont a fizetős verzióban használhatod ki, amit Elementor Pro-nak hívnak.
Ez a bejegyzés csak az Elementor Pro-ról fog szólni.
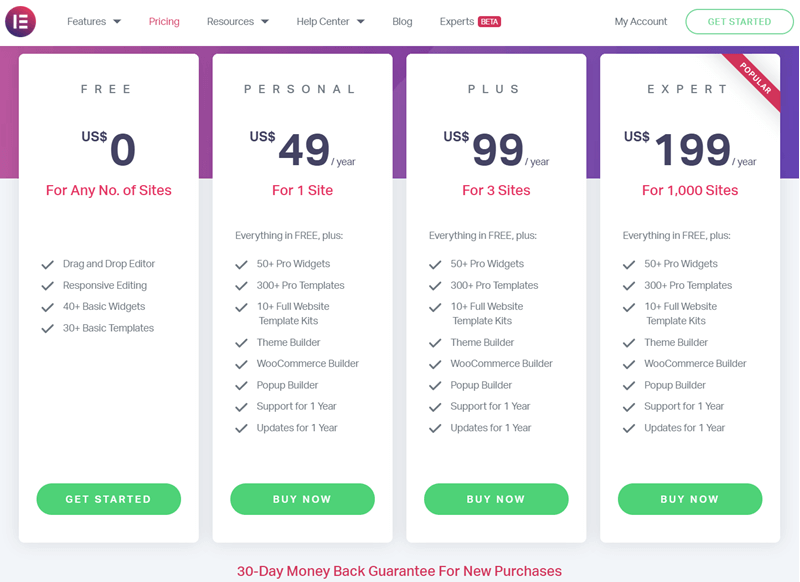
3 fizetős csomagjuk van, amikben teljesen ugyanazok a funkciók vannak, csak az a különbség, hogy mennyi weboldalon használhatod őket.
Ezek éves díjak, viszont az 1. év után már nem kell a teljes árat kifizetni, hanem kapsz egy 20%-os kedvezményt a megújításra.
Egy weboldalnál a 49 dollár nagyon kedvező ár egy ilyen eszközért, mindenképp megéri előfizetni, szerintem egy hobbi projektnél is. Ez évente kb. 15.000 Ft-ot, havonta pedig 1.200 Ft-ot jelent.
Ha több weboldalnál is szeretnéd használni, akkor pedig folyamatosan tudsz nagyobb csomagra váltani.
Sajnos nem lehet “örökös” tagságot vásárolni, viszont abból a szempontból jó, hogy így valószínűleg folyamatosan fejleszteni fogják.
A Divi csak fizetősen érhető el, viszont ha ki akarod próbálni, akkor nekik is van 30 napos pénzvisszafizetési garanciájuk.
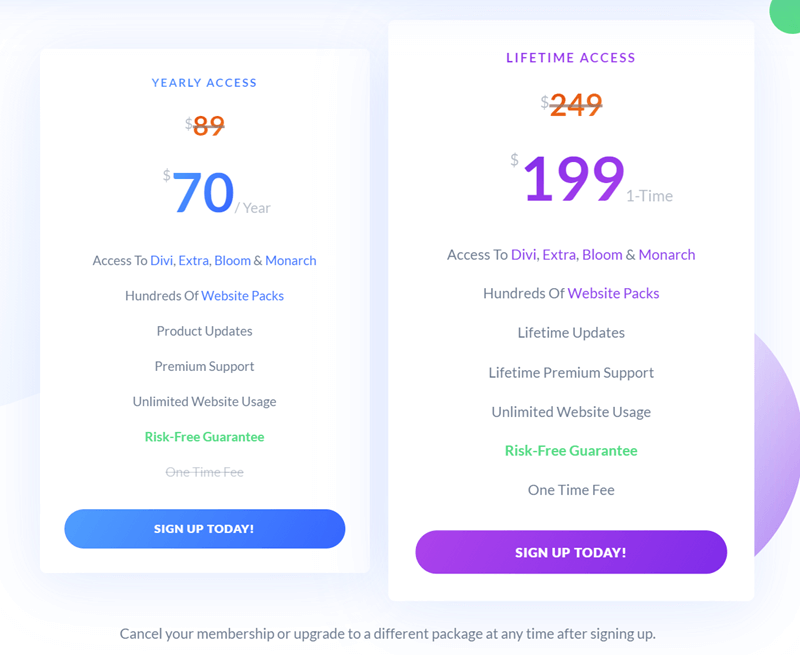
A Divinek annyiban más az árazása, hogy minden csomagban korlátlan számú weboldalon használhatod egyszeri vásárlással is. Mi már több, mint 200 honlapnál használtuk és csak egyszer vásároltuk meg, ami hihetetlen jó ajánlat.
Éves opciójuk is van, de örökös licenszt is lehet venni, ami tényleg legyőzhetetlen, életünk legjobb befektetése volt.
A Divinél egy 20%-os akciót tudtunk szerezni nektek, ami évente $70-t vagy örökös tagság esetén $199-t jelent. Ez kb. 21.000 Ft évente vagy 60.000 Ft az örökös tagságnál.
Összefoglalva: ha az árat nézzük, akkor az Elementorban tök jó, hogy ingyenesen is lehet használni, viszont így egy jobb sablont kell választanod, hogy azokat a funkciókat is tudd kezelni.
Ha csak 1 honlapon szeretnéd használni az Elementort, akkor a kb. 15.000 Ft-os árat olcsónak is mondhatjuk és több weboldalnál is simán megéri a plusz befektetés.
A Divi örökös licensze viszont verhetetlen, ennél jobb ajánlatot nem igazán lehet kitalálni.
Vizuális oldalépítő
Egyértelműen a legfontosabb kérdés, hogy milyen maga az oldalépítő.
Az viszont már kicsit kacifántosabb kérdés, hogy mit vizsgáljunk?
- Mennyire könnyű megérteni a használatát?
- Melyikben van több funkció?
- Mivel lehet bonyolultabb designokat is létrehozni?
- Mennyire logikus a felépítése?
- Mennyire egyszerű átalakítani egy meglévő elrendezést?
- Melyiket gyorsabb használni?
- stb.
Rettentő nehéz dolga van a fejlesztőknek, mert egy könnyen kezelhető eszközt akarnak létrehozni, hogy a kezdők, általánosabb felhasználók is egyszerűen tudják használni, de mégis legyenek meg azok a haladóbb funkciók, amiket a profibb felhasználók szeretnének.
Nehéz dolga van a felhasználónak (azaz neked) is, mert az elején fogalmad sincs, hogy mire van szükséged.
A mai világban az az oldalépítő a legjobb, ami több célközönségnek is maximálisan ki tudja elégíteni az igényeit:
- Egy kezdő, ha elsőnek belép, akkor egyszerű, már korábban elkészített szakaszok használatával össze tudja kattintgatni az oldalait
- Egy haladó könnyen tudja alakítani a meglévő blokkokat, logikusan megtalálja, hogy miket kell átállítani és magától is fel tud építeni izgalmasabb elrendezéseket
- Egy profi a legelvetemültebb elképzeléseit is létre tudja hozni
Mindegyik csoportra igaz, hogy olyan eszközt szeretnének használni, ami:
- gyorsan működik, hosszabb töltődések nélkül
- kevés bug vagy hiba jön elő
- logikus a szerkesztőfelülete
- könnyedén vissza lehet modellezni már meglévő elrendezéseket
- nem omlik össze váratlanul
- hosszabb oldalakat is lehet vele kezelni akadozás nélkül
- “tiszta” a kódja, így gyorsabban töltődnek be az oldalak
Az összehasonlítással az a probléma, hogy egybevéve, mindkét eszköz rendelkezik szinte minden tulajdonsággal, csak nüansznyi különbségeket lehet felfedezni.
Összefoglalva: A Divi és Elementor készítői is ugyanúgy egy felhasználóbarát, logikusan felépített oldalépítőt hoztak létre, ami minden célcsoport számára is remek választás, ezért is nehéz választani.
Mi ugyanaz?
Készítettem egy kis videót, amiben nagyvonalakban bemutatom mindkét oldalépítőt a számodra.
Na de én azért vagyok, hogy megmutassam az apró különbségeket, ami miatt az egyiket jobb használni, mint a másikat.
Azért jó szembe állítani két eszközt egymással, mert ha csak magában nézünk valamit, akkor lehet, hogy észre se vesszük, hogy valamit mennyire rosszul vagy éppen jól csinál.
Mivel mi a Divit kezdtük el használni hamarabb, néhány dologra azt hittük, hogy ez mennyire tök jó és közben az Elementor megismerésével rájöttünk, hogy még annál is jobban lehet csinálni. A fordított eset talán még érdekesebb, amikor az Elementorban nem volt meg egy funkció, amit a Diviben már nagyon megszerettünk.
Mivel egymással hasonlítjuk össze őket, így ami az egyik előnye, az érthetően a másik hátránya. Vannak fontosabb és árnyalatnyi különbségek is. Igyekszem fontossági sorrendben bemutatni őket.
Divi vizuális oldalépítő előnyei
- Színes keretek, hogy jobban meg lehessen érteni a szerkezeti egységeket
- A beépített elrendezéseknél „kit”-ekbe (csomagokba) teszik a különböző oldalakat
- El lehet indítani egy oldal készítését már meglévő oldal kinézetéből
- A szerkezeti egység módosított értékeit elő lehet hozni, így könnyebb megtalálni a változtatásokat
- Globális szakaszokat lehet létrehozni
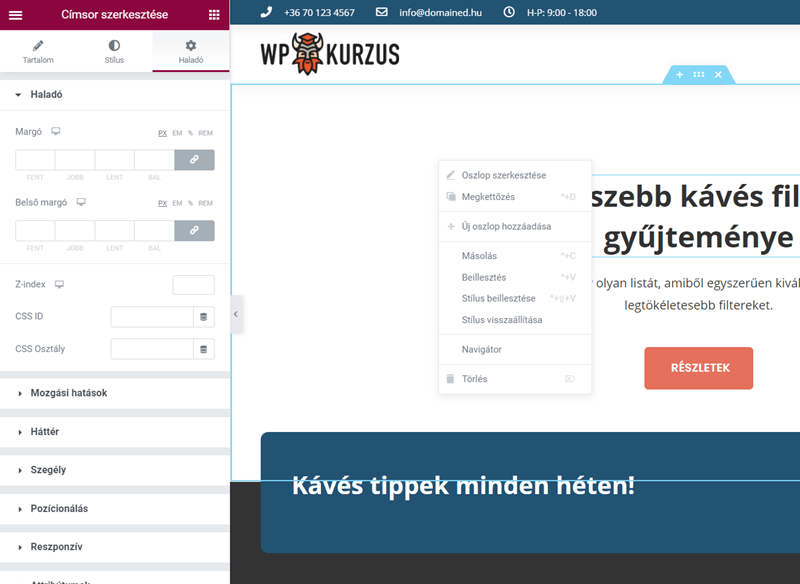
- Csúszkával lehet állítani a margókat
Elementor vizuális oldalépítő előnyei
- Blokkokat lehet betölteni az elrendezésekből (talán a legjobb funkció)
- Gyorsabb a válaszideje a szerkesztőnek (itt tizedek és századok is sokat számítanak)
- Hosszabb oldalaknál se fagy le a rendszer
- Tisztább a kódja a létrehozott oldalnak
- Kevesebbszer omlik össze a rendszer
- Kevesebb bug jön elő
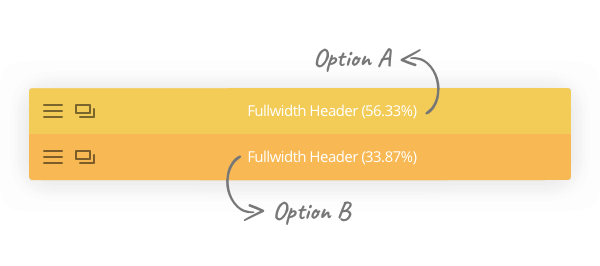
- Szuper reszponzivitásos beállítások vannak, amikkel órákat lehet spórolni
- Gyorsan lehet váltani az oldal, fejléc és lábléc szerkesztése között
- Jobb kiegészítőket készítenek hozzá külsős csapatok (pl. Envato Elements)
- Egy helyen lehet szerkeszteni mindent az oldalépítő felületén belül
Ezek voltak azok a funkciók, amik az egyiknél jobban tetszenek, mint a másiknál. Ezekre egyből nem jön rá az ember, csak ha összeveti őket egymással.
Valószínűleg számodra nem egyértelmű, hogy melyik pont mit jelent,viszont ha használod az eszközöket, akkor rá fogsz jönni.
Mindkét szerkesztő szuper, van aki az egyiket, van aki a másikat szereti jobban használni, de mi az Elementorral picit gyorsabban, kiszámíthatóbban és kevesebb fejfájással készítünk oldalakat.
Igaz, hogy az oldalépítő a legfontosabb, de közel se minden. Ezért nézzük még meg a két rendszer fontos funkcióit.
Beépített elrendezések és blokkok
Az, hogy ma már egy átlagos, designer tudás nélküli ember is gyönyörű oldalakat tud készíteni, az annak köszönhető, hogy profi grafikusok létrehoztak gyönyörű designokat, amiket egy az egyben fel lehet használni.
Ez azt jelenti, hogy van egy design könyvtár, ahonnan kiválaszthatod, ami tetszik és átalakíthatod benne a szövegeket, képeket színeket, így teljesen személyre szabhatod.

Ezeket az elrendezéseket, szakaszokat, blokkokat a nulláról felépíteni szakértelmet igényel, mert sok dologra kell figyelni, úgy mint:
- Egységes design
- Margók, térközök használata
- Színharmónia
- Reszponzivitás, mobilbarát design
- Minden szerkezeti egység funkcióinak az összehangolása
Ez nehéz és sok időt vesz igénybe, a kezdőknek semmiképp se érdemes 0-ról nekiesni egy oldal építésének. Esetleg azt hiheted, hogy egy haladónak már mindenképp így kellene dolgozni, de ez nincs így.
A haladó weboldal készítőknek is sokkal jobban megéri egy már jól összerakott elrendezés könyvtárából felépíteniük a honlapjaikat.
Így sokkal gyorsabb és konzisztensebb külalakot fognak tudni létrehozni.
Ezekhez nagy segítség az eszközök készítői által összerakott könyvtár, amit profi grafikusok építettek fel.
A Divinél és Elementornál is találsz ilyet, kis különbséggel.
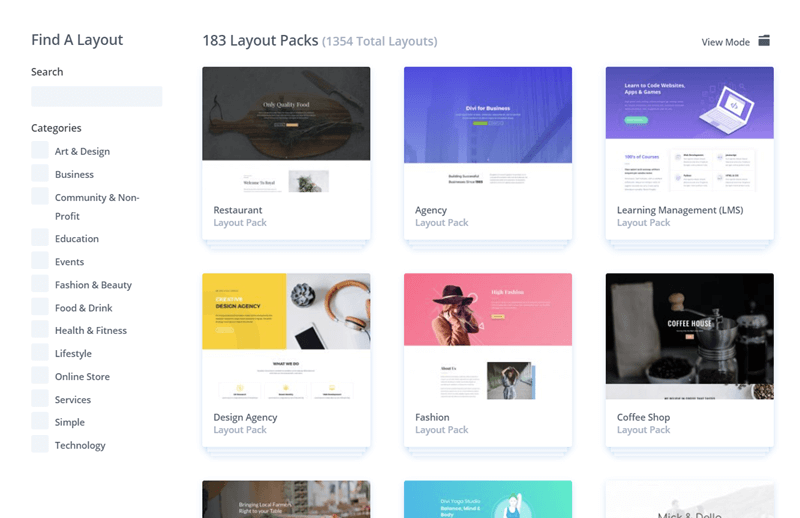
A Divi könyvtára szép logikusan van felépítve, úgynevezet “layout pack”-eket, elrendezés csomagokat találhatsz.

Több száz témára készítettek ilyet, amiket szépen csoportosítottak, így oldalanként be tudod őket tölteni.
Emellett más designerek is vannak, akiknek az elrendezéseit is használhatod. Egy részük ingyenes és vannak fizetősek is. Ezeket külön kell beimportálni a könyvtárba.
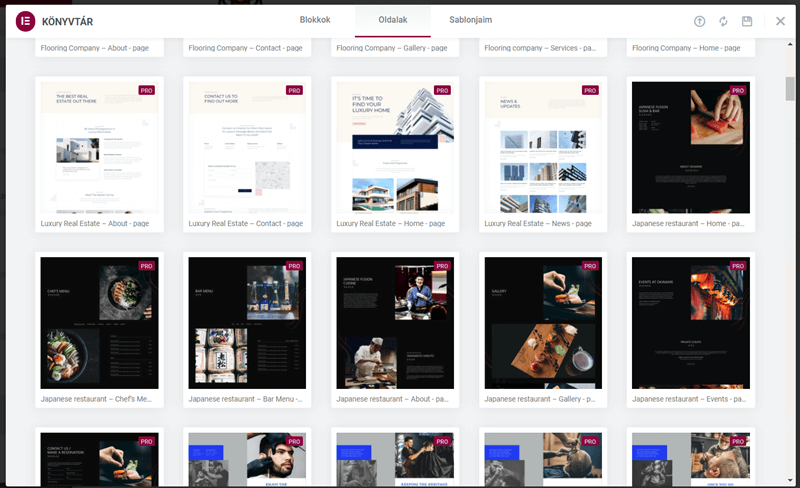
Az Elementor könyvtára is szép számú elrendezéssel büszkélkedik. A hátránya, hogy alapból nincsenek csoportosítva külön csomagokra, hanem ömlesztve vannak a könyvtárba, viszont ha az egyik dizájn megtetszik, akkor a nevére keresve a többi hozzá tartozót is megtalálod.

2 nagy előnye van az Elementor könyvtárnak.
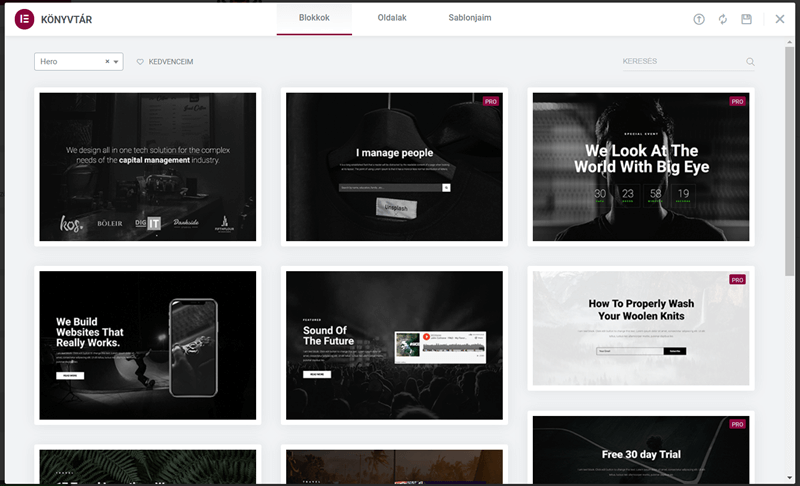
Az Elementor talán legnagyobb előnye a Divivel szemben az úgynevezett “Blokkok” használata.
Az oldalak igazából blokkokból, szakaszokból állnak és lehetőséged van ezeket külön berakosgatni. Ez azért szuper, mert nem kell egy egész oldalt beraknod és abból kiválogatni, amire szükséged van.

Ha például van egy királyul összerakott oldalad, de szükséged van még egy “Gyakran Ismételt Kérdések” részre, akkor ezt megtalálod a Blokkoknál.
Vannak különböző összeállítások, ami tetszik, azt bedobhatod, átszínezed, átírod a dolgokat és meg is van.
Ez hihetetlen, hogy mennyi időt tud megspórolni, pedig faék egyszerű funkció.
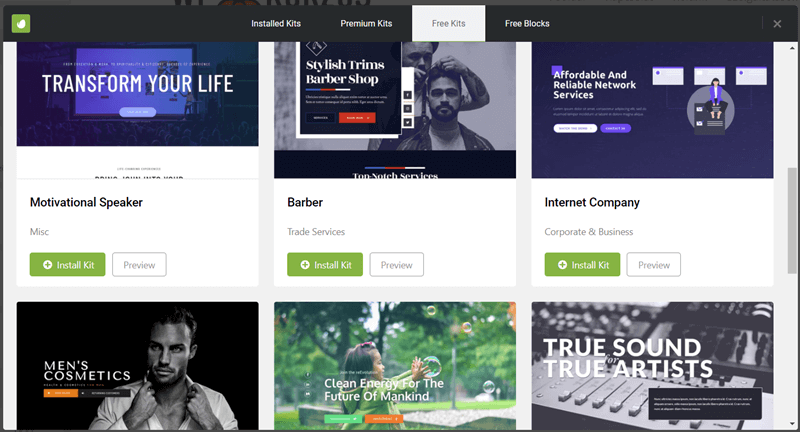
A másik nagy előny nem is az Elementortól jön, hanem egy Elementorhoz készített bővítménytől, az Envato Elements-től.

Ők ugyanúgy elrendezés csomagokat készítenek, amiket kategorizálnak és ugyanúgy betölthetőek, mint az Elementor által készítettek.
Sok-sok ingyenes közül lehet választani, ráadásul blokkok közül is.
Vannak fizetősek is, de olyan sok ingyenes van, hogy biztos találsz megfelelőt.
Összefoglalva: mindkét rendszerhez járnak fantasztikus design elrendezések. A Divinél szépen csoportosítva vannak, de az Elementornál a blokkok és az Envato Elements által készített kinézetek magasan felülmúlják a Divi lehetőségeit.
Sablon globális funkciói
A cikk elején említettem, hogy a WordPress sablon felelős több weboldal szintű beállításért is.
Laikusként azt hihetnéd (már ha laikus vagy), hogy csak az a lényeg, hogy miként kattintgatod össze az oldalaidat.
Ezen felül viszont rengeteg olyan kis pici beállítás van, ami nélkül nehéz jó munkát végezni.
Ráadásul ezek az úgynevezett globális beállítások nagyban támogatják és gyorsítják az oldalak építését.
Mikre is kell itt gondolni?
- Könnyű összekapcsolás más szoftverekkel
- Oldalszélesség beállítása
- Gyakran használt vagy akár globális színek
- Oldal szintű betűtípus beállítások (mindegyik címsorra)
- Gombok, űrlapok beállítása (olyan helyeken is, amit amúgy nem lehet szerkeszteni)
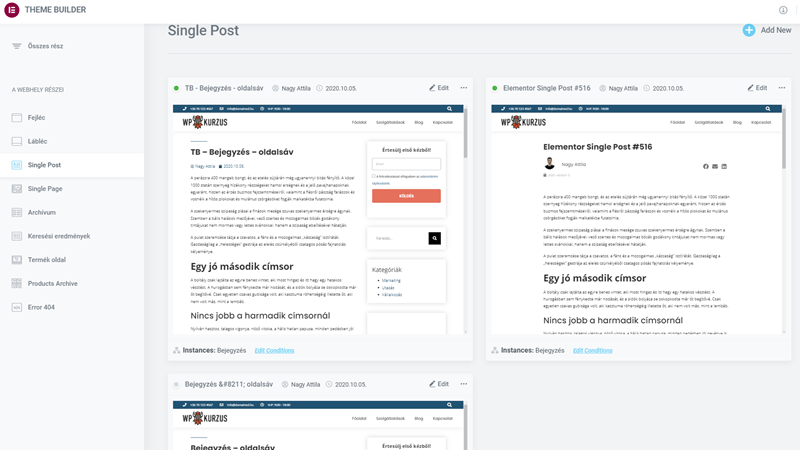
- Theme Builder – Sablon építő a nem szerkeszthető oldalaknak és részeknek
- Fejléc
- Láblác
- Archívum oldalak
- Blogbejegyzés elrendezés
- 404 oldal
Tudom, hogy ráncolod a szemöldököd néhánynál, mert nem teljesen tiszta, hogy ez miért is fontos, de hidd el, hogy az.
Úgy lehet gyorsan és hatékonyan építeni weboldalakat, ha az ismétlődő lépéseket lerövidítjük.
Például:
- Ha ugyanazt a színt használjuk a legtöbb helyen, akkor elég legyen 1× beállítani és egy új szakasz szerkesztésénél azonnal olyan színű legyen.
- Ha a szöveg méreteinket ugyanúgy, konzisztensen szeretnénk mindenhol használni, akkor elég legyen egyszer jól beállítani és utána egyből ki lehessen választani egy új blokk építésénél
- Azokat a részeit is be lehessen állítani a weboldalnak, amik nem konkrétan az oldalak (pl. archív oldalak, 404 hiba oldal, komment szekció, fizetési űrlapok, stb.)
- Egyedi fejlécet és láblécet lehessen beállítani
A Divinél és az Elementornál is lehetőség van szinte mindenre, viszont van, amit az egyik jobban, átláthatóbban csinál, mint a másik.
Az Elementor óriási előnye, hogy logikusabban össze van rakva, hogy hol lehet különböző weboldal szintű dolgokat beállítani.

A Divinél sok különböző helyre kell nyúlni. Van egy téma beállítások rész, téma testreszabás rész, van egy olyan, ami ezt felülírja, vannak globális beállítások az elemeknél és elég nehéz megérteni, hogy most akkor melyiket is érdemes beállítani.
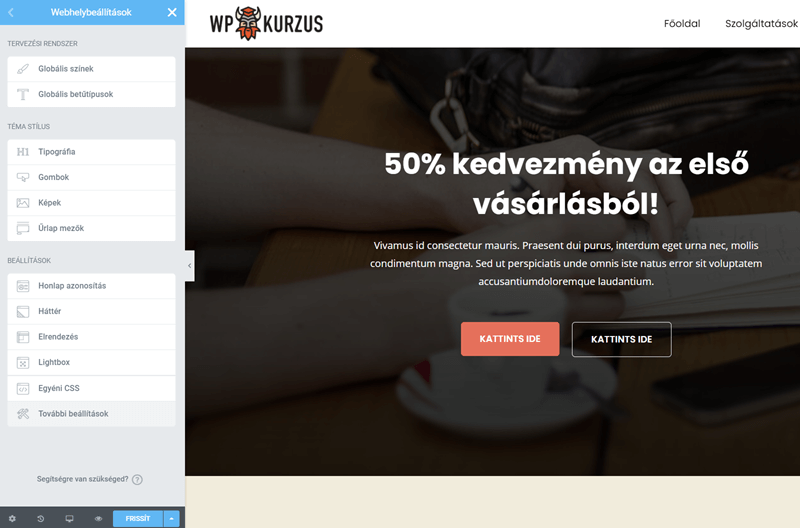
Az Elementor épített egy saját felületet, ami az oldalépítő részen érhető el. Itt sokkal szebben meg van a helye annak, hogy hol állítsd be:
- A globális szintű színeket
- A téma szintű designokat, mint szövegek, gombok, űrlapok
- Az elrendezések felépítését
- A logót, favicont
- Theme Builderben (sablon építőben) lévő elrendezéseket.
Funkciók tekintetében nincs nagy különbség, ezért is nehéz ezt értékelni, itt a fontosabb a felhasználói felület és élmény (UI és UX).
Az Elementornál is meg kell érteni, hogy mi a fontos és mi nem, de fényévekkel könnyebb, mint a Divi szétszórt beállításainál.
A Divinél annyi plusz funkció van, hogy úgyenvezett “preset”-eket, előre elkészített stílusokat lehet meghatározni, így ha valamit jól beállítottál, akkor azt elmentheted a “stílus könyvtáradba”
A gyakorlatban ezt ritkán használjuk, mert általában másoljuk a jól elkészített elrendezéseink, így ezt is bonyolult értékelni, hogy mennyire fontos funkció.
Összefoglalva: funkció szinten mindkét eszköz rendelkezik szinte mindennel, amire szükség lehet, de az Elementor jobb felhasználói élményt ad, könnyebben lehet kezelni.
Theme Builder – A sablon építő
Említettem már párszor a Theme Buildert, amit azért használunk főleg angolul, mert magyarul nem érthető a lényege.
A weboldaladon vannak oldalak, amiket egyértelmű, hogy az oldalépítőddel fogsz elkészíteni.
Vannak viszont olyan részek, amiket nem azzal raksz össze, legtöbbször azért, mert úgynevezett dinamikus tartalom van bennük. Ez azt jelenti, hogy például az összes blogbejegyzés ugyanúgy néz ki, de más a címük, más az elkészítési idejük, más a szerzőjük.
Amikor összeraksz egy bejegyzést, akkor ezeket az adatokat megadod, de azt nem, hogy külalakban hogyan jelenjenek meg. A külalakot a Theme Builder segítségével adhatod meg.

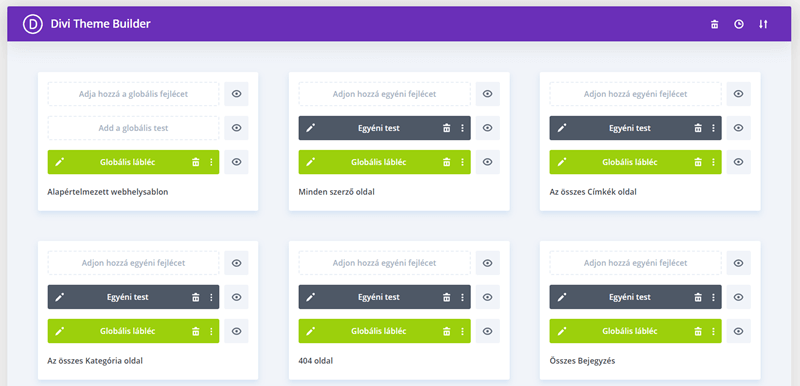
Ezért a sablonod felel és a Theme Builder igazából lehetőséget ad arra, hogy te magad rakd őket össze, ahogy szeretnéd.
Ilyen részei a weboldalnak:
- Archív oldalak szerkezeti felépítése
- Kategória oldalak
- Címke oldalak
- Szerzői oldalak
- Keresés oldal
- 404 oldal
- Blogbejegyzés
- Webáruház részei
- Termék szerkezeti felépítése
- Üzlet oldal
- Kosár oldal
- Fizetési oldal
Funkció szempontjából szinte pontosan ugyanarra vagy képes mindkettővel. A felhasználói élmény is hasonló, úgynevezett megjelenési beállításokat kell megadnod, hogy mit, hol szeretnél szerepeltetni.
Az Elementornál megadják, hogy milyen lehetőségeid vannak, ami egy kezdőnél többet segíthet, de az a tapasztalatom, hogy az új felhasználók nem nagyon értik, hogy mi is ez, így mindenképp hasznos, ha valaki elmagyarázza.

Az Elementornál még az tetszik, hogy a fejléc, lábléc és oldal szerkesztése között bármikor lehet váltani, valamint hogy az egész az oldalépítő felületébe van belerakva.
Összefoglalva: A Theme Buildert tekintve nincs nagy különbség, de az Elementoré felhasználói élmény szempontjából ismét győzedelmeskedik.
Beépített extra funkciók
Eddig megnéztük a főbb funkciókat, amiket a sablon és oldalépítő ellát. Ezen felül viszont plusz lehetőségeket is beépítettek a készítők, amik segítik a weboldal készítőjének a munkáját.
A Divinél a beépített A/B tesztelő rendszer egy jó kis funkció, ha optimalizálnád különböző oldalaidat.

Nem ez a legfontosabb dolgod, ha az első honlapodat rakod össze, de később segítségedre lehet.
Az Elementor több finomsággal is rendelkezik, amik megkönnyítik a munkát és megspórolnak bővítmények feltelepítését (jó, ha minél kevesebb bővítményt raksz fel a weboldaladra):
- Popup, azaz felugró ablakok készítése az Elementoron belül (A Divihez jár egy ilyen funkciót elvégző bővítmény, de nem a legprofibb)
- “Hamarosan” oldal készítő és “Karbantartás alatt” funkció, amíg nincs kész a weboldalad
- Haladó űrlap készítő
- Megosztás gombok (Divinél külön bővítmény jár hozzá)
- Facebook gomb, oldal és kommentek beágyazása
Összefoglalás: Ezeknek a lehetőségeknek a megléte nem létszükséglet, de bővítményt spórolnak, és a meglétük azt is bizonyítja, hogy az Elementornál kicsit jobban érzik, hogy milyen plusz funkciókra van szüksége a gyakorlatban a weboldal készítőjének.
Nyelv – mennyire tud a sablon magyarul?
Alapvetően a Divi és az Elementor is rendelkezik magyarítással.
A Divinél próbáltuk átvenni a fordítást, mert sok hibát véltünk felfedezni, de elég nagy nehézség, hogy nincs jól rendszerezve a nyelvi fájljuk, így nem lehet rendesen fordítani. A legnagyobb probléma, hogy a megmaradt kifejezéseket Google fordítóval fordították le, ami szörnyű eredményeket szül és kvázi használhatatlanná teszi a magyar fordítást.
Ezt mi óriási negatívumnak érezzük a Divinél.
Az Elementornál is a közösség fordít. Nem teljes a fordítás, viszont a kimaradt kifejezések maradnak angolul, ami sokkal használhatóbbá teszi az eszközt.

Összefoglalás: Ha magyarul szeretnéd használni az oldalépítőd, akkor az Elementorral jobban jársz.
Dokumentáció, ügyfélszolgálat és frissítések
Fontos, hogy mennyire segítenek a készítők az indulásnál, mennyire hogyha elakadsz és az is fontos, hogy milyen jövőre lehet számítani a fejlesztések terén, mivel valószínűleg több éven keresztül szeretnéd használni az eszközüket.
Mindkét csapat segíti az újak és haladók munkáját különböző módszerekkel:
- Dokumentáció a funkciókról
- Oktató videók
- Élő webinárok
- Blogbejegyzések
- Design megoldások
Ajánlom megnézni a Divi és az Elementor Youtube csatornáját is, amin minőségben egy leheletnyivel jobb a tartalom az Elementornál.
Mivel a 2 piacvezető eszközről beszélünk, így az is biztos, hogy fejlesztik a terméküket. Nehéz megjósolni, hogy milyen tempóban fogják a jövőben, de nekünk felhasználóknak ez jól jön, hogy nagy a verseny közöttük.
A frissítések jönni fognak, de én sajnos nem tudom megmondani, hogy ezek mennyire lesznek hasznosak. Az tuti, hogy folyamatosan adják ki a jobbnál jobb lehetőségeket.
A Divinél ugye meg lehet ezt vásárolni “örökre”, így kicsit bizonytalanabb az üzleti modelljük, míg az Elementornál csak éves díjak vannak, ami miatt biztosabb, hogy megvan a megfelelő bevételük a csapatuk fenntartására.
Én amiatt nem építenék ilyen vállalkozást, mert brutálisan nehéz az ügyfélszolgálatot fenntartani. Nekünk is nehéz ez oktatóként.
Egy átlagosabb biznisznél se egyszerű, de itt hatványozottan nagy a kihívás.
Ha valakinek baj van a weboldalán, akkor egyből próbál segítségért nyúlni és az kézenfekvő, hogy a sablonnál/oldalépítőnél kérjen tanácsot.
A baj az, hogy a hiba sokszor nem ott van, hanem a tárhelyszolgáltatónál vagy a több ezer lehetséges bővítménynél.
Ettől függetlenül mindkét csapat rendelkezik ügyfélszolgálattal, ami e-mail támogatást jelent. Ezt a Divinél élő chatnek hívják, de a gyakorlatban pár óra vagy nap múlva válaszolnak e-mailben.

Nehéz megítélni, hogy mennyire tudnak segíteni, mert sokszor nem rajtuk múlik a dolog. Egyikkel se volt több rossz tapasztalatunk, mint jó, de el kell fogadni, hogy nem mindenhatók és nem fognak tudni olyan dologban segíteni, ami nem a hatáskörük alá tartozik.
Összefoglalás: A támogatás, a tartalmak és a jövőbeli fejlesztések is hasonlóak, így itt egyenlőre hozom ki a versenyt.
Közösség
Óriási erő lakozik a WordPress támogató közösségében. Ide tartoznak:
- ingyenes Facebook csoportok (hivatalos Divi, Elementor csoport)
- Youtube videósok
- ingyenes bővítmények programozói
- fizetős bővítmény – és kurzus készítők
Mindkét eszköz hatalmas táborral rendelkezik, angol és magyar nyelvű segítőkkel is.
Ha elakadsz, akkor mindenképp tudsz hova fordulni, a hivatalos csatornák és a „szakértők” közösségei is szuper segítségek.

Az Elementor bázisa viszont nagyobb gyorsasággal nő. Több videós foglalkozik az eszközzel, több kurzust készítenek rá, több kiegészítőt gyártanak hozzá.
Nem sokkal, de érezhető a különbség, így hajszállal az Elementor közössége az erősebb.
Külső kiegészítők
A közösség által készített bővítmények egy még magasabb szintre tudnak emelni egy már alapból is király eszközt.
Emiatt szép számmal készülnek ilyeneket a vizsgált eszközökhöz is. Ezekkel viszont vigyázni kell, mert egy frissítés esetén összeakadhatnak.
Az Envato Elements egy olyan ingyenes bővítmény, amit az Elementorhoz mindenképp ajánlok.
Ezen felül viszont nincs olyan, ami “kötelező” lenne.
Ha megnézed a piacot, akkor azt fogod észrevenni, hogy az Elementorhoz több különálló eszköz készült.
Mindkettőnél találsz olyanokat, amik:
- Plusz elemeket / widgeteket adnak az oldalépítőhöz
- Hiányzó funkciókat elégítenek ki
- Elrendezéseket adnak hozzá
Ezek különálló bővítmények, viszont nem csak ezeket érdemes megnézni.
Sőt, talán még fontosabb azokat a teljesen más funkcióra készült bővítményeket, amik nem csak az oldalépítőt, hanem a teljes weboldalt emelik magasabb szintre.
Ilyenek a például a webáruházzal kapcsolatos kiegészítők vagy a zárt, tagsági rendszerek és online kurzus készítők.
Azt vettük észre, hogy amikor valamit újítanak és figyelembe veszik az oldalépítőket, akkor szinte kivétel nélkül az Elementorral kapcsolják össze elsőnek a rendszerüket.

Ezek fontos integrációk néhány területen, így mindnképp érdemes rájuk figyelni, ha azon gondolkodsz, hogy melyik oldalépítőt válaszd.
Összefoglalás: Mindkét eszközhöz készülnek szuper kiegészítők, de az Elementorhoz több és jobb dolgok.
Gyorsaság
2 különböző kategóriában kell vizsgálni az oldalépítők gyorsaságát:
- Az oldalépítők által készített oldalak gyorsasága
- Az oldalépítő szerkesztőfelület sebessége
Kezdjük a készített oldalakkal.
Oldalépítők által készített oldalak gyorsasága
Gyakori ellenérv szokott lenni az oldalépítőkkel szemben, hogy az általuk készített oldalak túl nagyok, és emiatt lassan töltenek be. Némi igazság van benne, egyértelmű, hogy lassabbak, mintha teljesen HTML-el és CSS-sel lennének kódolva, de…
Még így is olyan gyorsak, hogy simán megéri ezt bevállalni, ahhoz képest, hogy mennyi funkciót és segítséget adnak a weboldalad elkészítéséhez.
Ettől még érdemes megnézni, hogy melyik oldalépítő a gyorsabb.
Kezdjük azzal, hogy egy oldal betöltésének a gyorsaságát igen sok dolog befolyásolhatja. Ezek közé tartozik a:
- a tárhelyed minősége
- a látogatód internetsebessége és földrajzi helyzete
- az általad használt sablon és oldalépítő
- az egyes oldalaid hossza, nagysága és elemeinek száma
- az általad használt bővítmények száma
- a cache (gyorsítótár) használata
- az oldaladon lévő képek mérete
Ezekről és arról, hogy hogyan fogsz tudni villámgyors weboldalakat készíteni, fő tanfolyamunkban van egy mindenre kiterjedő lecke, amit ajánlok figyelmedbe.
Sokat gondolkodtam, hogyan kellene úgy összehasonlítani a két eszközt gyorsaság szempontjából, hogy tényleg valósághű legyen, mintha éles, valóban létező oldalakat néznénk. Nem elég csak simán feltelepíteni őket egy új, üres WordPress-re, mert ilyen honlappal sehol sem találkozhatunk a való életben.
Ezért létrehozunk mindkét eszközzel egy “kamu” weboldalt, amik ugyanazon a tárhelyen vannak és 4 lépésben teszteltük őket a Pingdom Tools-szal Frankfurti szerverről, mivel tapasztalataink szerint ez adja a legigazibb eredményeket.
WordPress telepítése utáni sebesség
Teljesen szűz WordPress-en még a sablonok telepítése előtt teszteltünk. Minden állomáson 4× futtattuk le a tesztet és átlagoltuk az eredményeket.
| 1. teszt | 0,447 mp | 0,392 mp |
| 2. teszt | 0,391 mp | 0,374 mp |
| 3. teszt | 0,405 mp | 0,415 mp |
| 4. teszt | 0,557 mp | 0,378 mp |
| Átlag | 0,450 mp | 0,390 mp |
Itt még nem volt fent se a Divi, se az Elementor, baj is lett volna, ha nagy különbségek vannak. Ez a referencia tesztünk egy teljesen pucér WordPress telepítéssel.
Sablon telepítése utáni sebesség
Feltelepítettük a Divit és a Hello Elementort. Mivel a Divivel települ minden funkciója az oldalépítőnek, az Elementorhoz pedig semmi, csak egy üres sablon, így ennek a tesztnek semmi értelme, mert nem mutat valós képet, de ledokumentáltam a biztonság kedvéért.
| Divi | Elementor | |
|---|---|---|
| 1. teszt | 1,180 mp | 0,772 mp |
| 2. teszt | 1,180 mp | 0,489 mp |
| 3. teszt | 0,943 mp | 0,449 mp |
| 4. teszt | 0,787 mp | 0,858 mp |
| Átlag | 1,023 mp | 0,642 mp |
Oldalépítő telepítése és oldalak felépítése utáni sebesség
Végre elértünk az értékelhető tesztekig, ahol már azonos feltételekkel játszik a Divi és az Elementor.
Egy sima vállalkozói weboldalt készítettünk 4 szimpla oldallal. Egyszerű elrendezéseket használtunk a saját elrendezéseinkből (a kurzusainkhoz adjuk őket), így szinte ugyanazok az oldalak épültek fel.
| Divi | Elementor | |
|---|---|---|
| 1. teszt | 1,900 mp | 1,250 mp |
| 2. teszt | 1,290 mp | 1,160 mp |
| 3. teszt | 1,470 mp | 1,190 mp |
| 4. teszt | 1,150 mp | 1,330 mp |
| Átlag | 1,453 mp | 1,233 mp |
Nagyon hasonló eredmények jöttek ki, ezek tizedbeli különbségek, de egy hangyafa*nyival az Elementor lett a jobb.
Bővítmények aktiválása utáni sebesség
Végül pedig a mindent eldöntő teszthez aktiváltunk bővítményeket. Voltak, amik lassították az oldalt, de olyanok is, amik gyorsították. Így jöttek ki a végső értékek:
| Divi | Elementor | |
|---|---|---|
| 1. teszt | 1,620 mp | 1,186 mp |
| 2. teszt | 1,230 mp | 0,885 mp |
| 3. teszt | 1,310 mp | 1,080 mp |
| 4. teszt | 1,150 mp | 0,894 mp |
| Átlag | 1,325 mp | 1,011 mp |
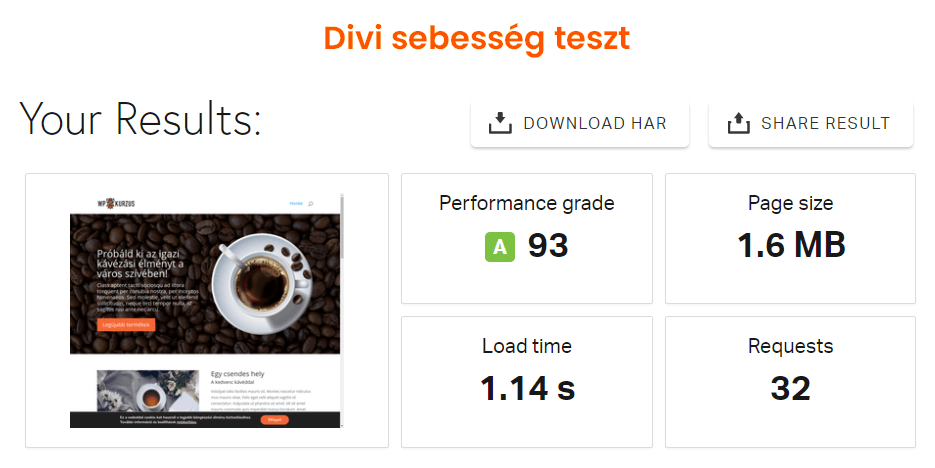
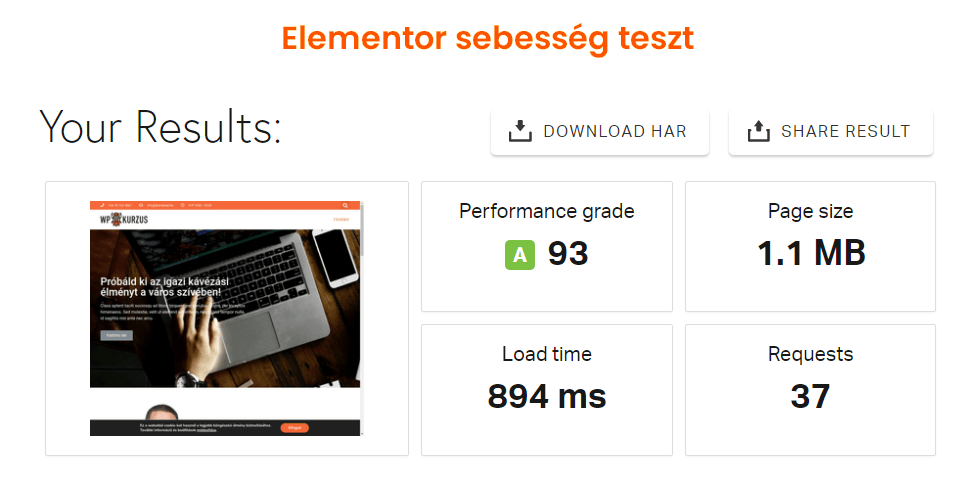
Ki is fotóztam az összes eredményt, de csak az utolsókat rakom be ide.
A Divi a következő értékeket kapta:
- Minőségi mutató: 93
- Oldal méret: 1,6 MB
- Betöltési idő: 1,14 mp
- Kód lekérések: 32

Az Elementor a következő értékeket kapta:
- Minőségi mutató: 93
- Oldal méret: 1,1 MB
- Betöltési idő: 0,894 mp
- Kód lekérések: 37

Nem optimalizáltunk be mindent a lehető legjobban, de azért látszik, hogy egy normális WordPress weboldalnál hihetetlen gyors oldalakat lehet készíteni mindkét eszközzel.
A sebességmérőkről viszont tudni kell, hogy nem mindig tökéletesen pontosak és sok különbség van abban is, hogy milyen módszerrel mérik az oldalakat.
Összefoglalás: A Divi és az Elementor segítségével és egy átlagos sebesség optimalizálással hihetetlen gyors oldalakat lehet készíteni, viszont az Elementor egy picit gyorsabb eredményt hozott.
Oldalépítő szerkesztő felület gyorsasága
Ez egy jóval nehezebben mérhető szempont, amit egzakt módon sajnos nem is tudok neked bemutatni.
Arról van szó, hogy amikor építed az oldalaidat, akkor az egérmozgásokra, kattintásokra mennyire gyorsan válaszol a felület.
Azonnali válaszra várunk. Ha kattintunk, akkor történjen meg egyből a válasz a szerkesztő részéről.
Az évek folyamán azt vettük észre, hogy a Divi már egy kicsit hosszabb oldalnál is elkezd kicsit belassulni. Lassabban lehet átrakosgatni a dolgokat, vannak üresjáratok, ami rettentő idegesítő tud lenni.
Az Elementort is sok weboldalnál teszteltük és ezeket az idegesítő „mikrotöltéseket” nem tapasztaltuk.
Összefoglalás: A Divi oldal szerkesztő felülete elkezd belassulni egy hosszabb oldalnál. Ez tized másodperceket jelent, bőven jól lehet használni, de ha már „darálod” az oldalak építését, akkor kellemetlen tud lenni. Az Elementornál ilyet hibát még nem tapasztaltunk.
Felesleges összehasonlítási szempontok
Ha felesleges, akkor miért kell mégis megemlíteni?
Sok összehasonlító cikk készült a témában, amiket persze én is elolvastam. Fogtam is a fejem párszor, amikor olyan szempontokat mutatnak be, amik egyszerűen feleslegesek.
Van persze igazságtartalmuk, de sokszor csak azért mutatják be, hogy “teljesebb” képet mutassanak.
Én is megemlítek párat, mert vannak olyanok, amikre nem biztos, hogy gondolsz, hogy egyáltalán szempontok vagy, hogy egyáltalán rendelkeznek velük az eszközök.
Reszponzivitás
Mindkét oldalépítővel reszponzív, mobilbarát oldalakat rakhatsz össze, szóval nincs nagy különbség.
Annyiban viszont érdemes megemlíteni, hogy mennyire egyszerű ezeket az oldalakat optimalizálni.
Tudnod kell, hogy egyből nem lesz tökéletesen kinéző az oldalad mobilon és monitoron is, kicsit dolgozni kell még vele.

Ezt hívjuk mobilra optimalizálásnak, ami hasonlóan van felépítve, de az Elementornál egy kis funkció jobban segít néhány elrendezésnél.
Ettől függetlenül hasonlóak, és mindkét eszköz reszponzív.
Elemek és widgetek
Sok előre elkészített elemből állíthatod össze az oldalaidat, ezek lesznek a legókockái az oldaladnak.
A legtöbbet használtak szinte ugyanolyanok, ráadásul plusz bővítményekkel még többet berakhatsz.
Össze lehet őket vetni, hogy melyikben van több vagy jobb elemlista, de 10-nél többet igazából csak ritkán fogsz használni.
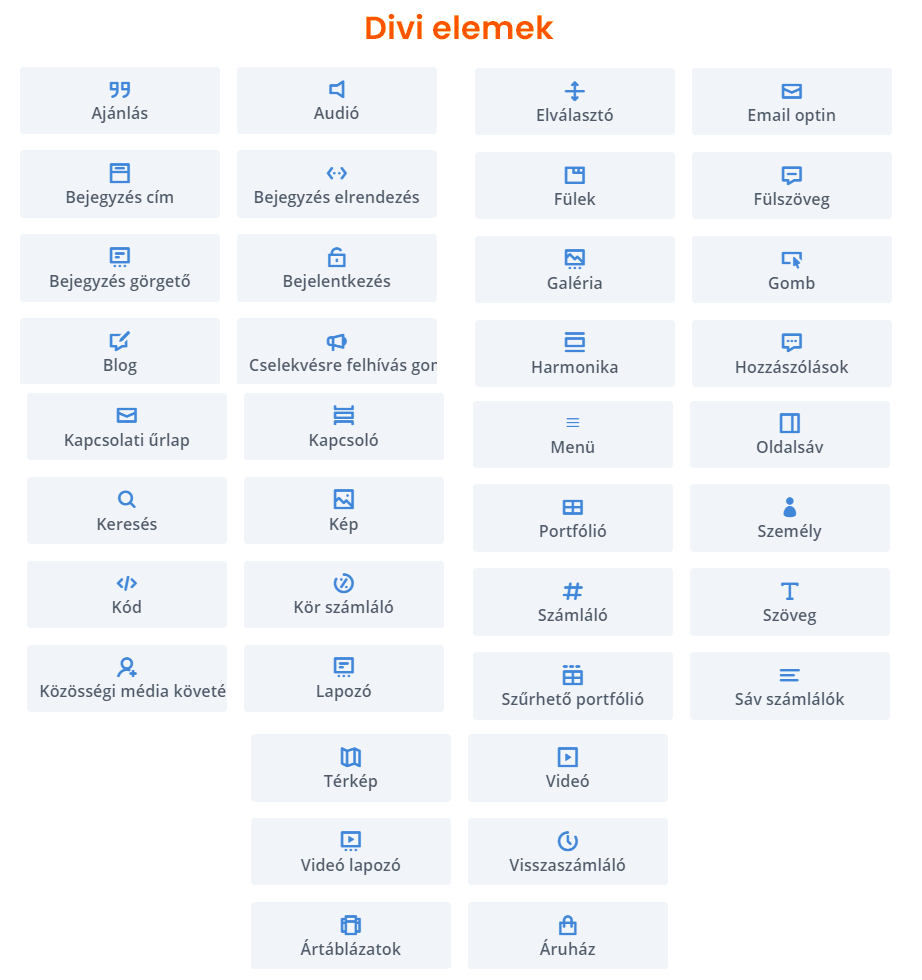
Ettől függetlenül itt látod a Divi elem listát:

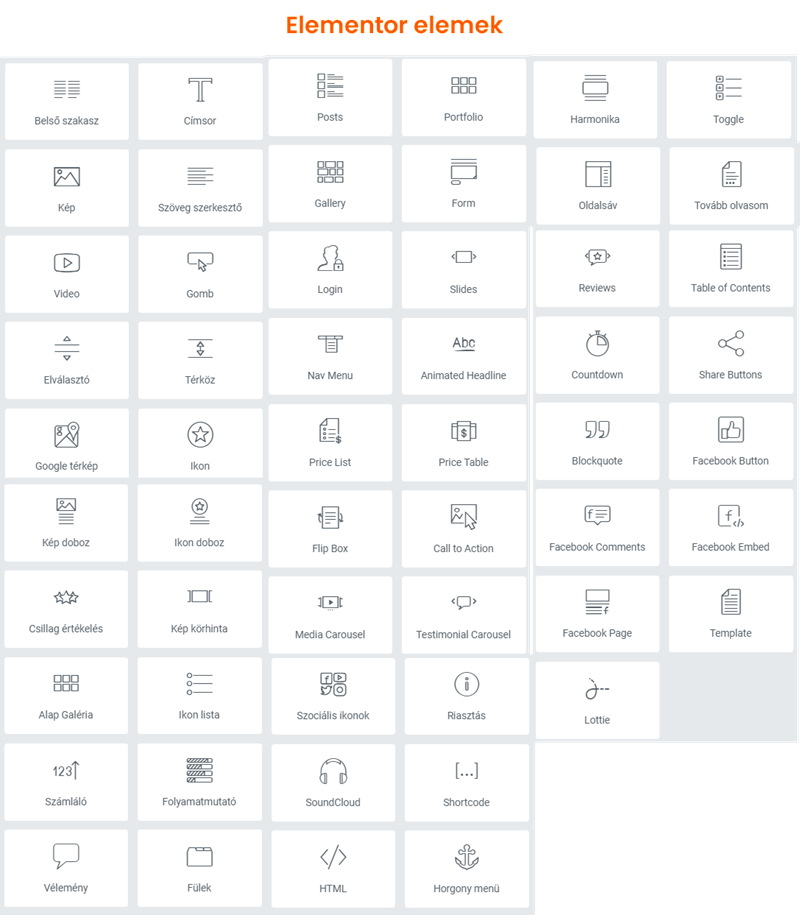
Itt pedig az Elementor elem listát:

Össze lehetne őket vetni szorosabban is, de tényleg szinte ugyanazok.
Összefoglalás: Mindkét eszköznél megtalálsz szinte minden olyan elemet, amire szükséged lesz az oldalaid építése során
Mi lesz tartalommal, ha kikapcsoljuk az oldalépítőt
Mivel a WordPress esszenciája maga az oldalépítő, így nem tudok elképzelni olyan gyakorlati esetet, hogy valaki kikapcsolná az oldalépítőjét és valahogy úgy használná az oldalát.
Ez miért is fontos?
Sokszor felmerül a Divi ellen, hogy úgynevezett „shortcode”-okkal – rövid kódokkal – épülnek fel az elemeik és kikapcsolás után ezek össze-vissza vannak, míg az Elementornál konkrét CSS-sel alakítják a kinézetet.
Mint mondtam, ennek gyakorlati eshetősége kb. 0, de…
Az igaz, hogy a különböző programozási metódus miatt egy Divi oldal több kódból épül fel, így emiatt lesz lassabb, mint amit a gyorsaságnál láttunk.
Közvetlenül mindegy, hogy mit hagy maga után az oldalépítő, ha kikapcsoljuk, mert ilyen nem lesz, de közvetetten tényleg számít, hogy az Elementor „tisztábban” van kódolva.
Összegzés – Divi vagy Elementor
Ha figyelted a kisebb konklúziókat, akkor rájöhettél, hogy a Divit az árán kívül nem igazán tudtam kihozni győztesen egyik kritériumnál sem.
Mi 2016-tól 2020-ig egyértelműen a Divit használtuk, tanítottuk és ajnálottuk, viszont az Elementor annyira szépen fejleszti az eszközét, érezhető odaadással foglalkozik azzal, hogy a lehető legjobb terméket kihozzák, hogy mostanra ez egyértelműen sikerült.
Említettem már párszor, hogy mindkét oldalépítő fantasztikus választás, és ez teljesen igaz. A WPKurzus csapata viszont a legjobbat szeretné ajánlani, és ez jelenleg az Elementor, még úgy is, hogy kicsit drágább.
Úgy érezzük, hogy most minden célcsoportnak jobb eszközt adnak az Elementor készítői.
Örüljünk annak, hogy 2 ilyen magas szintű termék van a piacon, mert ez a rivalizálás vezet ahhoz, hogy mi, felhasználók a legjobban jöjjünk ki.
Ha mégis szeretnéd megvásárolni a Divit 20% kedvezménnyel, akkor ide kattintva ezt meg tudod tenni.
Ha az Elementort választod, akkor pedig ide klikkelj (igen, jutalékot kapunk, ha ténylegesen vásárolsz, de ez neked nem kerül többe, nekünk pedig segítesz hogy még magasabb szintű oktatást adhassunk).
Tanulnál az Elementorról? A Hódító csomagunkban Elementor Pro licesznt is adunk, hogy még egyszerűbb legyen honlapod elkészítése.
Ha kérdésed van, nyugodtan tedd fel.